
이벤트 버블링의 적용 시나리오 및 지원하는 이벤트 유형
이벤트 버블링은 요소의 이벤트가 트리거될 때 이벤트가 요소의 상위 요소로 전달된 다음 요소의 상위 요소로 전달됨을 의미합니다. 문서의 루트 노드로 전달될 때까지. 이는 이벤트 모델의 중요한 메커니즘이며 광범위한 응용 시나리오를 가지고 있습니다. 이 기사에서는 이벤트 버블링의 애플리케이션 시나리오를 소개하고 지원하는 이벤트 유형을 살펴봅니다.
1. 애플리케이션 시나리오
이벤트 버블링에는 웹 개발에서 다양한 애플리케이션 시나리오가 있습니다.
- 양식 유효성 검사
양식에서 사용자가 양식을 제출하면 이벤트 버블링 메커니즘을 사용하여 양식 데이터의 유효성을 검사할 수 있습니다. 예를 들어 사용자가 제출 버튼을 클릭하면 이벤트가 버튼 요소에서 양식 요소, 페이지의 루트 노드로 버블링됩니다. 개발자는 루트 노드에서 이벤트를 캡처하고 양식 데이터의 유효성을 검사하고 처리할 수 있습니다. - 이벤트 위임
이벤트 위임은 이벤트를 상위 요소에 바인딩하고 이벤트 버블링 메커니즘을 사용하여 하위 요소의 이벤트를 처리하는 것을 의미합니다. 이렇게 하면 이벤트 처리 코드의 양이 줄어들고 성능이 향상될 수 있습니다. 예를 들어 목록의 각 목록 항목에 클릭 이벤트가 필요한 경우 클릭 이벤트를 목록의 상위 요소에 바인딩할 수 있으며 각 목록 항목의 클릭 이벤트는 이벤트 버블링 메커니즘을 통해 처리될 수 있습니다. - 페이지 성능 최적화
대규모 단일 페이지 애플리케이션에서는 페이지 성능이 중요한 문제입니다. 이벤트 버블링 메커니즘을 사용하면 이벤트 바인딩 수를 줄여 페이지 성능을 향상시킬 수 있습니다. 예를 들어 페이지에 동일한 이벤트에 바인딩해야 하는 유사한 요소가 여러 개 있는 경우 이벤트를 해당 상위 요소에 바인딩하고 이벤트 버블링 메커니즘을 사용하여 이러한 이벤트를 처리할 수 있습니다.
2. 지원되는 이벤트 유형
이벤트 버블링은 다양한 유형의 이벤트를 지원합니다.
- 마우스 이벤트
마우스 이벤트는 클릭, 더블클릭, 이동 등 마우스 상호작용과 관련된 이벤트를 말합니다. 일반적인 마우스 이벤트에는 click, dblclick, mouseover, mouseout 등이 포함됩니다. - 키보드 이벤트
키보드 이벤트는 키 누르기, 키 놓기 등 키보드 상호 작용과 관련된 이벤트를 의미합니다. 일반적인 키보드 이벤트에는 keypress, keydown, keyup 등이 포함됩니다. - 양식 이벤트
양식 이벤트는 양식 제출, 양식 재설정 등 양식 상호 작용과 관련된 이벤트를 말합니다. 일반적인 양식 이벤트에는 제출, 재설정 등이 포함됩니다. - 문서 이벤트
문서 이벤트는 문서 로딩, 문서 언로드 등 문서 상호작용과 관련된 이벤트를 말합니다. 일반적인 문서 이벤트에는 DOMContentLoaded, 로드, 언로드 등이 포함됩니다. - 사용자 정의 이벤트
위에서 언급한 일반적인 이벤트 유형 외에도 개발자는 이벤트를 사용자 정의하고 이벤트 버블링 메커니즘을 통해 이러한 사용자 정의 이벤트를 처리할 수도 있습니다. 페이지의 상호 작용성과 유연성을 향상시키기 위해 특정 애플리케이션 시나리오에 따라 사용자 정의 이벤트를 정의할 수 있습니다.
요약:
이벤트 버블링은 이벤트 전달 및 처리를 실현할 수 있고 광범위한 응용 시나리오를 갖는 중요한 이벤트 모델 메커니즘입니다. 웹 개발에서 이벤트 버블링은 양식 유효성 검사, 이벤트 위임 및 페이지 성능 최적화에 자주 사용됩니다. 이벤트 버블링은 마우스 이벤트, 키보드 이벤트, 양식 이벤트, 문서 이벤트 및 사용자 정의 이벤트를 포함한 다양한 유형의 이벤트를 지원합니다. 개발자는 이벤트 버블링을 유연하게 사용하여 다양한 애플리케이션 요구 사항에 따라 더 나은 사용자 경험과 페이지 성능을 달성할 수 있습니다.
위 내용은 이벤트 버블링의 실제 적용과 적용 가능한 이벤트 유형의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PM
Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PMpythonGUI编程简述GUI(GraphicalUserInterface,图形用户界面)是一种允许用户通过图形方式与计算机交互的方式。GUI编程是指使用编程语言来创建图形用户界面。Python是一种流行的编程语言,它提供了丰富的GUI库,使得PythonGUI编程变得非常简单。PythonGUI库介绍Python中有许多GUI库,其中最常用的有:Tkinter:Tkinter是Python标准库中自带的GUI库,它简单易用,但功能有限。PyQt:PyQt是一个跨平台的GUI库,它功能强大,
