누구에게 질문하느냐에 따라 HTML 5는 보다 의미 있는 웹을 만들기 위한 다음 단계일 수도 있고, 아니면 단지 태그와 마크업이 뒤섞여 있는 불완전한 것일 수도 있습니다. 곤경에 빠졌습니다.
양측 주장의 문제는 자연 환경에서 HTML 5를 사용하는 사이트가 거의 없기 때문에 현재 인식된 문제에 대한 이론적 해결책이 대부분 테스트되지 않은 상태로 남아 있다는 것입니다.
그렇지만 차세대 웹 마크업 도구의 이점과 잠재적인 위험을 파악하는 것은 어렵지 않습니다.
콘텐츠
1. HTML 5의 차이점은 무엇인가요?
2. 드디어 누구나 기억할 수 있는 문서형
3. 가장 기본적인 의미구조
1.
2.
3.
1.
2.
3.
4. 모아보세요
5. 새로운 요소에 대한 글쓰기 스타일
6. 기존 브라우저와 호환
7. 이제 HTML 5를 사용할 수 있는데, 사용하시겠습니까?
HTML 5의 차이점은 무엇인가요?
먼저 HTML 5를 통해 무엇을 표현하는가? 우선, HTML 5는 이론적으로 캔버스나 오프라인 저장소 API 사양과 같은 새로운 의미 구조 태그, 새로운 인라인 의미 태그 등 모든 것을 표현합니다. 그러나 실제 이유(PS: 브라우저 지원 문제)를 태그 구조에만 국한합니다. 캔버스, 오프라인 저장소, 로컬 비디오 또는 위치정보 API는 모두 훌륭하지만 아직 모든 브라우저에서 균일하게 지원되지는 않습니다.
"하지만 잠깐만요" "대부분의 브라우저도 새로운 구조적 요소를 지원하지 않습니다!"라고 말합니다. 사실이지만 대부분의 브라우저는 사용자가 원하는 라벨을 만들면 무엇이든 기꺼이 받아들일 것입니다. IE6도 새 탭을 처리할 수 있지만 CSS로 스타일을 지정하려면 JavaScript의 도움이 필요합니다.
새 태그의 스타일을 지정할 때 기억해야 할 한 가지는 알 수 없는 태그에는 대부분의 브라우저에서 기본 스타일이 없다는 것입니다. 또한 행 수준 요소로 간주됩니다. 그러나 HTML 5의 새로운 태그 대부분은 구성될 수 있으므로 블록 수준 요소의 동작을 제공할 것입니다. 해결책은 CSS 스타일에 display:block;을 포함시키는 것입니다.
현재 HTML 5의 새로운 기능 중 일부를 이해하는 데 도움이 되도록 이제 본론으로 들어가 몇 가지 새로운 구조 요소를 사용해 보겠습니다.
드디어 누구나 기억할 수 있는 문서형
HTML 5 문서를 만들기 위해 가장 먼저 해야 할 일은 새로운 문서 유형을 사용하는 것입니다. 이제 HTML 4 또는 XHTML 1.x 문서 유형을 명확하게 기억한다면 당신은 우리보다 더 나쁜 사람입니다. 새 페이지를 만들 때마다 이전 파일을 열고 문서 유형 정의를 잘라내어 붙여넣어야 합니다.
이것은 정말 고통스러운 일이며 우리가 새로운 HTML 5 문서 유형을 좋아하는 이유입니다. 준비됐나요? 그가 나타납니다:
기억하기 어렵지 않을 거예요. 간단하고 이해하기 쉽습니다. 대소문자를 구분하지 않습니다.
HTML 버전 관리를 중단하고 이전 버전과의 호환성을 더 쉽게 만드는 것이 아이디어입니다. 장기적으로 성공할지 여부는 또 다른 문제이지만 적어도 평균 타이핑 시간을 절약해 줍니다.
가장 기본적인 의미구조
우리 페이지를 HTML 5 문서로 정의했습니다. 지금까지는 너무 좋았습니다. 자, 우리가 들어본 이 새로운 라벨은 정확히 무엇입니까?
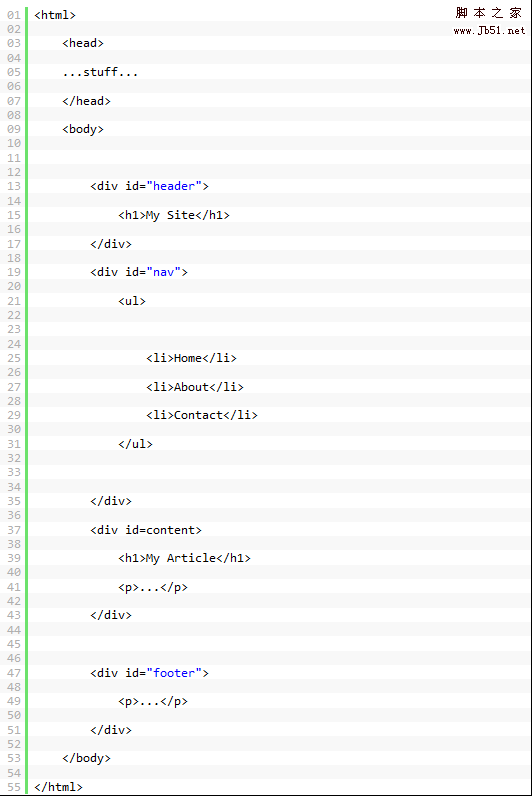
새 태그를 살펴보기 전에 다음과 같은 일반적인 웹페이지 구조를 생각해 보세요.
프레젠테이션 목적으로는 괜찮지만 페이지 요소에 포함된 내용에 대해 알고 싶다면 어떻게 해야 할까요?
