CSS3에서는 box-shadow와 border-radius를 이미지에 직접 사용하면 브라우저가 이를 제대로 렌더링할 수 없습니다. 하지만 해당 이미지를 배경 이미지로 사용하면 추가된 스타일 브라우저에서 잘 렌더링할 수 있습니다. 다양한 이미지 스타일 효과를 만들기 위해 상자 그림자, 테두리 반경 및 전환을 사용하는 방법을 소개하겠습니다.
문제
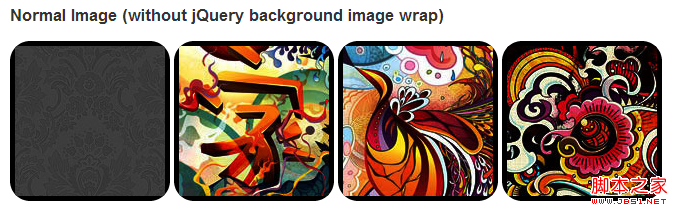
데모를 보면 이미지의 첫 번째 행에 대해 border-radius 및 inline box-shadow를 설정한 것을 알 수 있습니다. Firefox는 이미지의 테두리 반경을 렌더링하지만 인라인 상자 그림자는 렌더링하지 않습니다. 두 효과 모두 Chrome 및 Safari에서 렌더링되지 않습니다.
.normal img {
테두리: 단색 5px #000;
-webkit-border-radius: 20px;
-moz-border-radius:
border-radius: 20px; : 삽입 0 1px 5px rgba(0,0,0,.5);
-moz-box-shadow: 삽입 0 1px 5px rgba(0,0,0,.5)
box-shadow: 삽입 0 1px 5px rgba(0,0,0,.5);
}
firefox 효과:
 chrome/safari
chrome/safari 

해결 방법 border-radius와 inline box-shadow가 제대로 작동하려면 이미지를 배경 이미지로 변환해야 합니다. .

동적 방법 이 작업을 동적으로 완료하려면 jquery를 사용하여 각 이미지에 배경 이미지 래퍼를 추가해야 합니다. 다음 js 코드는 각 이미지에 범위 패키지를 추가합니다. 범위의 배경 이미지 경로는 이미지의 경로입니다.
코드는 비교적 간단해서 따로 설명할 필요가 없을 것 같습니다. 확실하지 않은 경우 jquery API를 직접 확인할 수 있습니다.
출력
위 코드는 다음과 같은 결과를 출력합니다.
코드 복사

원 image
원형 이미지 효과를 얻기 위해 border-radius를 사용한다는 점을 추가하면 효과는 다음과 같습니다.
css:

코드 복사
카드 스타일
여러 개의 인라인 상자 그림자를 사용하는 카드 스타일 그림.
css:

코드 복사
.card .image-wrap {
-webkit-box-shadow: 삽입 0 0 1px rgba(0,0,0,.8), 삽입 0 2px 0 rgba(255,255,255,.5) , 삽입 0 -1px 0 rgba(0,0,0,.4);
-moz-box-shadow: 삽입 0 0 1px rgba(0,0,0,.8), 삽입 0 2px 0 rgba( 255,255,255,.5), 삽입 0 -1px 0 rgba(0,0,0,.4);
box-shadow: 삽입 0 0 1px rgba(0,0,0,.8), 삽입 0 2px 0 rgba(255,255,255,.5), 삽입 0 -1px 0 rgba(0,0,0,.4)
-webkit-border-radius:
-moz-border-radius:
border-radius: 20px;
}
릴리프 스타일
다음은 릴리프 효과입니다.

css:
.embossed .image-wrap {
-webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0 rgba(255,255,255,.5), 삽입 0 - 7px 0 rgba(0,0,0,.6), 삽입 0 -9px 0 rgba(255,255,255,.3)
-moz-box-shadow: 삽입 0 0 2px rgba(0,0, 0,.8), 삽입 0 2px 0 rgba(255,255,255,.5), 삽입 0 -7px 0 rgba(0,0,0,.6), 삽입 0 -9px 0 rgba(255,255,255,.3); >상자 그림자: 삽입 0 0 2px rgba(0,0,0,.8), 삽입 0 2px 0 rgba(255,255,255,.5), 삽입 0 -7px 0 rgba(0,0,0,.6), 삽입 0 - 9px 0 rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius:
border-radius: 20px;
릴리프 스타일과 비교하여 새 스타일에는 1px 흐림 속성이 추가되었습니다.
css:

-moz-box-shadow: 삽입 0 0 4px rgba(0,0 ,0, 1), 삽입 0 2px 1px rgba(255,255,255,.5), 삽입 0 -9px 2px rgba(0,0,0,.6), 삽입 0 -12px 2px rgba(255,255,255,.3); >상자 그림자: 삽입 0 0 4px rgba(0,0,0,1), 삽입 0 2px 1px rgba(255,255,255,.5), 삽입 0 -9px 2px rgba(0,0,0,.6), 삽입 0 -12px 2px rgba(255,255,255,.3);
-webkit-border-radius: 20px;
-moz-border-radius:
border-radius: 20px; 🎜>
컷아웃 스타일
삽입된 상자 그림자를 사용하여 컷아웃 효과를 얻으세요.
css:

