
CSS에서 텍스트 너비를 동일하게 설정하는 방법
td:이후 {
내용: ':';
위치: 절대;
}
td {
글꼴 크기: 14px;
너비: 4em;
text-align-last: 양쪽 정렬;
}
| 사용자 이름 |
| 비밀번호 설정 |
| 비밀번호 확인 |
| 휴대전화 |
| 이메일 |
| 인증코드 |
CSS에서 px와 em rem 단위의 차이점을 완전히 이해하세요
픽셀은 픽셀(Pixel)
em은 현재 요소가 사용하는 글꼴의 대문자 영문자 M의 너비를 지정하는 이유는 비례 글꼴에서는 각 글자의 너비가 동일하지 않기 때문입니다(예: W와 i의 너비). 매우 다릅니다) , 고정 너비 글꼴(예: 한자)에서는 각 문자의 너비가 동일하므로 em은 문자 너비(또는 한자 너비의 절반)입니다
rem은 페이지 루트 요소의 글꼴 너비입니다(r은 루트). 다른 설명은 위와 동일합니다
px는 절대 길이 단위입니다. 즉, 요소의 너비가 100px로 지정되면 너비는 100픽셀로 고정되는 반면 em은 요소의 너비와 같은 상대적 길이 단위입니다. 4em이고 이 요소의 너비는 다음과 같습니다. 글꼴 너비가 12px인 경우 이 요소의 실제 너비는 48px입니다. 이 요소의 글꼴 크기를 16px로 변경하면 이 요소의 실제 너비는 자동으로 64px가 됩니다. rem의 경우, 이 페이지에서 rem을 사용하도록 허용하는 것입니다. 길이 단위의 요소는 페이지의 루트 요소(보통 html 또는 body)의 글꼴 크기에 따라 자동으로 조정될 수 있습니다. 전체 페이지의 모양을 변경하려면 루트 요소의 글꼴 크기를 변경해야 합니다. 이는 일반적으로 반응형 페이지 레이아웃에 사용됩니다.
CSS의 텍스트 설정!
질문 1: .left a{}를 사용한다면 다음에 무엇을 할 것인가요
직장에서 수업을 이용하지 마세요
work로 변경하세요. 3문단의 텍스트를 별도로 정의하려면 클래스를 사용하세요. 하지만 작성 방법은 .left a{}가 아니라 .work a{}도 됩니다. work를 한 번만 사용하는 경우에는 .work a{}를 선택하세요. 다른 곳에서 사용하고 싶다면 글꼴 등의 설정을 다르게 하고 싶다면 .left work a{}를 사용하세요.
질문 2: 오른쪽 하단에서 p 태그 또는 a 태그를 정의할 수 있습니다. 패딩은 내부 거리를 정의하지 마세요.
헤더입니다!
.header p{margin-top: 레이어 높이-10px float:right;}
헤더입니다!
.header a{margin-top: 레이어 높이-10px float:right;}
html에서 문자 글꼴의 너비를 제어하는 방법
단순히 너비를 변경해야 하는 경우 기존 CSS 속성을 구현할 수 없습니다. CSS3의 변형 기능을 사용하여 구현할 수 있지만 이는 글꼴뿐만 아니라 레이블에 대한 전반적인 변경입니다(글꼴의 변형으로 인해). 외부 라벨, 내부 요소가 함께 변경되어 국가를 구한다고 볼 수 있습니다. 예:
.change { width: 200px; 변환: scaleX(1.2) }
전체 div 너비가 1.2배로 확대됩니다HTML에서는 CSS의 Font-size를 사용하여 글꼴 크기를 제어할 수 있지만(글꼴 너비는 글꼴 크기에 따라 변경됩니다), 높이에 관계없이 글꼴 너비만 변경할 수 있는 속성은 없습니다.
단어 간격을 사용하여 텍스트와 텍스트 사이의 간격을 제어할 수 있습니다🎜
위 내용은 CSS에서 고정 폭 글꼴을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
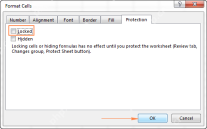
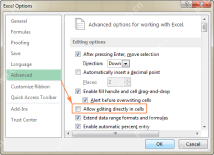
 Excel에서 공식을 잠그고 숨기는 방법Apr 25, 2025 am 10:52 AM
Excel에서 공식을 잠그고 숨기는 방법Apr 25, 2025 am 10:52 AM이 튜토리얼은 공식 막대에서 Excel 공식을 숨기고 무단 변경으로부터 보호하는 방법을 설명합니다. 데이터 기밀성과 무결성을 보장하여 개인 또는 모든 공식을 잠그는 법을 배웁니다. Microsoft Excel은 공식 해석을 단순화합니다
 참조를 변경하거나 변경하지 않고 Excel에서 공식을 복사하는 방법Apr 25, 2025 am 10:17 AM
참조를 변경하거나 변경하지 않고 Excel에서 공식을 복사하는 방법Apr 25, 2025 am 10:17 AM이 Excel 튜토리얼은 간단한 마우스 클릭 이외의 특정 시나리오를 다루는 공식을 복사하는 다양한 방법을 탐색합니다. 우리는 복사 공식, 다운 컬럼 전체, 전체 열, 비 판정 셀, 그리고 Forma를 보존하기위한 기술을 다룹니다.
