1. WinForm 하위 스레드에서 컨트롤 값을 설정하는 방법은 무엇입니까?
WinForm에서 하위 스레드는 UI 컨트롤을 직접 작동할 수 없지만 다음 방법을 통해 하위 스레드의 컨트롤 값을 업데이트할 수 있습니다.
-
Invoke메서드 사용:Invoke方法:- 在子线程中,通过控件的
Invoke方法调用委托,以在UI线程上执行更新操作。示例代码:
private void UpdateControlValue(string value) { if (control.InvokeRequired) { control.Invoke(new Action(() => { control.Text = value; })); } else { control.Text = value; } } - 在子线程中,通过控件的
-
使用
BeginInvoke方法:- 类似于
Invoke,但是BeginInvoke是异步的,不会阻塞子线程。示例代码:
private void UpdateControlValue(string value) { if (control.InvokeRequired) { control.BeginInvoke(new Action(() => { control.Text = value; })); } else { control.Text = value; } } - 类似于
通过上述方法,你可以在子线程中安全地更新WinForm中的控件值。
二、怎么实现当一个WinForm窗体运行时然后在其底部循环显示一些图片?
要在WinForm窗体底部循环显示一些图片,你可以使用Timer控件来实现。以下是详细步骤:
-
添加Timer控件:
- 在WinForm中,从工具箱中拖拽一个
Timer控件到窗体上。
- 在WinForm中,从工具箱中拖拽一个
-
设置Timer属性:
- 设置
Timer的Interval属性,表示图片切换的时间间隔(毫秒)。
- 设置
-
添加PictureBox控件:
- 在底部区域添加一个
PictureBox控件,用于显示图片。
- 在底部区域添加一个
-
加载图片列表:
- 在代码中创建一个图片列表,然后在
Timer的Tick事件中循环切换图片。
List<Image> imageList = new List<Image>(); // 存储图片的列表 int currentIndex = 0; // 当前显示的图片索引 private void LoadImages() { // 加载图片到imageList中 imageList.Add(Properties.Resources.Image1); imageList.Add(Properties.Resources.Image2); // 添加更多图片... // 初始化PictureBox显示第一张图片 pictureBox.Image = imageList[currentIndex]; } - 在代码中创建一个图片列表,然后在
-
Timer Tick事件:
- 在
Timer的Tick事件中更新PictureBox显示的图片。
private void timer_Tick(object sender, EventArgs e) { // 循环切换图片 currentIndex = (currentIndex + 1) % imageList.Count; pictureBox.Image = imageList[currentIndex]; } - 在
-
启动Timer:
- 在窗体加载事件中启动
Timer
Invoke메서드를 통해 대리자를 호출하여 UI 스레드에서 업데이트 작업을 수행합니다. 샘플 코드: - 在窗体加载事件中启动
private void Form_Load(object sender, EventArgs e)
{
LoadImages(); // 加载图片
timer.Start(); // 启动Timer
}

BeginInvoke 메서드 사용:
- 🎜
Invoke와 유사하지만 BeginInvoke는 비동기식입니다. , 하위 스레드를 차단하지 않습니다. 샘플 코드: 🎜🎜rrreee🎜🎜🎜위 방법을 사용하면 하위 스레드에서 WinForm의 컨트롤 값을 안전하게 업데이트할 수 있습니다. 🎜🎜🎜2. WinForm 양식이 실행될 때 하단에 루프에 일부 그림을 표시하는 방법은 무엇입니까? 🎜🎜🎜WinForm 양식 하단에 있는 일부 그림을 순환하려면 Timer 컨트롤을 사용할 수 있습니다. 자세한 단계는 다음과 같습니다. 🎜🎜🎜🎜🎜타이머 컨트롤 추가: 🎜🎜- 🎜WinForm의 도구 상자에서 양식으로
Timer 컨트롤을 드래그합니다. 🎜🎜🎜🎜🎜🎜Timer 속성 설정: 🎜🎜- 🎜
Timer의 Interval 속성을 설정하여 이미지 전환에 대한 시간 간격(밀리초)을 나타냅니다. 🎜🎜🎜🎜🎜🎜PictureBox 컨트롤 추가: 🎜🎜- 🎜그림을 표시하려면 하단 영역에
PictureBox 컨트롤을 추가하세요. 🎜🎜🎜🎜🎜🎜그림 목록 로드: 🎜🎜- 🎜코드에서 그림 목록을 생성한 다음
Timer의 Tick 이벤트에서 그림을 순환합니다. >. 🎜🎜rrreee🎜🎜🎜🎜Timer Tick 이벤트: 🎜🎜- 🎜
Timer의 Tick 이벤트에서 PictureBox에 표시된 그림을 업데이트합니다. . 🎜🎜rrreee🎜🎜🎜🎜타이머 시작: 🎜🎜- 🎜양식 로드 이벤트에서
타이머를 시작합니다. 🎜🎜rrreee🎜🎜🎜위 단계에 따라 WinForm 양식 하단에 있는 일부 그림을 순환할 수 있습니다. 🎜
🎜🎜🎜위 내용은 WinForm 하위 스레드에서 컨트롤 값을 업데이트하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 더 비싼 PC 하드웨어를 사용하면 당신이 얻은 것에 만족할 시간입니다.Apr 14, 2025 am 06:01 AM
더 비싼 PC 하드웨어를 사용하면 당신이 얻은 것에 만족할 시간입니다.Apr 14, 2025 am 06:01 AM현재 시장 조건은 컴퓨터 하드웨어 업그레이드에 비용이 많이 드는 노력을 기울입니다. 관세와 AI 데이터 센터의 대규모 수요와 같은 요인으로 인해 높은 가격과 낮은 공급은 하드웨어 애호가에게 어려운 환경을 조성합니다. 하지만
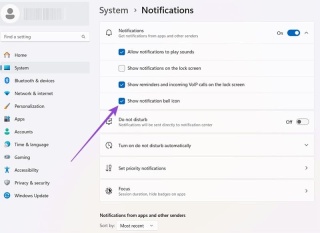
 Windows 11 알림을 사용자 정의하는 방법Apr 14, 2025 am 04:05 AM
Windows 11 알림을 사용자 정의하는 방법Apr 14, 2025 am 04:05 AMWindows 11 알림 설정에 대한 자세한 설명 : 개인화 된 알림 경험 생성 Windows 11은 알림 센터를 캘린더에 통합하고 적응하는 데 약간의 시간이 걸리지 만 알림의 빈도는 변경되지 않았습니다. 끊임없이 팝업 시스템 업데이트 및 쓸모없는 응용 프로그램 알림에 지친 경우이 기사에서는 Windows 11 알림을 사용자 정의하고 워크 플로우를 최적화하도록 안내합니다. 글로벌 알림 설정 거의 모든 알림 관련 옵션은 Windows 11의 설정에 있습니다. 1 단계 : "시작"메뉴를 클릭하고 "설정"을 선택하십시오 (또는 "Windows I"을 누릅니다). 2 단계 : 왼쪽 사이드 바에서 시스템을 선택합니다. 3 단계 : "알림"을 클릭하여 모든 알림 옵션에 액세스하십시오.