위 예에서는 모든 구조 div에 ID를 추가했습니다. 이는 지식이 풍부한 디자이너들 사이에서 흔히 볼 수 있는 일입니다. 목적은 두 가지입니다. 첫째, ID는 페이지의 특정 단락에 스타일을 적용하는 데 사용할 수 있는 앵커를 제공하고, 둘째, ID는 기본 의사 의미 구조로 작동합니다. 정교한 파서는 태그의 ID 속성을 보고 그것이 무엇을 의미하는지 추측하려고 시도하지만 ID 이름이 사이트마다 다를 경우 이는 어렵습니다.
여기서 새로운 구조 태그가 사용됩니다.
이러한 ID가 관례가 되었음을 인식한 HTML 5 제작자는 한 단계 더 나아가 이러한 요소 중 일부를 자체 태그로 만들었습니다. 다음은 HTML 5에 적용되는 새로운 태그에 대한 간략한 요약입니다.
head 태그는 한 장이나 전체 웹페이지에 대한 소개 정보를 담는 컨테이너로 설계되었습니다. nav 요소는 매우 명확합니다. 탐색 요소입니다. 물론 무엇이 탐색으로 간주되는지에 대한 논쟁이 있습니다. 기본적인 사이트 탐색이 있지만 어떤 경우에는 페이지 탐색 요소도 있을 수 있습니다. HTML5를 만든 WHATWG는 최근 nav에 대한 자세한 내용과 HTML5에 대한 열띤 논쟁은 nav 요소에 대한 Jeffrey Zeldman의 기사를 참조하세요. 아직도
 H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AM
H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AMHTML5 코드는 태그, 요소 및 속성으로 구성됩니다. 1. 태그는 컨텐츠 유형을 정의하고 다음과 같은 각도 브래킷으로 둘러싸여 있습니다. 2. 요소는 컨텐츠와 같은 시작 태그, 내용 및 엔드 태그로 구성됩니다. 3. 속성 시작 태그에서 키 값 쌍을 정의하고 기능을 향상시킵니다. 웹 구조를 구축하기위한 기본 단위입니다.
 H5 코드 이해 : HTML5의 기본 사항Apr 17, 2025 am 12:08 AM
H5 코드 이해 : HTML5의 기본 사항Apr 17, 2025 am 12:08 AMHTML5는 현대적인 웹 페이지를 구축하는 핵심 기술로 많은 새로운 요소와 기능을 제공합니다. 1. HTML5는 웹 페이지 구조 및 SEO를 향상시키는 의미 론적 요소를 소개합니다. 2. 멀티미디어 요소를 지원하고 플러그인없이 미디어를 포함시킵니다. 3. 양식은 새로운 입력 유형 및 검증 속성을 향상시켜 검증 프로세스를 단순화합니다. 4. 웹 페이지 성능 및 사용자 경험을 향상시키기 위해 오프라인 및 로컬 스토리지 기능을 제공합니다.
 H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AM
H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AMH5 코드에 대한 모범 사례는 다음과 같습니다. 1. 올바른 문서 선언 및 문자 인코딩 사용; 2. 시맨틱 태그를 사용하십시오. 3. HTTP 요청을 줄입니다. 4. 비동기 부하 사용; 5. 이미지 최적화. 이러한 관행은 웹 페이지의 효율성, 유지 관리 및 사용자 경험을 향상시킬 수 있습니다.
 H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM
H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM웹 표준과 기술은 현재까지 HTML4, CSS2 및 간단한 JavaScript에서 발전했으며 중대한 개발을 거쳤습니다. 1) HTML5는 캔버스 및 웹 스토리지와 같은 API를 도입하여 웹 응용 프로그램의 복잡성과 상호 작용을 향상시킵니다. 2) CSS3은 애니메이션 및 전환 기능을 추가하여 페이지를보다 효과적으로 만듭니다. 3) JavaScript는 화살표 기능 및 클래스와 같은 Node.js 및 ES6의 최신 구문을 통해 개발 효율 및 코드 가독성을 향상시킵니다. 이러한 변경으로 인해 웹 애플리케이션의 성능 최적화 및 모범 사례의 개발이 촉진되었습니다.
 H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AM
H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AMH5는 HTML5의 약어 일뿐 만 아니라 더 넓은 현대 웹 개발 기술 생태계를 나타냅니다. 1. H5는 HTML5, CSS3, JavaScript 및 관련 API 및 기술을 포함합니다. 2. 그것은 더 풍부하고 대화식이며 부드러운 사용자 경험을 제공하며 여러 장치에서 원활하게 실행할 수 있습니다. 3. H5 기술 스택을 사용하여 반응 형 웹 페이지와 복잡한 대화식 기능을 만들 수 있습니다.
 H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AM
H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AMH5 및 HTML5는 동일한 것을, 즉 html5를 나타냅니다. HTML5는 HTML의 다섯 번째 버전으로 시맨틱 태그, 멀티미디어 지원, 캔버스 및 그래픽, 오프라인 스토리지 및 로컬 스토리지와 같은 새로운 기능을 제공하여 웹 페이지의 표현성 및 상호 작용성을 향상시킵니다.
 H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AMh5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AM
H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AMH5 개발에서 마스터 해야하는 도구 및 프레임 워크에는 vue.js, React 및 Webpack이 포함됩니다. 1.vue.js는 사용자 인터페이스를 구축하고 구성 요소 개발을 지원하는 데 적합합니다. 2. 복잡한 응용 프로그램에 적합한 가상 DOM을 통해 페이지 렌더링을 최적화합니다. 3. Webpack은 모듈 포장에 사용되며 리소스로드를 최적화합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Dreamweaver Mac版
시각적 웹 개발 도구