이 기사에서는 HTML5/CSS3를 사용하여 단 5단계로 스티커 메모 효과가 있는 HTML 페이지를 만드는 방법을 보여줍니다.
(참고: 그림의 텍스트는 순전히 조작된 것이며, ) 모든 유사점은 순전히 우연입니다. 감사합니다! )
참고: 이 효과는 HTML5, IE에 대한 불완전한 지원으로 인해 볼 수 있습니다. 효과.
1단계: 기본 HTML 및 사각형 만들기
먼저 기본 HTML 구조를 추가하고 기본 사각형을 구성하면 코드는 다음과 같습니다.
-
두두 :
요즘 왜 미인이 안 올라오나요? 헤드라인을 꼭 추천하겠습니다!추천합니다!
-
;h2>톰 삼촌:
팀 구성원이 SDE3 작업을 위해 Microsoft로 갔는데, 그는 새로운 구성원을 고용해야 했습니다.
; li>
-
기술자:
O2DS도 같은 책입니다. 제가 그 사람보다 빠를 것 같아요, 빨리요!
-
지리 갈라:
🎜>한 사람이 할 수 있는 일이 제한적입니다.
;
어느 무술 고수:
다시는 25,000위안 미만으로는 면접에 가지 않겠습니다. 할머니입니다
주로 키보드 액세스를 지원하기 위해 href 연결을 추가합니다. , CSS 코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
배경:#666;
색상:#fff
}
h2,p{
글꼴 크기:100%; :normal;
}
ul,li{
list-style:none;
ul{
overflow:hidden;
}
ul li a {
텍스트 장식:없음
배경:#ffc
높이:10em; :10em;
padding:1em;
}
ul li{
margin:1em;
float:left;
2단계: 그림자 및 필기체 필기체
이 단계에서는 사각형의 그림자 효과를 구현하고 글꼴을 필기체(영어만 제공)로 변경하려고 합니다. 글꼴 API 지원, 먼저 Google API 호출을 추가하세요.
코드 복사
코드는 다음과 같습니다.
그런 다음 이 글꼴을 참조하도록 설정하세요.

font-weight:
padding-bottom: 10px;
ul li p
{
font-family: "Reenie Beanie" ,arial,sans-serif,Microsoft Yahei
섀도우에 관해서는 각 브라우저가 완벽하게 지원하지 않기 때문에 별도로 코드를 처리해야 합니다.
ul li a
{
text-꾸밈: 없음
color: #000
배경; : #ffc;
높이: 10em;
너비: 10em; /* Firefox */
-moz-box-shadow rgba(33,33,33 ,1); /* 사파리 크롬 */
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7) /* 오페라 */
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
}
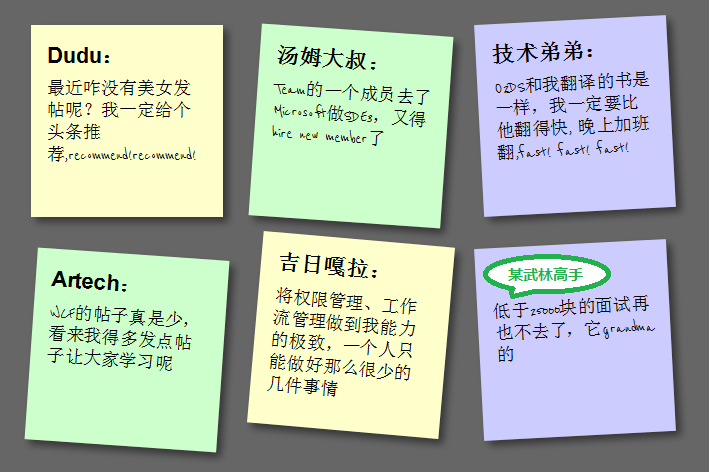
효과는 다음과 같습니다.
3단계: 사각형을 기울이세요
 사각형을 기울이려면 li->a에 다음 코드를 추가해야 합니다.
사각형을 기울이려면 li->a에 다음 코드를 추가해야 합니다. -o-transform:rotate( -6deg);
-moz-transform:rotate(-6deg) ;
}
그러나 정사각형을 모두 기울이는 대신 무작위로 기울이려면 2도와 3도마다 사각형을 4도씩 기울이는 새로운 CSS3 선택기 각 기울기는 -3도이고, 6도는 5도입니다.
