이 강의의 내용은 브라우저에 키-값 쌍 데이터를 저장하는 데 사용되는 웹 저장소를 소개하는 것입니다. 이는 이전 쿠키와 동일하게 작동하지만 더 좋고 더 큰 데이터를 저장할 수 있습니다. 웹 저장소에는 로컬 저장소와 세션 저장소라는 두 가지 유형이 있습니다. 이들은 동일한 구현 메커니즘을 사용하지만 가시성과 수명 주기가 다릅니다. items 항목
1. 로컬 저장소 사용
로컬 저장소에 액세스하기 위해 저장소 개체를 사용합니다. 저장소는 다음과 같은 속성을 갖습니다. 메소드:
clear(): 저장된 키-값 쌍 데이터 지우기
getItem(
key(
length: 키-값 쌍의 수를 반환합니다.
removeItem(
setItem(
[
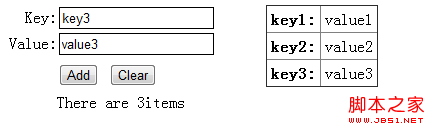
스토리지 객체를 사용하면 키-값 쌍 데이터를 문자열 형식으로 저장할 수 있습니다. 즉, setItem 메서드를 사용하여 키-값 쌍을 추가할 때 키 값이 이미 존재하는 경우 이를 의미합니다. 운영이 업데이트됩니다. 다음 예를 살펴보겠습니다.
: 왼쪽;}
테이블{border-collapse:collapse;margin-left: 50px;}
th, td{padding: 4px;}
th{text-align: right;}
입력 {테두리: 얇은 단색 검정색; 패딩: 2px;}
레이블{최소 너비: 50px;디스플레이: inline-block;text-align: 오른쪽;}
#countmsg, #buttons{margin-left: 50px ;margin-top: 5px;margin-bottom: 5px;}
>
-
<script> <br />displayData(); <br />varbuttons=document.getElementsByTagName('button')<br />for(var i = 0; i <button.length) ; i ) { <br />buttons[i].onclick = handlerButtonPress; <br />} <br />function handlerButtonPress(e) { <br />스위치(e.target.id) { <br />case 'add': <br />var key = document.getElementById('key').value; <br />var value = document.getElementById('value').value; <br />localStorage.setItem(key, value); <br />case 'clear': <br />localStorage.clear(); <br />break <br />} <br />displayData() <br />} <br />function displayData() { <br />var tableElement = document.getElementById('data'); <br />tableElement.innerHTML = ''; <br />var itemCount = localStorage.length; <br />document.getElementById('count').innerHTML = <br />for; (var i = 0; i < itemCount; i ) { <br />var key = localStorage.key(i) <br />var val = localStorage.getItem(key) <br />tableElement.innerHTML = '< tr><th>' 키 ':' <br />} <br />} <br /></script>
< ;/body>
실행 결과를 살펴보겠습니다:

localStorage를 통해 생성된 데이터는 사용자가 삭제하지 않는 이상 브라우저에서 삭제할 수 없습니다.
2. 스토리지 이벤트 듣기
로컬 스토리지를 통해 저장된 데이터는 동일한 소스의 문서에 표시됩니다. 예를 들어 두 개의 Chrome 브라우저를 열어 동일한 URL 주소에 액세스하면 페이지 페이지에 생성된 로컬 저장소는 다른 페이지에서도 볼 수 있습니다. 그러나 다른 브라우저(예: Firefox)를 사용하여 동일한 URL 주소를 열면 소스가 다르기 때문에 로컬 저장소가 표시되지 않습니다. Storage 이벤트는 스토리지 콘텐츠의 변경 사항을 모니터링하는 데 사용됩니다.
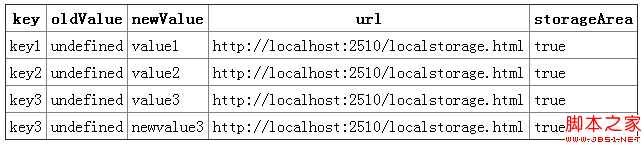
key: 변경된 키 값을 반환합니다.
oldValue: 키 값이 변경되기 전의 값을 반환합니다. : 변경된 키 값의 새 값을 반환합니다.
url: 변경된 URL 주소입니다.
storageArea: 변경된 Storage 개체를 반환합니다(로컬 저장소이든 세션 저장소이든).
아래 예시를 살펴보겠습니다.
번째, td{padding: 4px;}
data" border=" 1"> key oldValue newValue
url
<script> 🎜>var tableElement = document.getElementById('data'); <br />window.onstorage = function (e) { <br />var row = '<tr>' <br />row = '<td>' e.key ''; <br />row = '<td>' e.oleValue '' <br />row = '<td>' /td>'; <br />row = '<td>' <br />row = '<td>' (e.storageArea == localStorage) '</ td></ tr>'; <br />tableElement.innerHTML = 행 <br />} <br /></script>
🎜>
예시 1에서 저장, 추가, 삭제, 수정한 데이터가 예시 2 페이지에 표시됩니다. 예제 2는 Chrome 브라우저에서 정상적으로 실행되지만 Firefox는 응답하지 않습니다.
