JS 프로토타입 체인과 상속은 JS의 핵심이므로 다음 세 가지 예시를 통해 자세히 설명하겠습니다.

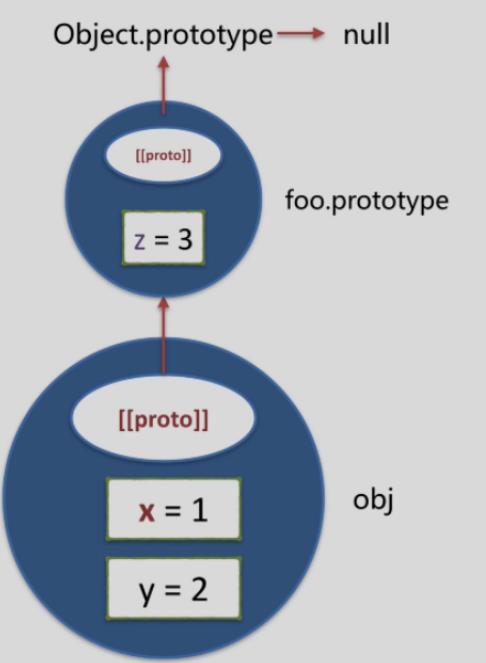
먼저 객체 obj를 정의합니다. 객체의 프로토타입은 obj._proto_입니다. ES5의 getPrototypeOf 메소드를 사용하여 obj의 프로토타입이 Object와 같은지 판단하여 존재 여부를 증명할 수 있습니다. .prototype. obj의 프로토타입은 true를 반환하므로 존재합니다. 그런 다음 foo() 함수를 정의합니다. 모든 함수에는 함수의 프로토타입인 프로토타입 개체가 있습니다. 함수의 프로토타입에 속성을 추가한 다음 인스턴스화된 개체는 new(아래)를 통해 해당 속성을 공유할 수 있습니다. ) 두 가지 사례를 자세히 소개하겠습니다.)
function foo(){}
foo.prototype.z = 3;
var obj = new foo();
obj.x=1;
obj.y=2;
obj.x //1
obj.y //2
obj.z //3
typeof obj.toString; //function
obj.valueOf(); // foo {x: 1, y: 2, z: 3}
obj.hasOwnProperty('z'); //false

여기서 obj의 프로토타입(_proto_)은 foo 함수의 프로토타입 속성을 가리키고, foo.prototype의 프로토타입은 Object.prototype을 가리키며, 프로토타입 체인의 끝이 null인지 확인하려면 hasOwnProperty를 사용하세요. z 속성이 obj에 있습니다. false로 표시되면 obj에는 z 속성이 없지만 프로토타입 체인을 검색하면 foo.prototype에 있는 것으로 확인되므로 obj.z=3입니다. 경우, obj.valueOf() 및 toString은 모두 Object.prototype에 있으므로 모든 객체의 프로토타입이 Object.prototype이기 때문에 모든 객체에는 이 두 가지 특성이 있습니다. 물론 다음과 같은 특수한 경우는 제외됩니다.
var obj2 = Object.create(null); obj2.valueOf(); //undefined
//声明一个构造函数Person
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age);
};
Person.prototype.LEGS_NUM=2;
Person.prototype.ARMS_NUM=2;
Person.prototype.walk = function (){
console.log(this.name+' is walking !');
};
function Student(name,age,classNum){
Person.call(this,name,age);
this.classNum = classNum;
}
//创建一个空对象
Student.prototype = Object.create(Person.prototype);
//constructor指定创建一个对象的函数。
Student.prototype.constructor = Student;
Student.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age+' and my class is '+this.classNum);
};
Student.prototype.learns = function (sub){
console.log(this.name+' is learning '+sub);
};
//实例化一个对象Bosn
var Bosn = new Student('bosn',27,'Class 3');
Bosn.hi(); //Hi,my name is bosn,my age is 27 and my class is Class 3
Bosn.LEGS_NUM; //2
Bosn.walk(); //bosn is walking !
Bosn.learns('Math'); //bosn is learning Math

빈 객체를 생성하기 위해 Object.create() 메소드를 사용합니다. 이 객체의 프로토타입은 Person.prototype입니다. 이런 방식으로 작성하면 Person.prototype 속성에 영향을 주지 않고 스스로 Studnet.prototype을 생성할 수 있다는 것입니다. . 모든 속성은 Person.prototype의 원래 속성을 상속할 수 있습니다. 왜냐하면 하위 클래스 Student가 기본 클래스 Person을 상속하기 때문입니다. Person.prototype = Student.prototype이라고 직접 작성하면 둘 다 동일한 객체를 가리킵니다. Student.prototype에 속성을 추가하면 동일한 속성이 Person의 프로토타입 체인에 추가됩니다.
생성자 Student의 호출 메서드의 경우 이 내부는 새로 생성된 Student의 인스턴스화된 개체를 가리키며 호출을 통해 상속이 구현됩니다.
Student.prototype.constructor = Student, 이 문장의 의미는 Student.prototype 객체를 생성하는 함수로 Student를 지정하는 것입니다. 이 문장이 작성되지 않으면 객체의 기능은 여전히 Person입니다.
상속을 구현하는 방법은 세 가지가 있는데,
function Person(name,age){
this.name = name;
this.age = age;
}
function Student(){
}
Student.prototype = Person.prototype; //1
Student.prototype = Object.create(Person.prototype); //2
Student.prototype = new Person(); //3
두 번째 방법은 이 점을 피하고 상속을 잘 구현하여 인스턴스가 먼저 하위 클래스를 쿼리한 다음 해당 속성이 없으면 기본 클래스를 쿼리하도록 합니다.
세 번째 유형은 상속도 구현되지만 Person 생성자를 호출합니다. 이 예에서 생성자에는 name과 age라는 두 개의 매개변수가 있지만 이 세 번째 유형은 아무것도 전달하지 않으며 인스턴스화되지 않습니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

뜨거운 주제
 1374
1374 52
52 39
39 19
19