-webkit-transform:rotate(4deg);
위치:상대적
}
ul li:nth -child(3n) a{
-o-transform:rotate(-3deg)
-webkit-transform:rotate(-3deg)
-moz-transform:rotate(-3deg); 🎜>위치:상대;
상위:-5px;}
ul li:nth-child(5n) a{
-o-transform:rotate(5deg)-webkit -transform:rotate(5deg);
-moz-transform:rotate(5deg );
위치:상대적;
}
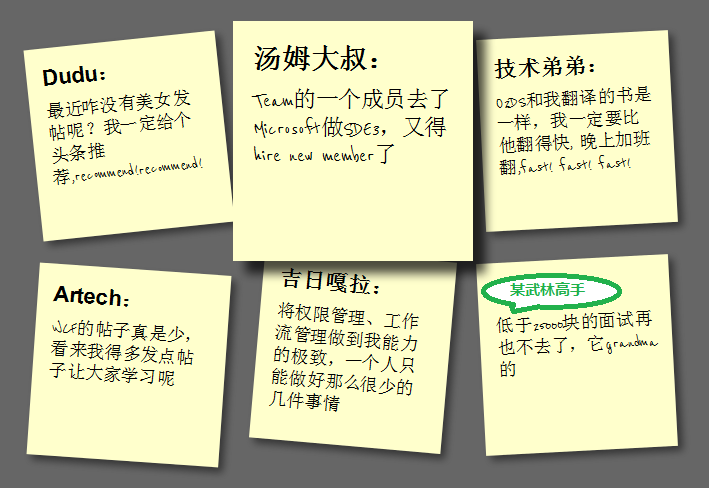
효과는 다음과 같습니다:
4단계: 호버 및 포커스 확대/축소 사각형
호버 및 포커스 중에 확대/축소 효과를 얻으려면 다음 코드를 추가해야 합니다.

코드 복사
코드는 다음과 같습니다.
}
z-index를 5로 설정하면 사각형이 다른 부분을 덮을 수 있습니다. 확대하면 사각형이 표시됩니다. 동시에 초점도 설정되므로 Tab 키 전환 액세스도 지원합니다. 효과는 다음과 같습니다.
5단계: 부드러운 전환 및 색상 추가
4단계의 특수 효과는 약간 뻣뻣해 보입니다. 또한 부드러운 애니메이션 효과를 얻기 위해 전환을 추가할 수 있으며, 먼저 ul->li->a에 전환을 추가할 수 있습니다. :
코드 복사

코드는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
-moz-transform:rotate(-3deg)
위치:-5px; 🎜>배경:#ccf
}
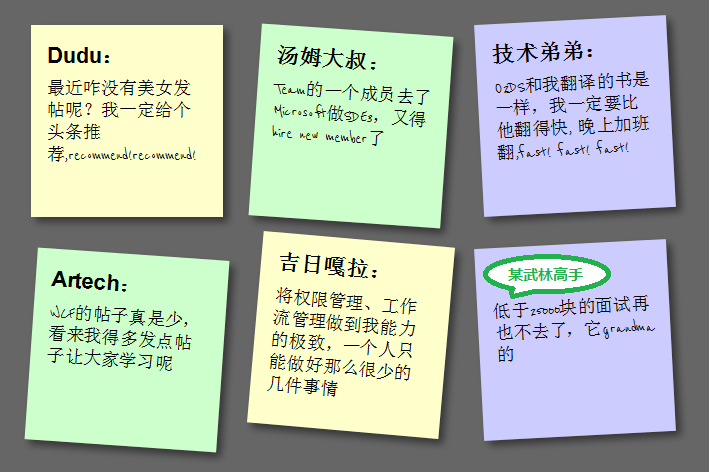
이렇게 해서 최종 효과를 완성했습니다.

요약
지금까지 HTML5와 CSS3의 기본 기능을 사용하여 꽤 좋은 스티커 메모 효과를 만들었습니다. 정말 강력합니다. JavaScript와 결합하는 등 몇 가지 고급 기능을 추가하면 훨씬 더 멋진 효과를 얻을 수 있습니다. Dang Knight Brick이 제공한 HTML5 Lab 시리즈 기사에서 이를 확인할 수 있습니다.
또한: 사진의 텍스트는 순전히 조작된 것입니다. 모든 유사점은 순전히 우연입니다. 감사합니다!
 H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AM
H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AMH5 및 HTML5는 다른 개념입니다. HTML5는 새로운 요소 및 API를 포함하는 HTML의 버전입니다. H5는 HTML5를 기반으로 한 모바일 애플리케이션 개발 프레임 워크입니다. HTML5는 브라우저를 통해 코드를 구문 분석하고 렌더링하는 반면 H5 응용 프로그램은 컨테이너를 실행하고 JavaScript를 통해 기본 코드와 상호 작용해야합니다.
