
플러그인 없이 WordPress에서 사진 앨범을 만드는 방법
보통 사람들은 이 효과를 얻기 위해 NextGen Gallery와 같은 플러그인을 사용합니다. 타사 플러그인을 사용하는 것 외에도 WordPress 자체 기능을 사용하여 동일한 효과를 얻을 수도 있습니다. 하지만 그 전에 우리는 워드프레스(WordPress)와 HTML/CSS에 대한 어느 정도 이해가 필요합니다.
사진앨범의 최종 효과
시작하기 전에 최종 효과를 결정해 보겠습니다.
사용자가 앨범 페이지를 클릭하면 페이지에는 여러 달의 앨범을 나타내는 다양한 표지가 격자 형태로 표시됩니다. 매달 우리는 그 달의 모든 사진을 포함하는 사진 앨범을 만듭니다.
사용자가 앨범 표지를 클릭하면 앨범 전용 페이지가 표시됩니다. 여기서 약간의 배경 정보를 작성하고 앨범에 있는 모든 사진을 나열할 수 있습니다.
사용자가 개별 사진을 클릭하면 각 사진의 페이지로 이동하여 각 사진의 제목, 찍은 사람에 대한 정보 및 관련 링크를 볼 수 있습니다.
웹사이트 전체를 사진 앨범으로 표시하는 경우 기본 게시물 형식을 사용할 수 있습니다. 하지만 아직 블로그를 운영하고 있다면 맞춤 게시물 유형을 사용해야 합니다.
사진앨범을 만들어보자
먼저 웹사이트별 플러그인(또는 프로젝트별 플러그인)을 만들어야 합니다.
맞춤 게시물을 사용하려면 코드를 생성하여 웹사이트 전용 플러그인에 붙여넣어야 합니다.
그리드 효과를 만들려면 다음으로 WordPress에서 첨부된 이미지의 크기를 설정해야 합니다.
예: 이미지 크기를 설정한 후 미디어 업로드 디렉터리에 필드도 추가해야 합니다. 이렇게 하면 사진 작가의 이름과 URL을 사용하여 각 이미지를 업로드할 수 있습니다.
이 단계가 완료되면 계속해서 사진 앨범을 추가할 수 있습니다. 앨범에 추가하고 싶은 사진을 모두 업로드하세요. 그런 다음 다른 사진 표지를 첨부하여 메인 이미지로 만듭니다. 게시물의 내용란에 배경정보를 기재하실 수 있습니다.
이제 백그라운드에 여러 사진 앨범을 추가했으므로 이를 실행하는 코드를 추가할 수 있습니다. 사용자 정의 게시물 유형을 앨범이라고 가정하면 archive-albums.php라는 새 템플릿 폴더를 생성하게 됩니다. 원하는 머리글과 바닥글, 사이드바 및 기타 디자인 요소를 붙여넣은 다음 새 게시물 루프를 만듭니다.
해당 PL에서는 동일한 게시물의 모든 첨부 파일을 나열하지만 단일 페이지에 하이퍼링크로 연결된 썸네일은 포함하지 않습니다.
또한 메인 게시물 썸네일(예: 앨범 표지)을 추가한 다음 단일 게시물 페이지(예: 앨범 페이지)에 하이퍼링크할 예정입니다.
우리는 목록 방법을 사용하여 그리드 이미지를 만들 예정입니다. 이 프로그램은 다음과 같습니다:
기본 CSS 스타일의 경우 모든 사람이 실제로 고려해야 할 것은 앨범 그리드 분류로, 각 사진을 그리드의 적절한 위치에 배치하여 원하는 스타일을 얻을 수 있습니다.
다음으로 단일 첨부 파일에 대한 새 템플릿을 만들어야 합니다. 이는 앞으로 사용자가 각 이미지를 볼 수 있도록 보게 되는 페이지입니다. 여기에서 사용자는 이미지 제목, 사진 작가 이름 및 링크를 볼 수 있습니다. 누구나 원하는 대로 개별 템플릿을 자유롭게 조정할 수 있습니다.
