소개
현재 가장 일반적으로 사용되는 JavaScript 라이브러리 중 하나는 RequireJS입니다. 최근 제가 참여한 모든 프로젝트는 RequireJS를 사용했으며, 여기에 RequireJS를 추가하는 것을 권장했습니다. 이 기사에서는 RequireJS가 무엇인지와 몇 가지 기본 시나리오에 대해 설명합니다.
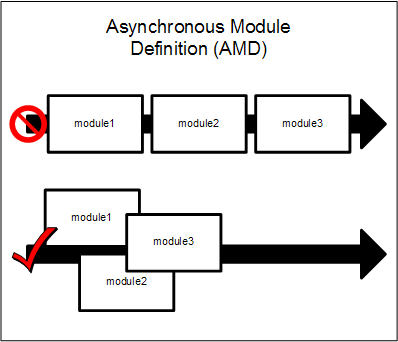
비동기식 모듈 정의(AMD)
RequireJS에 관해 이야기할 때 JavaScript 모듈이 무엇인지, AMD가 무엇인지 언급하지 않을 수 없습니다.
JavaScript 모듈은 SRP(단일 책임 원칙)를 따르고 공개 API를 노출하는 코드 조각일 뿐입니다. 최신 JavaScript 개발에서는 많은 기능을 모듈에 캡슐화할 수 있으며 대부분의 프로젝트에서 각 모듈에는 자체 파일이 있습니다. 이는 JavaScript 개발자의 삶을 약간 어렵게 만듭니다. 모듈 간의 종속성에 지속적으로 주의를 기울이고 이러한 모듈을 특정 순서로 로드해야 하기 때문입니다. 그렇지 않으면 런타임에서 오류가 발생합니다.
스크립트 태그는 자바스크립트 모듈을 로드할 때 사용됩니다. 종속 모듈을 로드하려면 종속 모듈을 먼저 로드한 다음 종속 모듈을 로드해야 합니다. 스크립트 태그를 사용할 때 특정 순서로 로드를 정렬해야 하며 스크립트는 동기적으로 로드됩니다. async 및 defer 키워드를 사용하여 로딩을 비동기식으로 만들 수 있지만 로딩 프로세스 중에 로딩 순서가 손실될 수 있습니다. 또 다른 옵션은 모든 스크립트를 함께 묶는 것입니다. 하지만 묶을 때 여전히 올바른 순서로 정렬해야 합니다.
AMD는 모듈과 해당 종속성을 비동기적으로 올바른 순서로 로드할 수 있도록 모듈을 정의합니다.

CommonJS는 일반적인 JavaScript 패턴을 표준화하려는 시도입니다. 여기에는 이 기사를 계속하기 전에 읽어볼 것을 권장하는 AMD 정의가 포함되어 있습니다. JavaScript 사양의 다음 버전인 ECMAScript 6에는 JavaScript 언어의 일부가 될 출력, 입력 및 모듈에 대한 사양 정의가 있으며 오래 걸리지 않을 것입니다. 이것은 RequireJS에 대해서도 우리가 말하고 싶은 것입니다.
JS가 필요합니까?
RequireJS는 http://requirejs.org/에서 다운로드하거나 Visual Studio를 사용하는 경우 Nuget을 통해 다운로드할 수 있는 Javascript 파일 및 모듈 프레임워크입니다. node.js와 같은 브라우저 및 서버 환경을 지원합니다. RequireJS를 사용하면 해당 종속 모듈만 순차적으로 읽을 수 있습니다.
RequireJS가 하는 일은 스크립트 태그를 사용하여 정의한 종속성을 로드할 때 head.appendChild() 함수를 통해 이러한 종속성을 로드하는 것입니다. 종속성이 로드되면 RequireJS는 모듈 정의의 순서를 계산하고 올바른 순서로 호출합니다. 즉, 필요한 모든 기능을 읽기 위해 "루트"를 사용하기만 하면 나머지는 RequireJS가 수행한다는 의미입니다. 이러한 기능을 올바르게 사용하려면 정의한 모든 모듈에서 RequireJS API를 사용해야 합니다. 그렇지 않으면 예상대로 작동하지 않습니다.
RequireJS API는 RequireJS가 로드될 때 생성되는 requirejs 네임스페이스 아래에 존재합니다. 주요 API는 주로 다음 세 가지 기능입니다.
- 정의 - 이 기능을 사용하면 사용자가 모듈을 만들 수 있습니다. 각 모듈에는 RequireJS의 런타임 함수에 사용되는 고유한 모듈 ID가 있습니다. 정의 함수는 전역 함수이므로 requirejs 네임스페이스를 사용할 필요가 없습니다.
- require – 이 함수는 종속성을 읽는 데 사용됩니다. 또한 전역 함수이므로 requirejs 네임스페이스를 사용할 필요가 없습니다.
- config – RequireJS를 구성하는 데 사용되는 함수입니다.