 H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AM
H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AMHTML5의 주요 요소에는 최신 웹 페이지를 작성하는 데 사용되는 ,,,,, 등이 포함됩니다. 1. 헤드 컨텐츠 정의, 2. 링크를 탐색하는 데 사용됩니다. 3. 독립 기사의 내용을 나타내고, 4. 페이지 내용을 구성하고, 5. 사이드 바 컨텐츠 표시, 6. 바닥 글을 정의하면, 이러한 요소는 웹 페이지의 구조와 기능을 향상시킵니다.
 HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AM
HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AMHTML5와 H5 사이에는 차이가 없으며, 이는 HTML5의 약어입니다. 1.HTML5는 HTML의 다섯 번째 버전으로 웹 페이지의 멀티미디어 및 대화식 기능을 향상시킵니다. 2.H5는 종종 HTML5 기반 모바일 웹 페이지 또는 응용 프로그램을 참조하는 데 사용되며 다양한 모바일 장치에 적합합니다.
 HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AM
HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AMHTML5는 W3C에 의해 표준화 된 하이퍼 텍스트 마크 업 언어의 최신 버전입니다. HTML5는 새로운 시맨틱 태그, 멀티미디어 지원 및 양식 향상을 도입하여 웹 구조, 사용자 경험 및 SEO 효과를 개선합니다. HTML5는 웹 페이지 구조를 더 명확하게하고 SEO 효과를 더 좋게하기 위해, 등 등과 같은 새로운 시맨틱 태그를 소개합니다. HTML5는 멀티미디어 요소를 지원하며 타사 플러그인이 필요하지 않으므로 사용자 경험을 향상시키고 속도를로드합니다. HTML5는 양식 함수를 향상시키고 사용자 경험을 향상시키고 양식 검증 효율성을 향상시키는 새로운 입력 유형을 도입합니다.
 H5 코드 : 깨끗하고 효율적인 html5 작성Apr 20, 2025 am 12:06 AM
H5 코드 : 깨끗하고 효율적인 html5 작성Apr 20, 2025 am 12:06 AM깨끗하고 효율적인 HTML5 코드를 작성하는 방법은 무엇입니까? 답은 태그, 구조화 된 코드, 성능 최적화 및 일반적인 실수를 피함으로써 일반적인 실수를 피하는 것입니다. 1. 코드 가독성 및 SEO 효과를 향상시키기 위해 시맨틱 태그 등을 사용하십시오. 2. 적절한 계약과 의견을 사용하여 코드를 구성하고 읽을 수 있도록하십시오. 3. CDN 및 압축 코드를 사용하여 불필요한 태그를 줄임으로써 성능을 최적화합니다. 4. 태그가 닫히지 않은 것과 같은 일반적인 실수를 피하고 코드의 유효성을 확인하십시오.
 H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AM
H5 : 웹에서 사용자 경험을 향상시키는 방법Apr 19, 2025 am 12:08 AMH5는 멀티미디어 지원, 오프라인 스토리지 및 성능 최적화로 웹 사용자 경험을 향상시킵니다. 1) 멀티미디어 지원 : H5 및 요소는 개발을 단순화하고 사용자 경험을 향상시킵니다. 2) 오프라인 스토리지 : WebStorage 및 IndexedDB는 오프라인으로 사용하여 경험을 향상시킵니다. 3) 성능 최적화 : 웹 워즈 및 요소는 성능을 최적화하여 대역폭 소비를 줄입니다.
 H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AM
H5 코드 해체 : 태그, 요소 및 속성Apr 18, 2025 am 12:06 AMHTML5 코드는 태그, 요소 및 속성으로 구성됩니다. 1. 태그는 컨텐츠 유형을 정의하고 다음과 같은 각도 브래킷으로 둘러싸여 있습니다. 2. 요소는 컨텐츠와 같은 시작 태그, 내용 및 엔드 태그로 구성됩니다. 3. 속성 시작 태그에서 키 값 쌍을 정의하고 기능을 향상시킵니다. 웹 구조를 구축하기위한 기본 단위입니다.
 H5 코드 이해 : HTML5의 기본 사항Apr 17, 2025 am 12:08 AM
H5 코드 이해 : HTML5의 기본 사항Apr 17, 2025 am 12:08 AMHTML5는 현대적인 웹 페이지를 구축하는 핵심 기술로 많은 새로운 요소와 기능을 제공합니다. 1. HTML5는 웹 페이지 구조 및 SEO를 향상시키는 의미 론적 요소를 소개합니다. 2. 멀티미디어 요소를 지원하고 플러그인없이 미디어를 포함시킵니다. 3. 양식은 새로운 입력 유형 및 검증 속성을 향상시켜 검증 프로세스를 단순화합니다. 4. 웹 페이지 성능 및 사용자 경험을 향상시키기 위해 오프라인 및 로컬 스토리지 기능을 제공합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경







