이전 글에 이어 캔버스 선 그리기 튜토리얼
지난번에 언급했듯이 캔버스에는 아래와 같이 1개의 픽셀 선이 흐려지고 더 넓어 보이는 경우가 있습니다. 
그런 대사는 당연히 우리가 원하는 대사가 아닙니다.
이 글의 목적은 원리를 명확히 하고 해결하는 것입니다.
화면에서 가장 작은 표시 크기가 1픽셀이라는 것은 누구나 알고 있습니다. 1픽셀보다 작은 것은 표시되지 않을 수도 있지만 컴퓨터는 신경쓰지 않고 그려보려고 합니다.
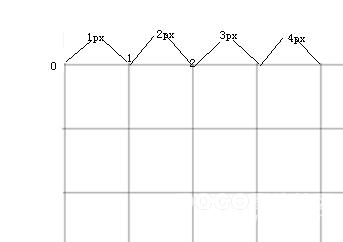
사실 픽셀도 하나의 단위입니다. 각 픽셀을 선명하게 볼 수 있을 만큼 캔버스를 확대하면 어떻게 될까요? 아마도 다음과 같을 것입니다:

각 픽셀에는 그림과 같이 시작 및 종료 범위가 있으며, 범위는 왼쪽에서 시작하여 1픽셀에 걸쳐 오른쪽에서 끝납니다.
1픽셀 선을 그릴 때 픽셀의 시작과 끝 범위를 따르면 매우 표준적인 가는 선을 얻을 수 있습니다. 다음과 같습니다:

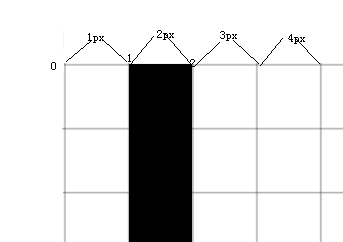
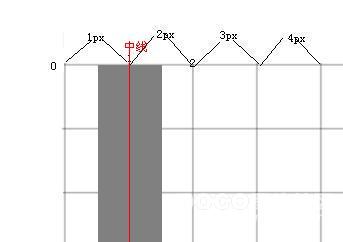
하지만 안타깝게도 캔버스의 선 그리기 방법은 다릅니다. 이전 기사에서 말했듯이 캔버스의 각 선은 무한히 얇은 "중심선"을 가지며 선의 너비는 중심선에서 양쪽으로 확장됩니다. 측면. 여전히 두 번째 픽셀에서 선을 그리면 선의 중심선이 두 번째 픽셀의 시작점과 정렬된 다음 그리기를 시작하고 문제가 발생합니다. 캔버스의 선이 양쪽으로 확장됩니다. 특정 측면으로 연장하는 대신(예를 들어 여기에서 오른쪽으로만 연장하면 문제가 더 이상 문제가 되지 않습니다) 연장 후 선은 실제로 다음과 같습니다.

이때 또 다른 문제가 있었습니다. 컴퓨터가 1px보다 작은 그래픽을 허용하지 않기 때문에 두 픽셀을 모두 그리는 것으로 절충했습니다.
이렇게 하면 원래 1px 선이 2px 너비로 보이는 선이 됩니다.
실패 원인이 발견되었습니다. 캔버스의 선이 중심선을 픽셀의 중간점이 아닌 픽셀의 시작점과 일치시켰습니다.
그렇다면 이 고통스러운 문제를 어떻게 해결할 수 있을까요? 아마도 누군가는 이미 '둘의 시작점이 다르기 때문에 시작점을 동일하게 만들자!'라고 생각했을 것입니다.
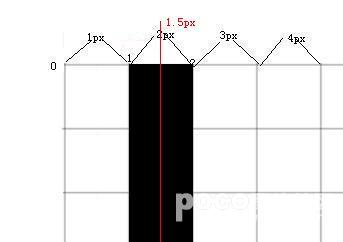
선의 중심선과 픽셀의 중심점을 정렬하기만 하면 됩니다!
픽셀의 중간점은 찾기 쉽습니다. 예를 들어 두 번째 픽셀의 중간점은 그림의 설명대로 1.5픽셀에 위치합니다. 그러면 x픽셀의 중간점은 (x-0.5)입니다. )px.