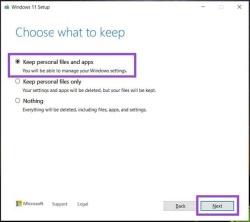
 앱과 파일을 잃지 않고 Windows 11을 다시 설치하는 방법Apr 13, 2025 pm 08:01 PM
앱과 파일을 잃지 않고 Windows 11을 다시 설치하는 방법Apr 13, 2025 pm 08:01 PMWindows 11 회복 : 앱과 파일을 보존하십시오 심하게 손상된 Windows 11 시스템은 완전한 운영 체제 복원이 필요할 수 있습니다. 일반적인 USB/CD 설치는 OS 파티션을 지우고 잠재적으로 데이터를 잃어버린이 안내서 악마
 AMD CPU가 있고 PBO를 사용하고 있습니까? 당신은 놓치고 있습니다Apr 12, 2025 pm 09:02 PM
AMD CPU가 있고 PBO를 사용하고 있습니까? 당신은 놓치고 있습니다Apr 12, 2025 pm 09:02 PMRyzen의 잠재력 잠금 해제 : Procision Boost Overdrive에 대한 간단한 안내서 (PBO) 새 PC를 오버 클럭하는 것은 어려워 보일 수 있습니다. 성과 이익이 애매 모호하다고 느낄 수 있지만 잠재적 인 미개척을 떠나는 것은 훨씬 매력적입니다. 다행히도 AMD Ryzen Processo
 새로운 게임 PC를 구입 했습니까? 이러한 화려한 실수를하지 마십시오Apr 12, 2025 am 06:10 AM
새로운 게임 PC를 구입 했습니까? 이러한 화려한 실수를하지 마십시오Apr 12, 2025 am 06:10 AM새로운 게임 PC를 설정하는 것은 스릴이지만 기술 전문가조차도 비용이 많이 드는 실수를 저지를 수 있습니다. 부드러운 게임 경험을 피할 수있는 몇 가지 일반적인 함정이 있습니다. 1. GPU 대신 마더 보드의 디스플레이 출력 사용 빈번한 기술 지원 que
 Microsoft의 다음 Windows API 변경으로 일부 앱이 중단됩니다Apr 12, 2025 am 06:07 AM
Microsoft의 다음 Windows API 변경으로 일부 앱이 중단됩니다Apr 12, 2025 am 06:07 AMWindows API에 대한 Microsoft의 다가오는 변경으로 인해 특정 응용 프로그램이 기능을 작동시키지 않습니다. GitHub 검색은 OpenHab 클라이언트 및 비공식 포켓을 포함하여 영향을받는 맵 API를 사용하는 제한된 수의 소규모 프로젝트가
 Microsoft 365 Service Algage Locks Off Off Off Off Off Off 앱Apr 12, 2025 am 06:06 AM
Microsoft 365 Service Algage Locks Off Off Off Off Off Off 앱Apr 12, 2025 am 06:06 AMMicrosoft 365 가족 서비스 중단은 사무실 제품군 액세스에 영향을 미칩니다. Microsoft 365 가족 가입자에게 영향을 미치는 광범위한 정전으로 인해 많은 사람들이 사무실 응용 프로그램에 액세스 할 수 없었습니다. Microsoft는 문제를 인정하지만 해상도는 SE를 취할 수 있습니다.
 노트북 배터리 수명을 향상시키기위한 5 개의 Windows 설정Apr 12, 2025 am 06:04 AM
노트북 배터리 수명을 향상시키기위한 5 개의 Windows 설정Apr 12, 2025 am 06:04 AMWindows 노트북 배터리 배터리가 원하는 것보다 빠르게 배출됩니까? 걱정하지 마십시오. Windows의 내장 전력 관리 기능에 대한 몇 가지 간단한 조정으로 수명을 크게 연장 할 수 있습니다. Singl에서 노트북의 배터리 수명을 최대화하는 방법은 다음과 같습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

드림위버 CS6
시각적 웹 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






