앞서 다양한 모양, 텍스트, 그림을 요약하는 데 중점을 두었습니다. 다음으로 캔버스에 대해 논의한 것처럼 색상 처리, 즉 채우기 및 테두리 효과를 요약하겠습니다. 캔버스처럼요. 이러한 속성은 요소에 속성으로 작성되거나 CSS에 저장될 수 있습니다(캔버스와는 다릅니다).
채우기 색상 - 채우기 속성
이 속성은 설정된 색상을 사용하여 그래픽 내부를 채우는 데 사용하는 것이 매우 간단합니다. 이 속성을 직접적으로 확인하세요. 예를 보세요:
위의 예에서는 빨간색과 파란색 모서리가 있는 직사각형이 그려집니다. 몇 가지 주의사항:
1. fill 속성이 제공되지 않으면 기본적으로 검정색 채우기가 사용됩니다. 채우기를 취소하려면 없음으로 설정해야 합니다.
2. 채우기 투명도를 채우기 불투명도로 설정할 수 있습니다. 값 범위는 0~1입니다.
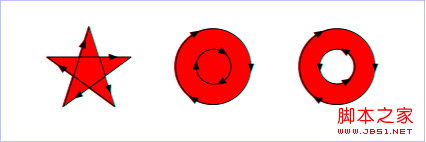
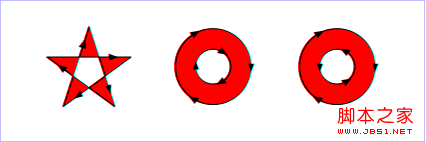
3. 좀 더 복잡한 것은 채우기 규칙 속성입니다. 이 속성은 상속 값 외에도 포인트가 채우기 범위에 속하는지 여부를 판단하는 알고리즘을 정의합니다. 0이 아닌: 이 값에 사용되는 알고리즘은 다음과 같습니다. 임의의 방향으로 결정하려는 점에서 선을 시작한 다음 그래프와 선분의 교차 방향을 계산합니다. 결과는 0부터 시작하며, 모든 교차점의 선분이 왼쪽에서 오른쪽이면 선분이 오른쪽에서 왼쪽인 각 교차점에 대해 1을 더하고 모든 교차점을 계산한 후 1을 줄입니다. 이 계산 결과가 0이 아닌 경우 해당 점이 그래픽 내에 있으면 채워야 하며, 값이 0이면 그래픽 외부에 있으므로 채울 필요가 없습니다. 아래 예를 살펴보세요.


테두리 색상 - 획 속성
위 예시에서는 획 속성을 사용하여 그래픽의 테두리를 그립니다. 사용하기도 매우 간단합니다. 색상 값을 할당하기만 하면 됩니다. 참고:
1. 획 속성이 제공되지 않으면 기본적으로 그래픽 테두리가 그려지지 않습니다.
2. 가장자리의 투명도를 획 불투명도로 설정할 수 있습니다. 값 범위는 0~1입니다.
실제로 가장자리 상황은 그래프 내부보다 조금 더 복잡합니다. 왜냐하면 가장자리에는 색상 외에도 정의해야 할 "모양"도 있기 때문입니다.
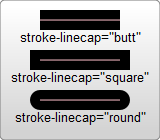
선의 끝점 - 스트로크-라인캡 속성
이 속성은 선분의 끝점 스타일을 정의합니다. 이 속성은 을 사용할 수 있습니다. 엉덩이, 정사각형, 원형 세 가지 값. 예를 보세요:

이 코드는 서로 다른 스타일 선 끝점을 사용하여 3개의 선을 그립니다.
왼쪽 사진을 보면 3가지 스타일의 차이점을 쉽게 알 수 있습니다.
선 연결 - 획-라인 조인 속성
이 속성은 선분 연결 스타일을 정의합니다. 이 속성은 마이터, 라운드, 경사 값을 사용할 수 있습니다. . 예를 보세요:

왼쪽 사진을 보면 3가지 스타일의 차이점을 쉽게 알 수 있습니다.
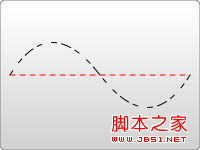
가상선과 실선 - 획-다샤레이 속성
이 속성은 선분에 사용되는 가상선과 실선을 설정할 수 있습니다. 예를 보세요:

이 속성은 일련의 숫자를 설정하지만 이러한 숫자는 쉼표로 구분되어야 합니다.
속성에는 물론 공백이 포함될 수 있지만 공백은 구분 기호 역할을 하지 않습니다. 각 번호
은 그리는 순서가 아닌 그리는 순서대로 순환되는 실선 세그먼트의 길이를 정의합니다.
그래서 왼쪽 예시에서 그린 선은 5유닛의 실선이 되어 5유닛의 공간이 남게 되는데,
실선을 5개 더 그리고...이렇게 계속하세요.
일반적으로 사용되는 속성 외에도 다음과 같은 속성을 설정할 수 있습니다.
Stroke-miterlimit: 이는 캔버스에서 마이터 효과를 처리하는 것과 동일합니다. 선을 그릴 때와 그리지 않을 때의 연결.
Stroke-dashoffset: 이 속성은 점선이 그려지기 시작하는 위치를 설정합니다.
CSS를 사용하여 데이터 표시
HTML5는 DIV CSS의 개념을 강화하므로 데이터 표시 부분도 CSS에 맡길 수 있습니다. 일반적인 HTML 요소와 비교하면 배경색과 테두리가 채우기와 획으로 대체된다는 점만 다를 뿐입니다. 대부분의 다른 사람들은 거의 동일합니다. 간단한 예를 들어보겠습니다.
#MyRect:hover {
획: 검정;
채우기: 파랑;
}
정말 간단하지 않나요?
실용 참조:
스크립트 색인: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
개발 센터: https://developer.mozilla.org/en/SVG
인기 참고 자료: http://www.chinasvg.com/
공식 문서: http://www.w3.org/TR/SVG11/
 H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM
H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM웹 표준과 기술은 현재까지 HTML4, CSS2 및 간단한 JavaScript에서 발전했으며 중대한 개발을 거쳤습니다. 1) HTML5는 캔버스 및 웹 스토리지와 같은 API를 도입하여 웹 응용 프로그램의 복잡성과 상호 작용을 향상시킵니다. 2) CSS3은 애니메이션 및 전환 기능을 추가하여 페이지를보다 효과적으로 만듭니다. 3) JavaScript는 화살표 기능 및 클래스와 같은 Node.js 및 ES6의 최신 구문을 통해 개발 효율 및 코드 가독성을 향상시킵니다. 이러한 변경으로 인해 웹 애플리케이션의 성능 최적화 및 모범 사례의 개발이 촉진되었습니다.
 H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AM
H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AMH5는 HTML5의 약어 일뿐 만 아니라 더 넓은 현대 웹 개발 기술 생태계를 나타냅니다. 1. H5는 HTML5, CSS3, JavaScript 및 관련 API 및 기술을 포함합니다. 2. 그것은 더 풍부하고 대화식이며 부드러운 사용자 경험을 제공하며 여러 장치에서 원활하게 실행할 수 있습니다. 3. H5 기술 스택을 사용하여 반응 형 웹 페이지와 복잡한 대화식 기능을 만들 수 있습니다.
 H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AM
H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AMH5 및 HTML5는 동일한 것을, 즉 html5를 나타냅니다. HTML5는 HTML의 다섯 번째 버전으로 시맨틱 태그, 멀티미디어 지원, 캔버스 및 그래픽, 오프라인 스토리지 및 로컬 스토리지와 같은 새로운 기능을 제공하여 웹 페이지의 표현성 및 상호 작용성을 향상시킵니다.
 H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AMh5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AM
H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AMH5 개발에서 마스터 해야하는 도구 및 프레임 워크에는 vue.js, React 및 Webpack이 포함됩니다. 1.vue.js는 사용자 인터페이스를 구축하고 구성 요소 개발을 지원하는 데 적합합니다. 2. 복잡한 응용 프로그램에 적합한 가상 DOM을 통해 페이지 렌더링을 최적화합니다. 3. Webpack은 모듈 포장에 사용되며 리소스로드를 최적화합니다.
 HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AM
HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AMhtml5hassignificallytransformedwebdevelopmentbyintranticalticlementements, 향상 Multimediasupport 및 Improvingperformance.1) itmadewebsitessmoreaccessibleadseo 친환경적 인 요소, 및 .2) Html5intagnatee
 H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AM
H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AMH5는 시맨틱 요소 및 ARIA 속성을 통해 웹 페이지 접근성 및 SEO 효과를 향상시킵니다. 1. 컨텐츠 구조를 구성하고 SEO를 개선하기 위해 사용합니다. 2. Aria-Label과 같은 ARIA 속성은 접근성을 향상시키고 보조 기술 사용자는 웹 페이지를 원활하게 사용할 수 있습니다.
 H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM
H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM"H5"와 "HTML5"는 대부분의 경우 동일하지만 특정 시나리오에서는 다른 의미를 가질 수 있습니다. "HTML5"는 새로운 태그와 API를 포함하는 W3C 정의 표준입니다. "H5"는 일반적으로 HTML5의 약어이지만 모바일 개발에서는 HTML5를 기반으로 한 프레임 워크를 참조 할 수 있습니다. 이러한 차이를 이해하면 프로젝트 에서이 용어를 정확하게 사용하는 데 도움이됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

드림위버 CS6
시각적 웹 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음