물론 덜 엄격한 상황에서는 x 0.5를 사용할 수도 있습니다.
이제 연구 결과를 캔버스에 시험해 보겠습니다.
ctx.moveTo(100.5, 100.5);
ctx.lineTo(200.5,100.5);
ctx.lineTo(200.5,200.5)
ctx.lineTo(100.5,200.5); ;
ctx.closePath();
ctx.lineWidth = 1;
ctx.StrokeStyle = 'rgba(255,0,0,0.5)'
ctx.Stroke(); >
 맞나요?
맞나요?
게다가 lineWidth>1인 줄의 경우 걱정할 필요가 없습니다. 선 너비가 1px인 경우에만 이 문제가 가장 명백합니다.
 H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AM
H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AMH5 코드에 대한 모범 사례는 다음과 같습니다. 1. 올바른 문서 선언 및 문자 인코딩 사용; 2. 시맨틱 태그를 사용하십시오. 3. HTTP 요청을 줄입니다. 4. 비동기 부하 사용; 5. 이미지 최적화. 이러한 관행은 웹 페이지의 효율성, 유지 관리 및 사용자 경험을 향상시킬 수 있습니다.
 H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM
H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM웹 표준과 기술은 현재까지 HTML4, CSS2 및 간단한 JavaScript에서 발전했으며 중대한 개발을 거쳤습니다. 1) HTML5는 캔버스 및 웹 스토리지와 같은 API를 도입하여 웹 응용 프로그램의 복잡성과 상호 작용을 향상시킵니다. 2) CSS3은 애니메이션 및 전환 기능을 추가하여 페이지를보다 효과적으로 만듭니다. 3) JavaScript는 화살표 기능 및 클래스와 같은 Node.js 및 ES6의 최신 구문을 통해 개발 효율 및 코드 가독성을 향상시킵니다. 이러한 변경으로 인해 웹 애플리케이션의 성능 최적화 및 모범 사례의 개발이 촉진되었습니다.
 H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AM
H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AMH5는 HTML5의 약어 일뿐 만 아니라 더 넓은 현대 웹 개발 기술 생태계를 나타냅니다. 1. H5는 HTML5, CSS3, JavaScript 및 관련 API 및 기술을 포함합니다. 2. 그것은 더 풍부하고 대화식이며 부드러운 사용자 경험을 제공하며 여러 장치에서 원활하게 실행할 수 있습니다. 3. H5 기술 스택을 사용하여 반응 형 웹 페이지와 복잡한 대화식 기능을 만들 수 있습니다.
 H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AM
H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AMH5 및 HTML5는 동일한 것을, 즉 html5를 나타냅니다. HTML5는 HTML의 다섯 번째 버전으로 시맨틱 태그, 멀티미디어 지원, 캔버스 및 그래픽, 오프라인 스토리지 및 로컬 스토리지와 같은 새로운 기능을 제공하여 웹 페이지의 표현성 및 상호 작용성을 향상시킵니다.
 H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AMh5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AM
H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AMH5 개발에서 마스터 해야하는 도구 및 프레임 워크에는 vue.js, React 및 Webpack이 포함됩니다. 1.vue.js는 사용자 인터페이스를 구축하고 구성 요소 개발을 지원하는 데 적합합니다. 2. 복잡한 응용 프로그램에 적합한 가상 DOM을 통해 페이지 렌더링을 최적화합니다. 3. Webpack은 모듈 포장에 사용되며 리소스로드를 최적화합니다.
 HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AM
HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AMhtml5hassignificallytransformedwebdevelopmentbyintranticalticlementements, 향상 Multimediasupport 및 Improvingperformance.1) itmadewebsitessmoreaccessibleadseo 친환경적 인 요소, 및 .2) Html5intagnatee
 H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AM
H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AMH5는 시맨틱 요소 및 ARIA 속성을 통해 웹 페이지 접근성 및 SEO 효과를 향상시킵니다. 1. 컨텐츠 구조를 구성하고 SEO를 개선하기 위해 사용합니다. 2. Aria-Label과 같은 ARIA 속성은 접근성을 향상시키고 보조 기술 사용자는 웹 페이지를 원활하게 사용할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

Dreamweaver Mac版
시각적 웹 개발 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기






