jQuery의 height 및 width_jquery에 대한 간략한 설명
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:51:281319검색
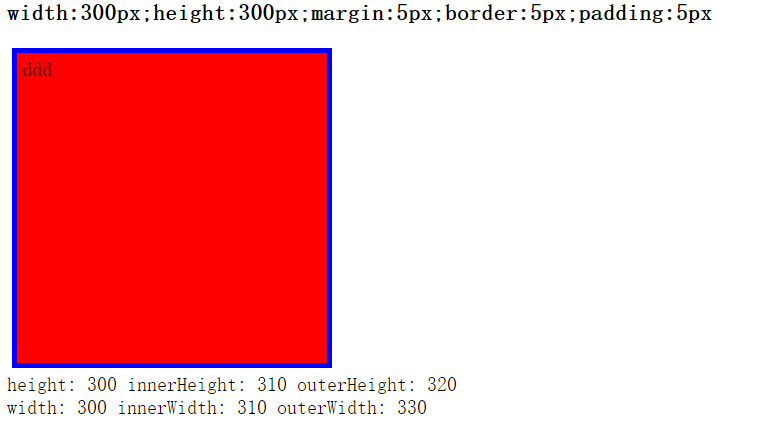
jquery에서 요소 높이를 얻는 세 가지 방법은 height(), innerHeight(), externalHeight(bool)입니다. 요소 너비를 얻는 세 가지 해당 방법도 있습니다: width(), innerHeight(), externalHeight(bool), 아래 그림과 같이 이 세 가지 메소드가 어떤 요소 속성에 해당하는지:

위 그림에서 볼 수 있듯이 height() 메소드는 상단 스타일에서 설정한 너비 속성에 해당합니다.
innerHeight()는 padding-top padding-bottom 너비에 해당합니다.
outerHeight()는 너비 padding-top padding-bottom border-top border-bottom에 해당합니다.
그리고 아래의 innerWidth(bool) 메소드 매개변수가 true로 설정되어 있기 때문에 아래의 externalHeight와 externalWidth 값이 다른 것을 확인할 수 있습니다.
이때 margin-top과 margin-bottom이 추가됩니다.
즉: externalWidth = 너비 패딩-상단 패딩-하단 테두리-상단 테두리-하단 여백-상단 여백-하단;
간단한 예를 들어보겠습니다
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#id200").width("300px");
});
});
</script>
</head>
<body>
<div id="id100" style="background:yellow;height:100px;width:100px">HELLO</div>
<div id="id200" style="background:yellow;height:100px;width:100px">W3SCHOOL</div>
<button type="button">请点击这里</button>
</body>
</html>
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

