一、坐标系
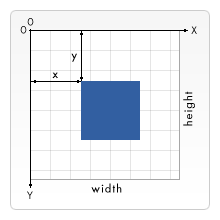
其实只要玩过一点点图形编程的人都知道,电脑上的坐标系和数学上的坐标系稍微有点不同,坐标的原点在绘制区域(这里是Canvas)的左上角,X轴正向朝右,Y轴正向朝下,如下图

声明:为本文为原创文章,作者保留所有权利!欢迎转载,转载请注明作者左洸和出处博客园
二、Stroke 和 Fill
HTML5中将图形分为两大类:
第一类称作 Stroke,我的理解就是轮廓、勾勒或者线条,总之,图形是由线条组成的;
第二类称作 Fill,就是填充区域
上下文对象中有两个绘制矩形的方法,可以让我们很好的理解这两大类图形的区别:
一个是 strokeRect,还有一个是 fillRect
下面的代码分别用这两个方法来绘制矩形,你可以分别点击两个按钮来看看有什么不同,从而理解 stroke 和 fill 的区别
设置画布
strokeRect 和 fillRect
function strokeRect(){
var canvas = document.getElementById('test1');
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,200,200);
ctx.strokeStyle="blue";
ctx.strokeRect(10,10,180,180);
}
function fillRect(){
var canvas = document.getElementById('test1');
var ctx=canvas.getContext("2d");
ctx.clearRect(0,0,200,200);
ctx.fillStyle="blue";
ctx.fillRect(10,10,180,180);
}
3. 색상
컨텍스트 개체에는 색상을 설정하는 데 사용할 수 있는 두 가지 속성인 스트로크스타일과 채우기스타일이 있습니다.
StrokeStyle의 값에 따라 현재 그리고 있는 선의 색상이 결정됩니다.
fillStyle 값에 따라 현재 채우려는 영역의 색상이 결정됩니다. 을 준수하는 유효한 문자열이어야 합니다. 아래 예시는 모두 동일한 색상을 나타냅니다.
ctx .fillStyle = "주황색"
; ctx.fillStyle = "#FFA500"
;ctx.fillStyle = " rgb(255,165,0)"
ctx.fillStyle = "rgba(255,165,0,1)";
关于颜色,以后会有更多的说明。
四、基本绘图
除了上面给出的两个绘制矩形的方法外,上下文对象还有几个方法可以用来绘制一些基本图形,如下:
moveTo(x,y):moveTo方法并不能画出任何东西,它只是将画笔的当前点移动到(x,y)处
lineTo(x,y):从当前点到(x,y)点绘制一条直线。注意:绘制完成后,当前点就变成了(x,y),除非你用 moveTo 方法去改变他
arc(x, y, radius, startAngle, endAngle, anticlockwise) :绘制一条弧线
quadraticCurveTo(cp1x, cp1y, x, y)
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y) :这两个方法都是绘制贝叶斯曲线,具体用法看参考手册
rect(x, y, width, height) :绘制一个矩形。注意: 当它被调用时,moveTo 方法会自动被调用,参数为(0,0),于是起始坐标又恢复成初始原点了。
有了直线、弧线、曲线、方形和圆形这几种基本图形,我们就可以组合出更复杂的图形了
五、理解绘制路径 Drawing Path
上一篇文章中说过,我们绘制的图形是先绘制到一个抽象的上下文对象中(其实就是内存中),然后再将上下文对象输出到显示设备上,这个输出到显示设备的过程不需要我们操心。但是有时候我们并不想立刻输出每一次绘制动作,也许我想让一组绘制动作完成以后,再集中一块输出, 比如一个围棋棋盘有19×19条直线组成,正常情况下需要向想显示设备输出19×19次,但是如果我们先暂停向显示设备输出,等在上下文中(内存中)全部绘制完成19×19条直线时,再向显示设备输出,只需要输出一次就可以了。
这种情况在HTML5中叫做绘制路径,它由几个上下文对象的方法组成:
beginPath() :开始路径,意思就是在你调用这个方法后,你绘制的图形就不会再向屏幕输出了,而只是画到了上下文对象中(内存中)
stroke() :将你调用 beginPath 方法以后绘制的所有线条,一次性输出到显示设备上
closePath() :如果你调用 beginPath 方法以后,在上下文对象中进行了一系列的绘制,但是得到的图形是不闭合的,这个方法将会帮你补上最后一条直线,将你的图形闭合起来。
注意:closePath并不向屏幕输出图形,而只是在上下文对象中补上一条线,这个步骤不是必需的。
fill() :
如果你的绘制路径组成的图形是封闭的,这个方法将用 fillStyle 设置的颜色填充图形,然后立即向屏幕输出;
如果绘制路径不是封闭的,这个方法会先将图形闭合起来,然后再填充输出。
注意:所有的 fill 图形,如 fillRect 等,都是立刻向屏幕输出的,他们没有绘制路径这个概念
下面的代码将绘制一个简单的填充三角形。
注意:绘制三角形的时候,默认的背景色为白色,默认的前景色为黑色。
设置画布
绘制三角形
你的浏览器不支持
六、半个单位的坐标
里还要回过头来说说坐标,下面的代码是在画布上绘制网格,点击“画网格”按钮可以看见效果
设置画布
绘制三角形
你的浏览器不支持
这段代码中,有一处奇怪的地方,就是坐标循环是从0.5开始的,这是为什么呢?
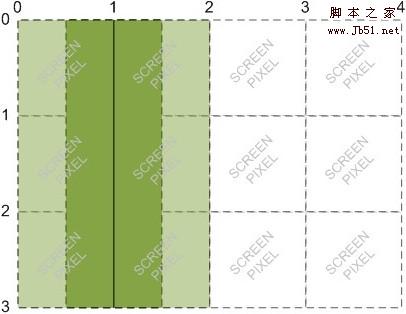
如下图,假如我想绘制一条从(1,0)到(1,3)的线,由于线的默认宽度是一个像素,所以在我想象中应该绘制成深绿色的部分,即在坐标 1 两边各占半个像素的宽度。
然而,浏览器的最小单位是一个像素,所以他会向两边扩展,实际绘制出来的浅绿色的部分,即占用了两个像素的宽度。这样,我们绘制的线条在坐标上就不精确了

