Jsonp 게시물 크로스 도메인 솔루션_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:51:251115검색
최근 프로젝트에서 이런 문제가 발생했습니다. jsonp 크로스 도메인 문제와 관련하여 get 값은 괜찮은데 post 값은 그렇지 않습니다. 그래서 인터넷에서 이에 대한 많은 정보를 읽었고 마침내 문제가 해결되었습니다. 오늘은 이를 여러분과 공유하는 시간을 갖도록 하겠습니다.
설명:
http://www.t1.com/index.php서버 URL
물론 이것은 내 로컬 구성이므로 내 해당 주소로 변경해야 합니다.
클라이언트 코드:
<script>
$(function(){
var url = 'http://www.t1.com/index.php';
$.ajax({
type: 'post',
url: url,
data: {name:'wangyulu'},
dataType: 'jsonp',
success:function(result){
console.log(result);
}
});
});
</script>
서버 코드:
<?php
if($_POST){
$arr = array('name'=>$_POST['name'], 'age'=>23);
echo json_encode($arr);
}
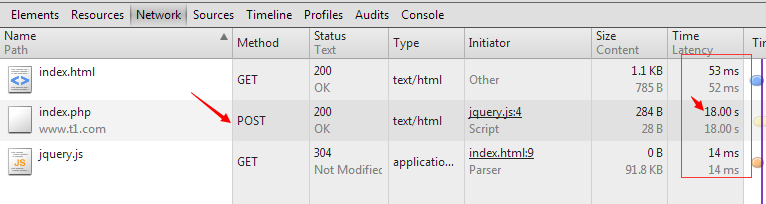
브라우저가 아래와 같이 실행됩니다.

실행 결과를 보세요. 전송 방법을 post로 설정해도 Jquery는 자동으로 get으로 전환됩니다. Jsonp는 실제로 post submit을 지원하지 않는 걸까요...
고민 끝에 마침내 stackoverflow에서 이에 대한 정보를 찾았습니다. 외국인들도 이러한 문제를 겪는 것 같습니다. 모두를 위해 주소를 게시하겠습니다
http://stackoverflow.com/questions/3860111/how-to-make-a-jsonp-post-request-that-specified-contenttype-with-jquery
핵심사항은 다음과 같습니다.

위 사진을 보면 화살표 부분에 변화가 있는 것을 발견했습니다. 지금은 크게 개의치 않습니다. 혹시나 하는 마음에 먼저 프로그램에 넣어보겠습니다. 완료
클라이언트 변경 사항:
추가됨: crossDomain: true
수정: 데이터 유형: "json"
서버측 추가:
header('액세스 제어-허용-원본: *');
header('액세스 제어-허용 방법: POST');
header('액세스 제어-최대 연령: 1000');
실행 결과는 다음과 같습니다.


이 시점에서 문제가 마침내 해결되었음을 확인했지만 요청 시간이 매우 긴 것을 자세히 관찰했습니다.,, 외국인은 효율적인 해결책이 없는 것 같습니다.
마지막으로 말하고 싶은 것은 POST 모드에서 JSONP를 완벽하게 지원하는 것은 정말 어렵다는 것입니다.
위 내용은 다른 기술적인 내용과 관련이 있을 수 있습니다. 관심이 있으시면 직접 공부해 보시기 바랍니다. 여기서의 주요 해결책은 Jsonp입니다. 잘 작성되지 않았다면 불평하지 마세요. 감사합니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.