실행 결과
:
3. 세션 저장소 사용
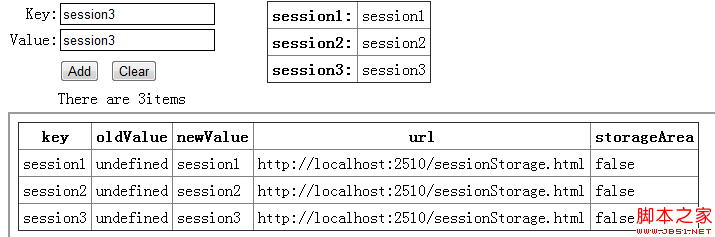
세션 저장소는 접근성이 현재 페이지로 제한된다는 점만 제외하면 로컬 저장소와 동일하게 사용되며, 페이지를 닫으면 사라집니다.
코드 복사 코드는 다음과 같습니다.
코드는 다음과 같습니다.
예제목>
본문> *{float: 왼쪽;}
테이블{border-collapse:collapse;margin-left: 50px;}
th, td{padding: 4px;}
th{text-align: right;}
입력{테두리: 얇은 단색 검정색;패딩: 2px;}
레이블{최소 너비: 50px;디스플레이: inline-block;text-align: 오른쪽;}
#countmsg, #buttons{margin- 왼쪽: 50px;여백-상단: 5px;여백-하단: 5px;}
항목 개수: -
테이블>
디스플레이데이터();
var 버튼 = document.getElementsByTagName("버튼");
for (var i = 0; i
}
function handlerButtonPress(e) {
스위치(e.target.id) {
case 'add':
var key = document.getElementById("key").value;
var value = document.getElementById("value").value;
sessionStorage.setItem(키, 값);
휴식;
case 'clear':
sessionStorage.clear();
휴식;
}
displayData();
}
function displayData() {
var tableElement = document.getElementById('data');
tableElement.innerHTML = '';
var itemCount = sessionStorage.length;
document.getElementById('count').innerHTML = itemCount;
for (var i = 0; i var key = sessionStorage.key(i);
var val = sessionStorage.getItem(key);
tableElement.innerHTML = "
"; " 키 ":
" val "
}
}
运行效果:

你你는 3中做任何修改, 2개의 页面不会发生任何改变입니다.
总结:
sessionStorage 사용 于本地存储一会话세션) 中的数据,这些数据只는 같은 일을 하고 있습니다.储,仅仅是会话级别的存储。
localStorage를 사용하는 경우本地存储,除不主动删除数据,否则数据是永远不会过期的。
웹 저장소와 쿠키의区别:웹 저장소의 概念과 쿠키,区别是它是为了쿠키의 거대함是受限的,并且每次你请求一个新 页竫发送过去,这样无shape中浪费了,带宽,另외외쿠키还需要指候候候宽域,不可以跨域调사용。除此之外,웹 저장소拥有setItem,getItem,removeItem,clear等방법,不imagecookie需要前端开发者自己封装setCookie,getCookie。还有,웹 저장소每个域(包括子域)有独立的存储空间,各个存储AIR 间是完전체独立的,因此不会造成数据混乱。
但是Cookie也是不可以或缺的:Cookie 是与服务器进行交互, 作为HTTP规范的一分而存在 ,而Web Storage仅仅是为了는 현재 "存储"数据而에 있습니다.生。
源码下载
 H5 : 웹 개발을위한 새로운 기능 및 기능Apr 29, 2025 am 12:07 AM
H5 : 웹 개발을위한 새로운 기능 및 기능Apr 29, 2025 am 12:07 AMH5는 여러 가지 새로운 기능과 기능을 제공하여 웹 페이지의 상호 작용 및 개발 효율성을 크게 향상시킵니다. 1. Enhance SEO와 같은 시맨틱 태그. 2. 멀티미디어 지원은 오디오 및 비디오 재생 및 태그를 단순화합니다. 3. 캔버스 드로잉은 역동적 인 그래픽 드로잉 도구를 제공합니다. 4. 로컬 스토리지는 LocalStorage 및 SessionStorage를 통해 데이터 스토리지를 단순화합니다. 5. Geolocation API는 위치 기반 서비스의 개발을 용이하게합니다.