如下图,如果我们给出的起始坐标是(1.5,0)和(1.5,3),那么线条的宽度才是正确的一个像素。

七、清空画布
上面给出的两段代码中,我们都用到了清空画布,用到的方法如下:
clearRect(x,y,width,height):
它接受四个参数, x 和 y 指定矩形左上角(相对于原点)的位置,width 和 height 是矩形的宽和高。调用该方法会将给出的矩形区域中所有绘制图形都清空,露出画布的背景
 H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AM
H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AMH5는 멀티미디어 지원, 오프라인 스토리지 및 성능 최적화로 웹 사용자 경험을 향상시킵니다. 1) 멀티미디어 지원 : H5 및 요소는 개발을 단순화하고 사용자 경험을 향상시킵니다. 2) 오프라인 스토리지 : WebStorage 및 IndexedDB는 오프라인으로 사용하여 경험을 향상시킵니다. 3) 성능 최적화 : 웹 워즈 및 요소는 성능을 최적화하여 대역폭 소비를 줄입니다.
 H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AM
H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AMHTML5 코드는 태그, 요소 및 속성으로 구성됩니다. 1. 태그는 컨텐츠 유형을 정의하고 다음과 같은 각도 브래킷으로 둘러싸여 있습니다. 2. 요소는 컨텐츠와 같은 시작 태그, 내용 및 엔드 태그로 구성됩니다. 3. 속성 시작 태그에서 키 값 쌍을 정의하고 기능을 향상시킵니다. 웹 구조를 구축하기위한 기본 단위입니다.
 H5 코드 이해 : HTML5의 기본 사항Apr 17, 2025 am 12:08 AM
H5 코드 이해 : HTML5의 기본 사항Apr 17, 2025 am 12:08 AMHTML5는 현대적인 웹 페이지를 구축하는 핵심 기술로 많은 새로운 요소와 기능을 제공합니다. 1. HTML5는 웹 페이지 구조 및 SEO를 향상시키는 의미 론적 요소를 소개합니다. 2. 멀티미디어 요소를 지원하고 플러그인없이 미디어를 포함시킵니다. 3. 양식은 새로운 입력 유형 및 검증 속성을 향상시켜 검증 프로세스를 단순화합니다. 4. 웹 페이지 성능 및 사용자 경험을 향상시키기 위해 오프라인 및 로컬 스토리지 기능을 제공합니다.
 H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AM
H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AMH5 코드에 대한 모범 사례는 다음과 같습니다. 1. 올바른 문서 선언 및 문자 인코딩 사용; 2. 시맨틱 태그를 사용하십시오. 3. HTTP 요청을 줄입니다. 4. 비동기 부하 사용; 5. 이미지 최적화. 이러한 관행은 웹 페이지의 효율성, 유지 관리 및 사용자 경험을 향상시킬 수 있습니다.
 H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM
H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM웹 표준과 기술은 현재까지 HTML4, CSS2 및 간단한 JavaScript에서 발전했으며 중대한 개발을 거쳤습니다. 1) HTML5는 캔버스 및 웹 스토리지와 같은 API를 도입하여 웹 응용 프로그램의 복잡성과 상호 작용을 향상시킵니다. 2) CSS3은 애니메이션 및 전환 기능을 추가하여 페이지를보다 효과적으로 만듭니다. 3) JavaScript는 화살표 기능 및 클래스와 같은 Node.js 및 ES6의 최신 구문을 통해 개발 효율 및 코드 가독성을 향상시킵니다. 이러한 변경으로 인해 웹 애플리케이션의 성능 최적화 및 모범 사례의 개발이 촉진되었습니다.
 H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AM
H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AMH5는 HTML5의 약어 일뿐 만 아니라 더 넓은 현대 웹 개발 기술 생태계를 나타냅니다. 1. H5는 HTML5, CSS3, JavaScript 및 관련 API 및 기술을 포함합니다. 2. 그것은 더 풍부하고 대화식이며 부드러운 사용자 경험을 제공하며 여러 장치에서 원활하게 실행할 수 있습니다. 3. H5 기술 스택을 사용하여 반응 형 웹 페이지와 복잡한 대화식 기능을 만들 수 있습니다.
 H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AM
H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AMH5 및 HTML5는 동일한 것을, 즉 html5를 나타냅니다. HTML5는 HTML의 다섯 번째 버전으로 시맨틱 태그, 멀티미디어 지원, 캔버스 및 그래픽, 오프라인 스토리지 및 로컬 스토리지와 같은 새로운 기능을 제공하여 웹 페이지의 표현성 및 상호 작용성을 향상시킵니다.
 H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AMh5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는