코드 복사
-moz-border-radius:
border-radius; : 20px;
}
변형 및 빛남
이 예에서는 이미지 패키지에 전환 속성을 추가합니다. 둥근 모서리에서 둥근 모서리로 변경됩니다. 그런 다음 여러 개의 상자 그림자를 사용하여 광선 효과를 얻습니다.
css:

코드 복사
border-radius: 20px;
}
.morphing-glowing .image-wrap:hover {
-webkit-box- 그림자: 0 0 20px rgba(255,255,255,.6), 삽입 0 0 20px rgba(255,255,255,1);
-moz-box-shadow: 0 0 20px rgba(255,255,255,.6), 삽입 255, 1) ;
상자 그림자: 0 0 20px rgba(255,255,255,.6), 삽입 0 0 20px rgba(255,255,255,1)
-webkit-border-radius:
-moz-border- 반경: 60em;
경계 반경: 60em
}
하이라이트 효과
하이라이트 효과는 요소에 :after 가상 클래스를 추가하여 달성됩니다.

css:
.glossy .image-wrap {
-webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5)
-moz-box-shadow: inset 0 -1px 0 rgba(0,0,0,.5);
상자 그림자: 삽입 0 -1px 0 rgba(0,0,0,.5)
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
.glossy .image-wrap:after {
위치:
내용 : ' ' ;
폭: 50%;
위쪽: 0;
-webkit-border-radius: 20px; moz-border -radius: 20px;
테두리 반경: 20px;
배경: -moz-linear-gradient(top, rgba(255,255,255,0.7) 0%, rgba(255,255,255,.1) 100%) ;
배경: -webkit-gradient(선형, 왼쪽 상단, 왼쪽 하단, 색상 중지(0%,rgba(255,255,255,0.7)), 색상 중지(100%,rgba(255,255,255,.1))) ;
배경: 선형-그라디언트(top, rgba(255,255,255,0.7) 0%,rgba(255,255,255,.1) 100%)
반사 효과
css:

코드 복사
왼쪽: 0;
-webkit-border-top-left-radius:
-webkit-border-top-right-radius:
-moz-border-radius -왼쪽 상단: 20px;
-moz-border-radius-topright:
테두리-왼쪽-반경: 20px;
테두리-오른쪽-반경: 20px; -moz- 선형-그라디언트(상단, rgba(0,0,0,.3) 0%, rgba(255,255,255,0) 100%)
배경: -webkit-gradient(선형, 왼쪽 상단, 왼쪽 하단 , color-stop(0%,rgba(0,0,0,.3)), color-stop(100%,rgba(255,255,255,0))
배경: 선형 그라데이션(top, rgba( 0,0 ,0,.3) 0%,rgba(255,255,255,0) 100%);
}
.reflection .image-wrap:hover {
위치: 상대
상단: -8px;
}
하이라이트 및 반사
이 예에서는 :before 및 :after를 사용하여 하이라이트와 반사 효과를 결합합니다.
 코드 복사
코드 복사코드는 다음과 같습니다.
-moz-border-radius: 20px;
border-radius: 20px;
.glossy-reflection image-wrap :before {
위치: 절대;
너비: 100%
높이:
왼쪽: 0; ;
-webkit-border-radius: 20px;
border-radius: 20px ) 0%, rgba(255,255,255,.1)
배경: -webkit-gradient(선형, 왼쪽 상단, 왼쪽 하단, color-stop(0%,rgba(255,255,255,0.7)), color-stop(100%,rgba(255,255,255,1)))
배경: 선형 그라데이션(상단, rgba(255,255,255,0.7) 0%,rgba(255,255,255,.1) 100%)
}
.glossy-reflection .image-wrap:after {
위치: 절대;
너비: 100%;
하단: - 31px;
-webkit-border -왼쪽 상단 반경: 20px;
-webkit-border-상단 오른쪽 반경:
-moz-border-radius -topleft:
-moz-border-radius-topright; : 20px;
테두리-상단-왼쪽-반경: 20px;
테두리-상단-오른쪽-반경: 20px;
배경: -moz-linear-gradient(top, rgba(230,230,230,.3) 0%, rgba(230,230,230,0) 100%);
배경: -webkit-gradient(선형, 왼쪽 상단, 왼쪽 하단, 색상 중지(0%,rgba(230,230,230,.3)), 색상 중지 (100%,rgba(230,230,230,0)));
배경: 선형 그라데이션(상단, rgba(230,230,230,.3) 0%, rgba(230,230,230,0) 100%)
}
테이프 스타일
이 예에서는 테이프 효과를 얻기 위해 :after를 사용합니다.