 Excel에서 공식을 편집, 평가 및 디버그하는 방법Apr 25, 2025 am 09:52 AM
Excel에서 공식을 편집, 평가 및 디버그하는 방법Apr 25, 2025 am 09:52 AM이 튜토리얼에서는 Excel에서 공식을 확인하고 디버그하는 몇 가지 빠르고 효율적인 방법을 배웁니다. F9 키를 사용하여 공식 부품을 평가하는 방법, 주어진 공식으로 참조하거나 참조하는 셀을 강조하는 방법, 방법을 확인하십시오.
 Excel 공식 작동하지 않음 : 공식을 고정하는 방법 업데이트 또는 계산하지 않음Apr 25, 2025 am 09:24 AM
Excel 공식 작동하지 않음 : 공식을 고정하는 방법 업데이트 또는 계산하지 않음Apr 25, 2025 am 09:24 AM이 튜토리얼은 일반적인 Excel 공식 오류를 해결하여 계산하거나 업데이트하지 않는 공식 문제 해결에 도움이됩니다. 공식없이 엑셀을 상상할 수있는 사람은 누구입니까? 그러나 오작동하는 공식은 엄청나게 실망 스럽습니다. 이 안내서는 솔루션을 제공합니다
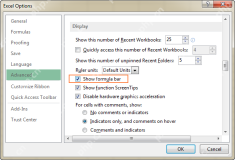
 Excel의 Formula Bar : 표시, 숨기기, 확장 또는 붕괴 방법Apr 25, 2025 am 09:13 AM
Excel의 Formula Bar : 표시, 숨기기, 확장 또는 붕괴 방법Apr 25, 2025 am 09:13 AM이 튜토리얼은 Excel 공식 막대, 누락 된 경우 복원 방법 및 크기 조정 방법을 설명합니다. 우리는 다양한 Excel 버전을 다룰 것입니다. 많은 튜토리얼은 Excel 기능과 공식을 탐구하지만 초보자는 기본,
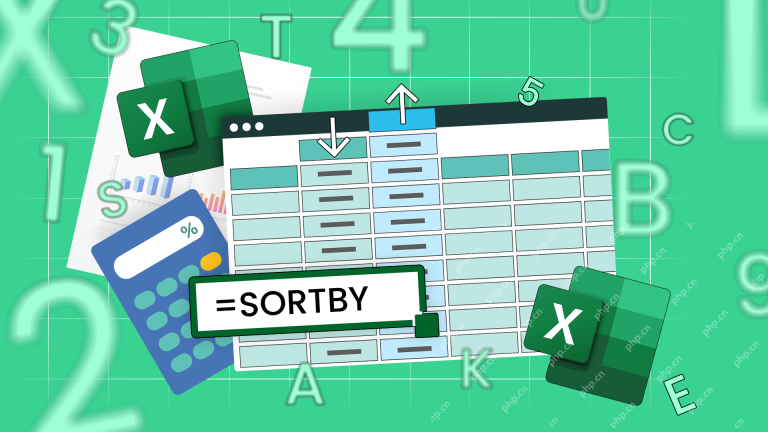
 Excel에서 SortBy 함수를 사용하는 방법Apr 25, 2025 am 01:00 AM
Excel에서 SortBy 함수를 사용하는 방법Apr 25, 2025 am 01:00 AMExcel의 Sortby 기능 : 효율적인 정렬을위한 도구 Microsoft Excel은 다양한 데이터 분류 방법을 제공하며 Sortby 기능은 의심 할 여지없이 가장 간단하고 가장 편리합니다. 원래 데이터의 무결성을 유지하면서 여러 배열을 기반으로 데이터를 동적으로 정렬 할 수 있습니다. Sortby 함수 구문 Sortby 함수의 구문은 간결하고 명확합니다. = SORTBY (A, B¹, B², C¹, C² ...) 안에: A (필수)는 분류 될 영역 또는 배열입니다. B¹ (필수)는 분류 할 첫 번째 영역 또는 배열입니다. B² (선택 사항)은 B¹의 정렬 순서입니다. C¹ 및 C² (선택 사항)
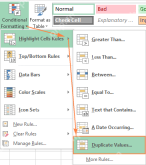
 Excel에서 복제를 찾고 강조하는 방법Apr 24, 2025 am 10:42 AM
Excel에서 복제를 찾고 강조하는 방법Apr 24, 2025 am 10:42 AM이 튜토리얼은 Excel에서 중복 항목을 자동으로 강조하는 방법을 보여줍니다. 조건부 서식 및 강력한 추가 기능을 사용하여 음영 중복 셀, 전체 행 또는 연속 복제를 다룰 것입니다. 지난주, 우리는 공식을 사용하는 것을 보았습니다
 Excel에서 복제를 식별하는 방법 : 찾기, 강조, 계산, 필터Apr 24, 2025 am 10:06 AM
Excel에서 복제를 식별하는 방법 : 찾기, 강조, 계산, 필터Apr 24, 2025 am 10:06 AM이 자습서는 Excel에서 복제물을 검색하는 방법을 설명합니다. 중복 값을 식별하거나 처음 발생하거나없는 중복 행을 찾기 위해 몇 가지 공식을 배우게됩니다. 또한 각 복제의 인스턴스를 계산하는 방법도 배웁니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






