이전 글에서는 캔버스의 arc 메소드에 대해 이야기했고, 이번 글에서는 이와 관련된 arcTo 메소드에 대해 이야기합니다.
arc와 arcTo는 이름부터 비슷합니다. arcTo 역시 곡선을 그리는 방법이고, 그가 그리는 곡선 역시 완벽한 원의 호이다. 그러나 그의 매개변수는 arc~
ctx.arcTo(x1,y1,x2,y2,radius); 와 호환되지 않습니다. arcTo의 매개변수는 두 개의 점을 포함하며 이 두 점은 원의 중심을 나타내지 않습니다. 마지막 매개변수만 원의 반경이며, 이는 arcTo가 원과 어떤 관계가 있음을 나타냅니다.
arcTo에 대한 인터넷 기사는 거의 없고, 마침내 외국에서 기사를 찾았으며, 캔버스 그리기에 대한 직관적인 도구가 없기 때문에 오랫동안 추측에만 의존할 수 있었습니다. . .
직관적인 설명을 위해 보조 방법을 채택했습니다. arcTo가 그려지는 곳마다 lineTo를 사용하여 해당 점을 그려서 관계를 확인합니다. 보조선을 그어주시면 됩니다.
var x0=100,
y0 =400,
x1 = 500,
y1 = 400,
x2 = 450,
y2 = 450;
ctx.beginPath()
ctx.moveTo( x0,y0);
ctx.StrokeStyle = "#f00";
ctx.lineWidth = 2
ctx.arcTo(x1,y1,x2,y2,20); ();
ctx.beginPath();
ctx.StrokeStyle = "rgba(0,0,0,0.5)"
ctx.lineWidth = 1
ctx.moveTo; y0);
ctx.lineTo(x1,y1);
ctx.fillText('x1,y1',x1 10,y1 10)
ctx.lineTo(x2,y2); .fillText( 'x2,y2',x2 10,y2)
ctx.Stroke();
코드가 많아 보이지만 실제로는 매우 간단합니다. 좌표 값을 저장하기 위해 몇 가지 변수를 사용했고 나머지는 캔버스 작업이었습니다.
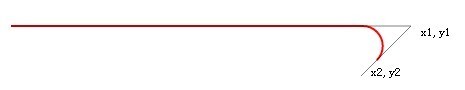
페이지를 새로고침하시면 아래 사진을 보실 수 있습니다.
 이 빨간 선은 고리처럼 보인다고 해야 할까요.
이 빨간 선은 고리처럼 보인다고 해야 할까요.
원의 반경에 따라 원이 선에 접하는 위치가 결정됩니다. 공이 사각지대에 굴러가는 것과 마찬가지로, 공이 작을수록 더 멀리 굴러가고 사각지대에 가까워집니다. 더 큰 공의 경우에는 그 반대입니다.
이건 매우 심각한 학문적 문제입니다. YY처럼 말하지 마세요.
공을 더 크게 만들어보자!
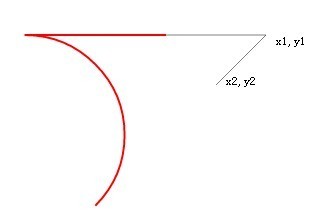
 사진과 같이 호가 매우 크게 되어 직선에 접하지도 않는 것을 볼 수 있습니다.
사진과 같이 호가 매우 크게 되어 직선에 접하지도 않는 것을 볼 수 있습니다.
우리는 계속 탐색하고, 계속해서 원을 더 크게 만들고, 시작점과 첫 번째 지점 사이의 거리를 줄입니다.
ctx.arcTo(x1,y1,x2,y2,100) //원의 반경이 100으로 증가하면 다음과 같이 표시됩니다. 정말 이상한 모양.
원래는 갈고리였는데 지금은 갑자기 휘어졌고 심지어 반대방향으로도! 와인병걸이와 비슷하네요.  그러나 이 원은 여전히 두 선에 접해 있다는 점에 유의하세요! 이제 두 선의 길이가 원을 만날 수 없습니다! 그는 두 회선을 모두 무선으로 확장했습니다!
그러나 이 원은 여전히 두 선에 접해 있다는 점에 유의하세요! 이제 두 선의 길이가 원을 만날 수 없습니다! 그는 두 회선을 모두 무선으로 확장했습니다!
arcTo 메소드에는 매우 중요한 점이 있습니다. 이 중요한 점은 원의 접선점까지의 거리가 시작점(x0, y0)까지의 거리를 초과하는 한 코드에서 (x1, y1)입니다. ), 반전이 발생합니다.
그림에서 볼 수 있듯이 점(x2, y2)의 좌표는 항상 접선 위의 점인 한 원의 반지름이 변하지 않으면 그래프가 그려집니다. by arcTo 아무것도 변하지 않습니다. 이는 특별한 주의가 필요합니다.
이 명제를 검증하기 위해 탁자 위에는 없는 기하학에 대한 나의 지식을 활용하겠습니다. 계산을 쉽게 하기 위해 먼저 두 선 사이의 각도를 90도로 변경합니다.
var x0=100,
y0=400,
x1 = 500,
y1 = 400,
x2 = 500,
y2 = 450; 🎜>
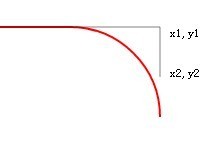
변경 후 90도로 열리네요! 공의 반경을 일정하게 유지합니다. 새로 고침 후:
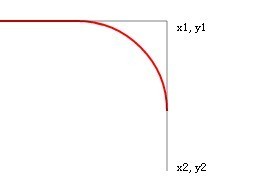
y2를 더 크게 만듭니다. 즉, 접선을 연장하여 550으로 바꿉니다. 새로 고친 후: 
 접선은 연장되었으나 arcTo로 그린 빨간색 선은 변화가 없습니다.
