1. 색상의 이해
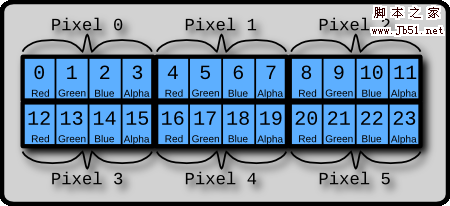
우리는 컴퓨터 화면에서 다채로운 이미지를 볼 수 있습니다. 사실 이러한 이미지는 픽셀로 구성되어 있습니다. 그렇다면 픽셀이란 무엇입니까? 색깔은 무엇입니까? (이 두 가지 질문을 한다면 당신은 생각하는 것을 좋아하는 사람임에 틀림없습니다.) 픽셀은 실제로 메모리의 연속적인 이진 비트 집합에 해당합니다. 이진 비트이기 때문에 각 비트의 값은 물론 0 또는 0일 수 있습니다. 벌써 1개! 이러한 방식으로 이 연속된 이진 비트 집합은 0과 1로 여러 상황으로 결합될 수 있으며 각 조합은 픽셀의 색상을 결정합니다. 아래 사진을 보세요
진술: 이 기사는 원본 기사이며 모든 권리는 저자에게 있습니다! 전재를 환영합니다. 저자 Zuo Yu와 출처Blog Garden

이 그림은 6개의 픽셀을 나타내며 총 24개의 작은 상자로 구성되어 있음을 알 수 있습니다.
참고: 그림의 작은 상자는 8개의 이진 비트인 바이트를 나타냅니다.
따라서각 픽셀은 4바이트로 구성됩니다. 이 4바이트의 의미는 그림에도 표시되어 있습니다.
첫 번째 바이트가 픽셀의 빨간색 값을 결정합니다두 번째 바이트는 픽셀의 녹색 값을 결정합니다
세 번째 바이트는 픽셀의 파란색 값을 결정합니다
네 번째 바이트는 픽셀의 투명도 값을 결정합니다
각 색상 값의 크기는 0부터 255까지입니다(질문: 왜 255까지만 갈 수 있나요?). 투명도 값: 0은 완전히 투명함을 나타내고 255는 완전히 불투명함을 나타냅니다.
이런 방식으로
(255, 0, 0, 255) 을 사용하여 순빨간 픽셀 을 표현할 수 있습니다.
메모리에서는 다음과 같은 32비트 문자열입니다.11111111 00000000 00000000 11111111
2. 픽셀 조작
색상과 픽셀의 본질을 이해하면 그래픽에 대해 보다 복잡한 처리를 수행할 수 있습니다.그러나
HTML5는 현재 setPixel 또는 getPixel과 같은 픽셀을 직접 조작하는 메소드를 제공하지 않습니다. 그러나 방법도 있습니다
ImageData 개체를 사용하세요.
ImageData 객체 는 이미지 픽셀 값을 저장하는 데 사용됩니다. 너비, 높이 및 데이터의 세 가지 속성이 있습니다. 데이터 속성은 이미지의 모든 픽셀 값이 실제로 저장됩니다. 데이터.
데이터 속성은 이전 이미지에서 본 것과 똑같은 방식으로 픽셀 값을 저장합니다.imageData.data[색인*4 0]
imageData.data[색인*4 1]
imageData.data[색인*4 2]
imageData.data[색인*4 3]
위는 데이터 배열에서 연속된 4개의 인접 값
을 꺼냅니다. 이 4개의 값은 각각 이미지의 인덱스 1픽셀의 빨간색, 녹색, 파란색 및 투명도 값입니다. 참고
: 인덱스는 0부터 시작하며, 이미지에는 총 너비 * 높이 픽셀이 있고 총 너비 * 높이 * 4개의 값이 있습니다. 배열에 저장됩니다 컨텍스트 객체 컨텍스트에는 ImageData 객체를 생성하고 읽고 설정하는 세 가지 방법이 있습니다.