이제 마지막으로 할 일이 하나 있습니다. 사용자 정의 게시물 유형을 앨범이라고 가정하고 새 Single-albums.php 파일을 만들고 원하는 모든 프로그램 헤더, 꼬리, 도구 모음 또는 기타 디자인 요소를 추가해야 합니다. 모두.
루프 요소에서도 아카이브 앨범 템플릿과 기본적으로 동일한 처리를 수행합니다. 하지만 기본 이미지와 첨부 파일을 추가하기 전에 앨범 제목과 설명도 추가해야 합니다. 이 단계는 다음과 같은 코드를 추가하여 수행할 수 있습니다.
알았어! 이제 끝났습니다!
워드프레스에서 페이지를 의사 정적으로 만드는 방법
WordPress가 실제 정적 페이지 설정을 자동으로 생성하는 방법:
방법은 매우 간단합니다. cos-html-cache라는 워드프레스 플러그인을 다운로드하여 설치하기만 하면 됩니다.
COS-HTML-Cache는 WordPress 웹사이트의 반응성을 높여주는 매우 효과적인 WordPress 페이지 캐싱 플러그인입니다. URL 재작성을 기반으로 플러그인은 실제 HTML 파일을 자동으로 생성합니다. 사용자 또는 검색 엔진 스파이더가 의사 정적 페이지를 방문하면 플러그인은 HTML 파일 및 관련 기사 수정 사항을 자동으로 업데이트합니다.
워드프레스 백엔드에서 플러그인>플러그인 설치를 선택하고 cos-html-cache를 입력하여 설치 항목을 검색한 후 최종적으로 활성화하시면 됩니다. 또는 WordPress 웹사이트로 이동하여 cos-html-cache 압축 패키지를 다운로드하고 압축을 풀고 FTP를 사용하여 /wp-content/plugins/ 디렉터리에 업로드한 다음 백그라운드에서 활성화하세요.
플러그인이 성공적으로 설치되고 적용된 후에는 html 정적 파일이 즉시 생성되지 않습니다. 다음 사용자가 접속하거나 스파이더가 방문하면 자동으로 html 파일이 생성되거나 업데이트됩니다. HTML 파일을 빠르게 생성하고 효과를 확인하려면 웹마스터 도구의 데드 링크 감지를 사용하고 스파이더가 웹 사이트를 방문하는 것을 모방할 수 있습니다.
위 내용은 플러그인을 사용하지 않고 WordPress에서 사진 앨범을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Excel에서 확인란 삽입 : 대화식 점검 목록 또는 할 일 목록 작성Apr 18, 2025 am 10:21 AM
Excel에서 확인란 삽입 : 대화식 점검 목록 또는 할 일 목록 작성Apr 18, 2025 am 10:21 AM이 자습서는 체크 박스를 사용하여 대화식 Excel 체크리스트, 할 일 목록, 보고서 및 차트를 만드는 방법을 보여줍니다. 진드기 상자 또는 선택 상자라고도하는 확인란은 옵션을 선택하거나 선택 해제하려면 클릭하는 작은 사각형입니다. 추가
 Excel Advanced Filter - 작성 및 사용 방법Apr 18, 2025 am 10:05 AM
Excel Advanced Filter - 작성 및 사용 방법Apr 18, 2025 am 10:05 AM이 튜토리얼은 Excel의 고급 필터의 힘을 공개하여 복잡한 기준에 따라 레코드를 검색하는 데 사용을 안내합니다. 더 간단한 필터링 작업을 처리하는 표준 자동 필터와 달리 Advanced Filter는 정확한 콘트로를 제공합니다.
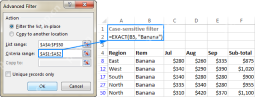
 Excel에서 고급 필터를 사용하는 방법 - 공식이있는 기준 범위 예제Apr 18, 2025 am 09:05 AM
Excel에서 고급 필터를 사용하는 방법 - 공식이있는 기준 범위 예제Apr 18, 2025 am 09:05 AM이 자습서는 Excel에서 고급 필터를 사용하는 방법을 보여주고 사소한 필터를 만들기 위해 여러 가지 사소한 기준 범위 예제를 제공하여 케이스에 민감한 필터를 만들고 두 열의 일치 및 차이점을 찾아 더 작은 레코드를 추출합니다.