접선은 연장되었으나 arcTo로 그린 빨간색 선은 변화가 없습니다.
 H5 이해 : 의미와 중요성May 11, 2025 am 12:19 AM
H5 이해 : 의미와 중요성May 11, 2025 am 12:19 AMH5는 HTML의 다섯 번째 버전 인 HTML5입니다. HTML5는 웹 페이지의 표현력과 상호 작용성을 향상시키고 시맨틱 태그, 멀티미디어 지원, 오프라인 스토리지 및 캔버스 드로잉과 같은 새로운 기능을 소개하며 웹 기술 개발을 촉진합니다.
 H5 : 접근성 및 웹 표준 준수May 10, 2025 am 12:21 AM
H5 : 접근성 및 웹 표준 준수May 10, 2025 am 12:21 AM웹 사이트에는 접근성 및 네트워크 표준 준수가 필수적입니다. 1) 접근성은 모든 사용자가 웹 사이트에 동등하게 액세스 할 수 있도록 보장합니다. 2) 네트워크 표준은 웹 사이트의 접근성 및 일관성을 향상시키기 위해, 3) 접근성은 시맨틱 HTML, 키보드 내비게이션, 색상 대비 및 대체 텍스트를 사용해야합니다.
 HTML의 H5 태그는 무엇입니까?May 09, 2025 am 12:11 AM
HTML의 H5 태그는 무엇입니까?May 09, 2025 am 12:11 AMHTML의 H5 태그는 작은 타이틀 또는 하위 타이틀을 태그하는 데 사용되는 5 레벨 타이틀입니다. 1) H5 태그는 컨텐츠 계층을 개선하고 가독성과 SEO를 개선하는 데 도움이됩니다. 2) CSS와 결합하여 스타일을 사용자 정의하여 시각적 효과를 향상시킬 수 있습니다. 3) 학대를 피하고 논리적 컨텐츠 구조를 보장하기 위해 H5 태그를 합리적으로 사용하십시오.
 H5 코드 : 웹 구조에 대한 초보자 안내서May 08, 2025 am 12:15 AM
H5 코드 : 웹 구조에 대한 초보자 안내서May 08, 2025 am 12:15 AMHTML5에서 웹 사이트를 구축하는 방법에는 다음이 포함됩니다. 1. 의미 태그를 사용하여 웹 페이지 구조를 정의하는 등; 2. 멀티미디어 컨텐츠, 사용 및 태그를 포함; 3. 양식 검증 및 로컬 스토리지와 같은 고급 기능을 적용하십시오. 이 단계를 통해 명확한 구조와 풍부한 기능을 갖춘 최신 웹 페이지를 만들 수 있습니다.
 H5 코드 구조 : 가독성을위한 컨텐츠 구성May 07, 2025 am 12:06 AM
H5 코드 구조 : 가독성을위한 컨텐츠 구성May 07, 2025 am 12:06 AM합리적인 H5 코드 구조를 사용하면 페이지가 많은 컨텐츠 중에서 눈에 띄게 나타납니다. 1) 구조를 명확하게하기 위해 컨텐츠를 구성하려면 시맨틱 레이블 등을 사용하십시오. 2) Flexbox 또는 그리드와 같은 CSS 레이아웃을 통해 다른 장치에 대한 페이지의 렌더링 효과를 제어하십시오. 3) 반응 형 디자인을 구현하여 페이지가 다른 화면 크기에 맞게 조정되도록하십시오.
 H5 대 구형 HTML 버전 : 비교May 06, 2025 am 12:09 AM
H5 대 구형 HTML 버전 : 비교May 06, 2025 am 12:09 AMHTML5 (H5)와 이전 버전의 HTML의 주요 차이점은 다음과 같습니다. 1) H5는 시맨틱 태그를 소개하고, 2) 멀티미디어 컨텐츠를 지원하며 3) 오프라인 스토리지 기능을 제공합니다. H5는 새로운 태그 및 API (예 : 및 태그)를 통해 웹 페이지의 기능과 표현성을 향상시켜 사용자 경험 및 SEO 효과를 향상 시키지만 호환성 문제에주의를 기울여야합니다.
 H5 vs. HTML5 : 용어와 관계를 명확하게합니다May 05, 2025 am 12:02 AM
H5 vs. HTML5 : 용어와 관계를 명확하게합니다May 05, 2025 am 12:02 AMH5和HTML5的区别在于:1)HTML5是网页标准,定义结构和内容;2)H5是基于HTML5的移动网页应用,适用于快速开发和营销。
 HTML5 기능 : H5의 핵심May 04, 2025 am 12:05 AM
HTML5 기능 : H5의 핵심May 04, 2025 am 12:05 AMHTML5의 핵심 기능에는 시맨틱 태그, 멀티미디어 지원, 양식 향상, 오프라인 스토리지 및 로컬 스토리지가 포함됩니다. 1. 코드 가독성 및 SEO 효과 향상과 같은 시맨틱 태그. 2. 멀티미디어 지원은 미디어 컨텐츠 및 태그를 포함하는 프로세스를 단순화합니다. 3. 양식 향상은 새로운 입력 유형 및 검증 특성을 도입하여 양식 개발을 단순화합니다. 4. 오프라인 스토리지 및 로컬 스토리지는 ApplicationCache 및 LocalStorage를 통해 웹 페이지 성능 및 사용자 경험을 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

드림위버 CS6
시각적 웹 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기