 如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM
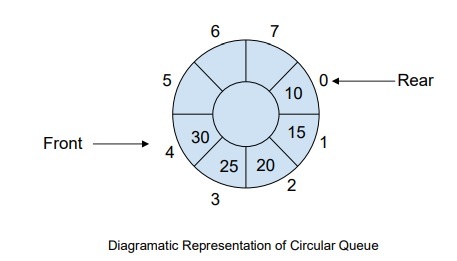
如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM介绍CircularQueue是对线性队列的改进,它被引入来解决线性队列中的内存浪费问题。循环队列使用FIFO原则来插入和删除其中的元素。在本教程中,我们将讨论循环队列的操作以及如何管理它。什么是循环队列?循环队列是数据结构中的另一种队列,其前端和后端相互连接。它也被称为循环缓冲区。它的操作与线性队列类似,那么为什么我们需要在数据结构中引入一个新的队列呢?使用线性队列时,当队列达到其最大限制时,尾指针之前可能会存在一些内存空间。这会导致内存损失,而良好的算法应该能够充分利用资源。为了解决内存浪费
 PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PM
PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PMPHP8.0中的事件处理库:Event随着互联网的不断发展,PHP作为一门流行的后台编程语言,被广泛应用于各种Web应用程序的开发中。在这个过程中,事件驱动机制成为了非常重要的一环。PHP8.0中的事件处理库Event将为我们提供一个更加高效和灵活的事件处理方式。什么是事件处理在Web应用程序的开发中,事件处理是一个非常重要的概念。事件可以是任何一种用户行
 什么是单击事件冒泡Nov 01, 2023 pm 05:26 PM
什么是单击事件冒泡Nov 01, 2023 pm 05:26 PM单击事件冒泡是指在网页开发中,当某个元素被单击时,该单击事件不仅会在被点击的元素上触发,还会逐层向上触发,直到到达根元素为止。单击事件冒泡机制可以简化事件的绑定数量,实现事件委托,处理动态元素,切换样式等,提高代码的可维护性和性能。在使用单击事件冒泡时,需要注意阻止事件冒泡、事件穿透以及事件绑定的顺序等问题,以确保单击事件的正常触发和处理。
 冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM
冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM冒泡事件是指在Web开发中,当一个元素上触发了某个事件后,该事件将会向上层元素传播,直到达到文档根元素。这种传播方式就像气泡从底部逐渐冒上来一样,因此被称为冒泡事件。在实际开发中,了解和理解冒泡事件的工作原理对于正确处理事件十分重要。下面将通过具体的代码示例来详细介绍冒泡事件的概念和使用方法。首先,我们创建一个简单的HTML页面,其中包含一个父级元素和三个子
 什么是事件冒泡事件捕获Nov 21, 2023 pm 02:10 PM
什么是事件冒泡事件捕获Nov 21, 2023 pm 02:10 PM事件冒泡和事件捕获是指在HTML DOM中处理事件时,事件传播的两种不同方式。详细介绍:1、事件冒泡是指当一个元素触发了某个事件,该事件将从最内层的元素开始传播到最外层的元素。也就是说,事件首先在触发元素上触发,然后逐级向上冒泡,直到达到根元素;2、事件捕获则是相反的过程,事件从根元素开始,逐级向下捕获,直到达到触发事件的元素。
 Vue中的v-on指令解析:如何处理表单提交事件Sep 15, 2023 am 09:12 AM
Vue中的v-on指令解析:如何处理表单提交事件Sep 15, 2023 am 09:12 AMVue中的v-on指令解析:如何处理表单提交事件在Vue.js中,v-on指令用于绑定事件监听器,可以捕获并处理各种DOM事件。其中,处理表单提交事件是Vue中常见的操作之一。本文将介绍如何使用v-on指令处理表单提交事件,并提供具体的代码示例。首先,需要明确Vue中的表单提交事件指的是当用户点击submit按钮或按下回车键时触发的事件。在Vue中,可以通过
 Vue中使用$listeners传递事件处理函数Jun 11, 2023 pm 03:09 PM
Vue中使用$listeners传递事件处理函数Jun 11, 2023 pm 03:09 PM在Vue中常常会有一些组件嵌套的情况,而这些嵌套的组件之间需要进行事件的传递。在Vue中,使用了$emit事件来进行组件之间的事件通信。但是,在某些情况下,我们需要将一个父组件的事件处理函数传递给嵌套的子组件,这时候,使用$emit事件就不太合适了。这时候,可以使用Vue提供的$listeners来进行事件处理函数的传递。那么,什么是$listeners呢?


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

드림위버 CS6
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

뜨거운 주제
 1371
1371 52
52 39
39 19
19