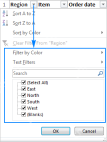
 Excel 필터 : 추가, 사용 및 제거 방법Apr 18, 2025 am 09:04 AM
Excel 필터 : 추가, 사용 및 제거 방법Apr 18, 2025 am 09:04 AM이 튜토리얼은 Excel에서 데이터를 효과적으로 필터링하는 방법을 보여줍니다. 검색 기능을 사용하여 필터링 텍스트, 숫자 및 날짜를 다루고 색상 또는 셀 값으로 필터링합니다. 또한 필터를 제거하고 일반적인 문제를 해결하는 방법을 보여 드리겠습니다.
 Excel 스프레드 시트에 모두 액세스 할 수있는 방법Apr 18, 2025 am 01:06 AM
Excel 스프레드 시트에 모두 액세스 할 수있는 방법Apr 18, 2025 am 01:06 AMExcel 테이블의 접근성을 향상시킵니다 : 실용 가이드 Microsoft Excel 통합 문서를 만들 때 특히 통합 문서를 다른 사람과 공유하려는 경우 모든 사람이 액세스 할 수 있도록 필요한 조치를 취하십시오. 이 안내서는이를 달성하는 데 도움이되는 몇 가지 실용적인 팁을 공유합니다. 설명 워크 시트 이름을 사용하십시오 Excel 통합 문서의 접근성을 향상시키는 한 가지 방법은 워크 시트의 이름을 변경하는 것입니다. 기본적으로 Excel 워크 시트는 Sheet1, Sheet2, Sheet3 등으로 명명됩니다.이 비 스크립트 번호 시스템은 ""클릭하면 새 워크 시트를 추가 할 때 계속됩니다. 워크 시트 내용을 설명하는 데 더 정확하게 워크 시트 이름을 변경하는 데 몇 가지 이점이 있습니다. 나르다
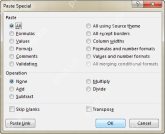
 Excel Paste Special : 값, 주석, 열 너비 등을 복사하는 바로 가기.Apr 17, 2025 am 11:54 AM
Excel Paste Special : 값, 주석, 열 너비 등을 복사하는 바로 가기.Apr 17, 2025 am 11:54 AM이 튜토리얼은 Excel의 페이스트 특수 기능의 힘을 잠금 해제하여 Paste 특수 단축키로 효율성을 크게 향상시키는 방법을 보여줍니다. 공동을 피하면서 값, 공식, 주석, 형식, 열 너비 등을 붙여 넣는 법을 배웁니다.
 Excel에서 여러 확인란을 추가, 복사 및 삭제하는 방법Apr 17, 2025 am 11:01 AM
Excel에서 여러 확인란을 추가, 복사 및 삭제하는 방법Apr 17, 2025 am 11:01 AM이 튜토리얼은 Excel에서 여러 확인란을 효율적으로 추가, 수정 및 삭제하는 방법을 보여줍니다. 지난주 체크리스트, 조건부 서식, 대화식 보고서 및 동적 차트에 대한 확인란을 사용하여 살펴 보았습니다. 이번 주에 우리는 다음에 집중할 것입니다
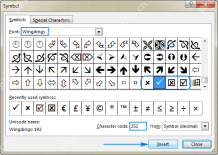
 Excel에 진드기 기호 (확인)를 삽입하는 방법Apr 17, 2025 am 09:53 AM
Excel에 진드기 기호 (확인)를 삽입하는 방법Apr 17, 2025 am 09:53 AM이 튜토리얼은 형식 및 계산 기술과 함께 체크 마크를 Excel에 삽입하는 6 가지 방법을 탐색합니다. Excel은 두 가지 체크 마크 유형의 대화 형 확인란과 진드기 기호를 제공합니다. 확인란은 마우스 클릭을 통해 선택/탈수를 허용합니다


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