 H5 : HTML5의 주요 개선Apr 28, 2025 am 12:26 AM
H5 : HTML5의 주요 개선Apr 28, 2025 am 12:26 AMHTML5는 5 가지 주요 개선 사항을 제공합니다. 1. 시맨틱 태그는 코드 선명도 및 SEO 효과를 향상시킵니다. 2. 멀티미디어 지원은 비디오 및 오디오 임베딩을 단순화합니다. 3. 형태 향상은 검증을 단순화한다. 4. 오프라인 및 로컬 스토리지는 사용자 경험을 향상시킵니다. 5. 캔버스 및 그래픽 기능은 웹 페이지의 시각화를 향상시킵니다.
 HTML5 : 표준과 웹 개발에 미치는 영향Apr 27, 2025 am 12:12 AM
HTML5 : 표준과 웹 개발에 미치는 영향Apr 27, 2025 am 12:12 AMHTML5의 핵심 기능에는 시맨틱 태그, 멀티미디어 지원, 오프라인 저장 및 로컬 스토리지 및 형태 향상이 포함됩니다. 1. 코드 가독성 및 SEO 효과를 향상시키는 시맨틱 태그 등. 2. 레이블로 멀티미디어 임베딩을 단순화하십시오. 3. ApplicationCache 및 LocalStorage와 같은 오프라인 스토리지 및 로컬 스토리지는 네트워크없는 작동 및 데이터 저장을 지원합니다. 4. 양식 향상은 처리 및 검증을 단순화하기 위해 새로운 입력 유형 및 검증 속성을 도입합니다.
 H5 코드 예제 : 실제 응용 프로그램 및 튜토리얼Apr 25, 2025 am 12:10 AM
H5 코드 예제 : 실제 응용 프로그램 및 튜토리얼Apr 25, 2025 am 12:10 AMH5는 다양한 새로운 기능과 기능을 제공하여 프론트 엔드 개발 기능을 크게 향상시킵니다. 1. 멀티미디어 지원 : 미디어를 포함하고 요소를 포함하여 플러그인이 필요하지 않습니다. 2. 캔버스 : 요소를 사용하여 2D 그래픽 및 애니메이션을 동적으로 렌더링합니다. 3. 로컬 스토리지 : LocalStorage 및 SessionStorage를 통해 지속적인 데이터 저장을 구현하여 사용자 경험을 향상시킵니다.
 H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AM
H5와 HTML5 사이의 연결 : 유사성과 차이Apr 24, 2025 am 12:01 AMH5 및 HTML5는 다른 개념입니다. HTML5는 새로운 요소 및 API를 포함하는 HTML의 버전입니다. H5는 HTML5를 기반으로 한 모바일 애플리케이션 개발 프레임 워크입니다. HTML5는 브라우저를 통해 코드를 구문 분석하고 렌더링하는 반면 H5 응용 프로그램은 컨테이너를 실행하고 JavaScript를 통해 기본 코드와 상호 작용해야합니다.
 H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AM
H5 코드의 빌딩 블록 : 주요 요소 및 그 목적Apr 23, 2025 am 12:09 AMHTML5의 주요 요소에는 최신 웹 페이지를 작성하는 데 사용되는 ,,,,, 등이 포함됩니다. 1. 헤드 컨텐츠 정의, 2. 링크를 탐색하는 데 사용됩니다. 3. 독립 기사의 내용을 나타내고, 4. 페이지 내용을 구성하고, 5. 사이드 바 컨텐츠 표시, 6. 바닥 글을 정의하면, 이러한 요소는 웹 페이지의 구조와 기능을 향상시킵니다.
 HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AM
HTML5 및 H5 : 일반적인 사용법 이해Apr 22, 2025 am 12:01 AMHTML5와 H5 사이에는 차이가 없으며, 이는 HTML5의 약어입니다. 1.HTML5는 HTML의 다섯 번째 버전으로 웹 페이지의 멀티미디어 및 대화식 기능을 향상시킵니다. 2.H5는 종종 HTML5 기반 모바일 웹 페이지 또는 응용 프로그램을 참조하는 데 사용되며 다양한 모바일 장치에 적합합니다.
 HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AM
HTML5 : 현대 웹의 빌딩 블록 (H5)Apr 21, 2025 am 12:05 AMHTML5는 W3C에 의해 표준화 된 하이퍼 텍스트 마크 업 언어의 최신 버전입니다. HTML5는 새로운 시맨틱 태그, 멀티미디어 지원 및 양식 향상을 도입하여 웹 구조, 사용자 경험 및 SEO 효과를 개선합니다. HTML5는 웹 페이지 구조를 더 명확하게하고 SEO 효과를 더 좋게하기 위해, 등 등과 같은 새로운 시맨틱 태그를 소개합니다. HTML5는 멀티미디어 요소를 지원하며 타사 플러그인이 필요하지 않으므로 사용자 경험을 향상시키고 속도를로드합니다. HTML5는 양식 함수를 향상시키고 사용자 경험을 향상시키고 양식 검증 효율성을 향상시키는 새로운 입력 유형을 도입합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