createImageData(너비, 높이): 메모리에 지정된 크기의 ImageData 개체(예: 픽셀 배열)를 만듭니다. 개체의 픽셀은 모두 검은색이고 투명합니다. 즉, rgba(0,0, 0,0)
getImageData(x, y, width, height): ImageData 객체를 반환합니다. 이 IamgeData 객체는 지정된 영역의 픽셀 배열을 포함합니다
putImageData(data, x, y): 화면의 지정된 영역에 ImageData 객체를 그립니다
3. 간단한 이미지 처리 예시
그렇게 말했지만, 우리는 이미지 프로그래밍에 필요한 지식을 사용하여 언젠가는 Chrome에서 PhotoShop을 플레이하게 될 것입니다. 프로그램은 아마도 다음과 같습니다:
1. 보안 오류(Security_ERR:DOM EXCEPTION 18)가 발생하지 않도록 캔버스 요소에 이미지를 그립니다. 블로그 상단의 배너 배경 이미지를 사용합니다. 이 예제를 실행하려면 자신만의 이미지로 변경해야 할 수도 있습니다
2、有四个滑动条,分别代表 GRBA 四个分量
3、拖动滑动条,图像中对应的颜色分量就会增加或者减少
4、如果图像变成透明,就会显示 canvas 元素的背景,我把这个背景设置成了我的头像,呵呵。
思路:其实就是用 getImageData 方法,将你想改变的那一块区域的像素数组取出来,然后根据你拖动的滑动条和滑动条的数值,来更改那一块区域里所有像素对应颜色分量的值。处理完毕后再用 putImageData 方法绘制到画布上,就是这么简单。
下面是代码:
简单的图像处理
演示效果:
提示:您可以先修改部分代码再运行
四、绘制随机颜色的点
这个例子是在画布上随机选择一个点,然后再给他一个随机的颜色值,其实用到的方法和上面的例子大同小异,就是需求不同罢了。
下面是代码和程序实例:
随机颜色的点
演示效果:
提示:您可以先修改部分代码再运行
 H5 코드 이해 : HTML5의 기본 사항Apr 17, 2025 am 12:08 AM
H5 코드 이해 : HTML5의 기본 사항Apr 17, 2025 am 12:08 AMHTML5는 현대적인 웹 페이지를 구축하는 핵심 기술로 많은 새로운 요소와 기능을 제공합니다. 1. HTML5는 웹 페이지 구조 및 SEO를 향상시키는 의미 론적 요소를 소개합니다. 2. 멀티미디어 요소를 지원하고 플러그인없이 미디어를 포함시킵니다. 3. 양식은 새로운 입력 유형 및 검증 속성을 향상시켜 검증 프로세스를 단순화합니다. 4. 웹 페이지 성능 및 사용자 경험을 향상시키기 위해 오프라인 및 로컬 스토리지 기능을 제공합니다.
 H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AM
H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AMH5 코드에 대한 모범 사례는 다음과 같습니다. 1. 올바른 문서 선언 및 문자 인코딩 사용; 2. 시맨틱 태그를 사용하십시오. 3. HTTP 요청을 줄입니다. 4. 비동기 부하 사용; 5. 이미지 최적화. 이러한 관행은 웹 페이지의 효율성, 유지 관리 및 사용자 경험을 향상시킬 수 있습니다.
 H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM
H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM웹 표준과 기술은 현재까지 HTML4, CSS2 및 간단한 JavaScript에서 발전했으며 중대한 개발을 거쳤습니다. 1) HTML5는 캔버스 및 웹 스토리지와 같은 API를 도입하여 웹 응용 프로그램의 복잡성과 상호 작용을 향상시킵니다. 2) CSS3은 애니메이션 및 전환 기능을 추가하여 페이지를보다 효과적으로 만듭니다. 3) JavaScript는 화살표 기능 및 클래스와 같은 Node.js 및 ES6의 최신 구문을 통해 개발 효율 및 코드 가독성을 향상시킵니다. 이러한 변경으로 인해 웹 애플리케이션의 성능 최적화 및 모범 사례의 개발이 촉진되었습니다.
 H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AM
H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AMH5는 HTML5의 약어 일뿐 만 아니라 더 넓은 현대 웹 개발 기술 생태계를 나타냅니다. 1. H5는 HTML5, CSS3, JavaScript 및 관련 API 및 기술을 포함합니다. 2. 그것은 더 풍부하고 대화식이며 부드러운 사용자 경험을 제공하며 여러 장치에서 원활하게 실행할 수 있습니다. 3. H5 기술 스택을 사용하여 반응 형 웹 페이지와 복잡한 대화식 기능을 만들 수 있습니다.
 H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AM
H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AMH5 및 HTML5는 동일한 것을, 즉 html5를 나타냅니다. HTML5는 HTML의 다섯 번째 버전으로 시맨틱 태그, 멀티미디어 지원, 캔버스 및 그래픽, 오프라인 스토리지 및 로컬 스토리지와 같은 새로운 기능을 제공하여 웹 페이지의 표현성 및 상호 작용성을 향상시킵니다.
 H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AMh5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AM
H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AMH5 개발에서 마스터 해야하는 도구 및 프레임 워크에는 vue.js, React 및 Webpack이 포함됩니다. 1.vue.js는 사용자 인터페이스를 구축하고 구성 요소 개발을 지원하는 데 적합합니다. 2. 복잡한 응용 프로그램에 적합한 가상 DOM을 통해 페이지 렌더링을 최적화합니다. 3. Webpack은 모듈 포장에 사용되며 리소스로드를 최적화합니다.
 HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AM
HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AMhtml5hassignificallytransformedwebdevelopmentbyintranticalticlementements, 향상 Multimediasupport 및 Improvingperformance.1) itmadewebsitessmoreaccessibleadseo 친환경적 인 요소, 및 .2) Html5intagnatee


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