css:
.tape .image-wrap {
-webkit-box-shadow: 삽입 0 0 2px rgba(0,0,0,.7), 삽입 0 2px 0 rgba(255,255,255,.3), 삽입 0 - 1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4)
-moz-box-shadow: 삽입 0 0 2px rgba(0, 0,0 ,.7), 삽입 0 2px 0 rgba(255,255,255,.3), 삽입 0 -1px 0 rgba(0,0,0,.5), 0 1px 3px rgba(0,0,0,.4 );
상자 그림자: 삽입 0 0 2px rgba(0,0,0,.7), 삽입 0 2px 0 rgba(255,255,255,.3), 삽입 0 -1px 0 rgba(0,0,0, .5) , 0 1px 3px rgba(0,0,0,.4);
}
.tape .image-wrap:after {
위치: 절대
내용: ' ';
너비: 60px;
높이:
상단: -10px;
왼쪽: 50%;
여백: -30px
테두리: 단색 1px rgba ,48, .2);
배경: -moz-linear-gradient(top, rgba(254,243,127,.6) 0%, rgba(240,224,54,.6) 100%); 웹킷 그라데이션(선형, 왼쪽 상단, 왼쪽 하단, 색상 중지(0%,rgba(254,243,127,.6)), 색상 중지(100%,rgba(240,224,54,.6))); 배경: 선형 -그라디언트(상단, rgba(254,243,127,.6) 0%,rgba(240,224,54,.6) 100%)
-webkit-box-shadow: 삽입 0 1px 0 rgba(255,255,255,. 3), 0 1px 0 rgba(0,0,0,.2);
}
이 예에서는 다음을 사용합니다. , 마우스가 지나갈 때 방사형 그라데이션 효과를 얻습니다.
css:

-webkit-transition: 1s;
전환: 1s; >-webkit -border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
-moz-border-radius: 30em; ;
테두리 반경: 30em;
}
.morphing-tinting .image-wrap:after {
위치: 절대
너비: 100% ;
높이: 100%;
왼쪽: 0;
-moz-transition:
전환: 1s;
-webkit-border-radius: 30em;
-moz-border-radius: 30em;
}
.morphing-tinting .image-wrap:hover:after {
배경 : -webkit-gradient(방사형, 50% 50%, 40, 50% 50%, 80, from( rgba(0,0,0,0)), to(rgba(0,0,0,1))) ;
배경: -moz-radial-gradient(50% 50%, 원, rgba(0, 0,0,0) 40px, rgba(0,0,0,1) 80px)
}; 🎜>
페더 가장자리 원
방사형 그래디언트를 사용하여 마스크를 만들어 페더링 효과를 얻을 수도 있습니다.
css:
코드 복사
코드는 다음과 같습니다.

.feather .image-wrap {
위치: 상대;
-webkit-border-radius: 30em
배경: -moz-radial-gradient(50% 50%, Circle, rgba(255,255,255,0) 50px, rgba(255,255,255,1) 70px)
}
브라우저 호환성
이 구현은 border-radius, box-shadow, :before 및 :after 기능(예: Chrome, Firefox 및 Safari)을 지원하는 대부분의 브라우저에서 작동합니다. ) 둘 다 잘 작동합니다. 새로운 기능을 지원하지 않는 브라우저에서는 원본 이미지만 표시됩니다.
자신만의 구현 만들기
:before 및 :after 의사 클래스를 사용하여 이미지에 대한 다양한 스타일을 만들고 새로운 효과를 직접 만들어 볼 수 있습니다.
 css怎么隐藏元素但不占空间Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间Jun 01, 2022 pm 07:15 PM两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3什么是自适应布局Jun 02, 2022 pm 12:05 PM
css3什么是自适应布局Jun 02, 2022 pm 12:05 PM自适应布局又称“响应式布局”,是指可以自动识别屏幕宽度、并做出相应调整的网页布局;这样的网页能够兼容多个不同的终端,而不是为每个终端做一个特定的版本。自适应布局是为解决移动端浏览网页而诞生的,能够为使用不同终端的用户提供很好的用户体验。
 css3如何实现鼠标点击图片放大Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大Apr 25, 2022 pm 04:52 PM实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3动画效果有变形吗Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗Apr 28, 2022 pm 02:20 PMcss3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。
 css3怎么设置动画旋转速度Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度Apr 28, 2022 pm 04:32 PM在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 一文了解CSS3中的新特性 ::target-text 选择器Apr 12, 2022 am 11:24 AM
一文了解CSS3中的新特性 ::target-text 选择器Apr 12, 2022 am 11:24 AM本篇文章带大家一起深入了解一下CSS3中的新特性::target-text 选择器,聊聊该选择器的作用和使用方法,希望对大家有所帮助!
 css3线性渐变可以实现三角形吗Apr 25, 2022 pm 02:47 PM
css3线性渐变可以实现三角形吗Apr 25, 2022 pm 02:47 PMcss3线性渐变可以实现三角形;只需创建一个45度的线性渐变,设置渐变色为两种固定颜色,一个是三角形的颜色,另一个为透明色即可,语法“linear-gradient(45deg,颜色值,颜色值 50%,透明色 50%,透明色 100%)”。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