나중에 이 기능을 사용하는 방법을 가르쳐 드리겠습니다. 먼저 RequireJS의 로딩 프로세스를 이해하겠습니다.
데이터 기본 속성
RequireJS를 다운로드한 후 가장 먼저 해야 할 일은 RequireJS가 어떻게 작동하는지 이해하는 것입니다. RequireJS가 로드되면 data-main 속성을 사용하여 스크립트 파일을 검색합니다(src를 사용하여 RequireJS를 로드한 스크립트와 동일해야 합니다). data-main은 모든 스크립트 파일의 루트 경로를 설정해야 합니다. 이 루트 경로를 기반으로 RequireJS는 모든 관련 모듈을 로드합니다. 다음 스크립트는 data-main 사용 예입니다.
루트 경로를 정의하는 또 다른 방법은 나중에 살펴보겠지만 구성 기능을 사용하는 것입니다. requireJs는 모든 종속성이 스크립트라고 가정하므로 스크립트 종속성을 선언할 때 .js 접미사를 사용할 필요가 없습니다.
구성 기능
RequireJS의 기본 구성을 자신의 구성을 사용하도록 변경하려면 require.configh 기능을 사용할 수 있습니다. 구성 함수는 많은 구성 매개변수 옵션을 포함하는 선택적 매개변수 개체를 전달해야 합니다. 사용할 수 있는 몇 가지 구성은 다음과 같습니다.
- baseUrl - 모듈을 로드하는 데 사용되는 루트 경로입니다.
- 경로 - 루트 경로 아래에 존재하지 않는 모듈 경로를 매핑하는 데 사용됩니다.
- Shims - RequireJS를 사용하지 않는 스크립트/모듈 외부에 구성된 함수 종속성 및 초기화 함수입니다. 밑줄이 RequireJS를 사용하여 정의되지 않았지만 여전히 RequireJS를 통해 사용하고 싶다면 구성에서 밑줄을 shim으로 정의해야 합니다.
- deps - 종속성 배열 로드
다음은 구성 사용 예입니다.
require.config({
//By default load any module IDs from scripts/app
baseUrl: 'scripts/app',
//except, if the module ID starts with "lib"
paths: {
lib: '../lib'
},
// load backbone as a shim
shim: {
'backbone': {
//The underscore script dependency should be loaded before loading backbone.js
deps: ['underscore'],
// use the global 'Backbone' as the module name.
exports: 'Backbone'
}
}
});
이 예에서 루트 경로는 scripts/app으로 설정됩니다. lib에서 시작하는 각 모듈은 scripts/lib 폴더 아래에 구성됩니다.
RequireJS로 모듈 정의
모듈은 내부 구현 캡슐화, 노출된 인터페이스 및 합리적으로 제한된 범위를 갖춘 객체입니다. ReuqireJS는 모듈 정의를 위한 정의 기능을 제공합니다. 관례적으로 Javascript 파일당 하나의 모듈만 정의해야 합니다. 정의 함수는 종속성 배열과 모듈 정의가 포함된 함수를 허용합니다. 일반적으로 모듈 정의 기능은 이전 배열의 종속 모듈을 순서대로 매개변수로 받습니다. 예를 들어, 다음은 간단한 모듈 정의입니다:
define(["logger"], function(logger) {
return {
firstName: “John",
lastName: “Black“,
sayHello: function () {
logger.log(‘hello');
}
}
}
);
로거를 포함하는 모듈 종속성 배열이 정의 함수에 전달되고 모듈이 나중에 호출되는 것을 볼 수 있습니다. 마찬가지로, 정의된 모듈에 logger라는 매개변수가 있으며, 이 매개변수는 로거 모듈로 설정됩니다. 모든 모듈은 해당 API를 반환해야 합니다. 이 예에는 두 개의 속성(firstName 및 lastName)과 함수(sayHello)가 있습니다. 그런 다음 나중에 정의하는 모듈이 ID로 이 모듈을 참조하는 한 노출된 API를 사용할 수 있습니다.
요청 기능 사용
RequireJS의 또 다른 매우 유용한 기능은 require 기능입니다. require 함수는 모듈 종속성을 로드하는 데 사용되지만 모듈을 생성하지는 않습니다. 예: 다음은 jQuery를 사용할 수 있는 함수를 정의하기 위해 require를 사용합니다.
require(['jquery'], function ($) {
//jQuery was loaded and can be used now
});
요약
이 기사에서는 모든 Javascript 프로젝트를 만드는 데 사용하는 라이브러리 기능 중 하나인 RequireJS 라이브러리를 소개했습니다. RequireJS는 모듈 종속성 및 관련 명령을 로드하는 데 사용될 뿐만 아니라 모듈식 JavaScript 코드를 작성하는 데 도움이 되며 이는 코드의 확장성과 재사용성에 매우 유익합니다.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

뜨거운 주제
 1371
1371 52
52 38
38 19
19


