SVG에서 텍스트 렌더링
SVG의 강력한 기능 중 하나는 이미지나 기타 플러그인을 사용하지 않고도 표준 HTML 페이지에서는 불가능한 수준으로 텍스트를 제어할 수 있다는 것입니다. 모양이나 경로에 대해 수행할 수 있는 모든 작업(예: 페인팅 또는 필터링)을 텍스트에 대해 수행할 수 있습니다. SVG의 텍스트 렌더링은 매우 강력하지만 여전히 한 가지 단점이 있습니다. SVG는 자동 단어 줄 바꿈을 수행할 수 없습니다. 텍스트가 허용된 공간보다 길면 잘라내기만 하면 됩니다. 대부분의 경우 여러 줄 문자를 작성하려면 여러 문자 요소가 필요합니다.
또한 tspan 요소를 사용하면 텍스트 요소를 여러 부분으로 나누어 각 부분이 고유한 스타일을 가질 수 있습니다.
또한 텍스트 요소에서 공백은 HTML과 유사하게 처리됩니다. 즉, 줄 바꿈 및 캐리지 리턴이 공백이 되고 여러 공백이 단일 공백으로 압축됩니다.
이미지에 직접 표시되는 텍스트 - 텍스트 요소
텍스트를 직접 표시하려면 텍스트 요소를 사용하면 됩니다.
표시된 바와 같습니다 위 예에서 텍스트 요소는 다음 속성을 설정할 수 있습니다. x,y는 텍스트 위치 좌표입니다. text-anchor는 텍스트 표시 방향이며 실제로는 텍스트의 위치(x, y)입니다. 이 속성에는 start, middle 및 end의 세 가지 값이 있습니다. start는 텍스트 위치 좌표(x, y)가 텍스트의 시작 부분에 있고, 이 지점부터 오른쪽으로 하나씩 텍스트가 표시된다는 의미입니다. Middle은 (x, y)가 텍스트의 중앙에 위치한다는 의미로, 텍스트가 양방향으로 표시되는데, 실제로는 중앙에 위치합니다. end는 (x, y) 지점이 텍스트의 끝에 있고, 텍스트가 왼쪽에 하나씩 표시된다는 의미입니다.
이러한 속성 외에도 다음 속성을 CSS에서 지정하거나 속성에서 직접 지정할 수 있습니다.
채우기, 획: 채우기 및 획 색상, 구체적인 사용법은 나중에 요약됩니다. 글꼴 관련 속성: 글꼴 모음, 글꼴 스타일, 글꼴 두께, 글꼴 변형, 글꼴 스트레치, 글꼴 크기, 글꼴 크기 조정, 커닝, 문자 간격, 단어 간격 및 텍스트 장식.텍스트 범위 - tspan 요소
이 요소는 텍스트 요소에 대한 강력한 보완 요소로, 범위 내의 텍스트를 렌더링하는 데 사용되며 텍스트 요소 또는 tspan에만 나타날 수 있습니다. 하위 요소의 요소. 일반적인 사용법은 텍스트의 일부를 강조하는 것입니다. 예:
tspan 요소 설정에는 다음과 같은 속성이 있습니다. x, y는 포함된 텍스트의 절대 좌표를 설정하는 데 사용됩니다. 이 값은 기본 텍스트 위치를 재정의합니다. 이러한 속성에는 해당하는 각 단일 문자에 적용되는 일련의 숫자가 포함될 수 있습니다. 해당 설정이 없는 문자는 이전 문자 바로 뒤에옵니다. 예:
dx,dy는 기본 텍스트 위치를 기준으로 포함된 텍스트의 오프셋을 설정하는 데 사용됩니다. 이러한 속성에는 일련의 숫자가 포함될 수도 있으며, 각 숫자는 해당 문자에 적용됩니다. 해당 설정이 없는 문자는 이전 문자 바로 뒤에옵니다. 위 예의 x를 dx로 대체하여 효과를 확인할 수 있습니다. 회전은 글꼴의 회전 각도를 설정하는 데 사용됩니다. 이 속성 페이지에는 각 문자에 적용되는 일련의 숫자가 포함될 수 있습니다. 해당 설정이 없는 문자는 마지막에 설정된 숫자를 사용합니다.
textLength: 이것은 가장 수수께끼 같은 속성입니다. 설정 후 렌더링에서 텍스트 길이가 이 값과 일치하지 않는 것으로 확인되면 이 길이가 우선한다고 합니다. 그러나 나는 그것을 시도하지 않았습니다.
텍스트 참조 - tref 요소
이 요소를 사용하면 정의된 텍스트를 참조하고 이를 현재 위치에 효율적으로 복사할 수 있으며 일반적으로 xlink:href와 함께 대상 요소를 지정합니다. 복사되기 때문에 CSS를 사용하여 현재 텍스트를 수정하면 원본 텍스트는 수정되지 않습니다. 예를 보세요:
텍스트 경로 - textPath 요소
이것은 더 흥미롭고 효과도 훌륭하며 많은 예술적 효과를 만들 수 있습니다. 이 요소는 지정된 경로를 얻습니다. xlink:href 속성에서 텍스트를 이 경로에 정렬합니다. 예를 참조하세요.
SVG에서 그림 렌더링 - 이미지 요소
SVG 의 이미지 요소는 래스터 이미지 표시를 직접 지원할 수 있으며 사용이 매우 간단합니다. 아래 예를 보세요.
몇 가지 참고 사항:
1. x 또는 y 좌표가 설정되지 않은 경우 기본값은 0입니다.
2. 너비나 높이가 설정되지 않은 경우에도 기본값은 0입니다.
3. 너비 또는 높이가 명시적으로 0으로 설정되면 이 이미지의 렌더링이 금지됩니다.
4. 이미지 형식은 png, jpeg, jpg, svg 등을 지원하므로 svg는 중첩 svg를 지원합니다.
5.image는 다른 요소와 마찬가지로 svg의 일반 요소이므로 모든 자르기, 마스킹, 필터, 회전 및 기타 효과를 지원합니다.
실용 참조:
스크립트 색인: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
개발 센터: https://developer.mozilla.org/en/SVG
인기 참고 자료: http://www.chinasvg.com/
공식 문서: http://www.w3.org/TR/SVG11/
 试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM
试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM在iOS17中,Apple彻底改变了其全部铃声和文本音调选择,提供了20多种可用于电话、短信、闹钟等的新声音。以下是查看它们的方法。与旧铃声相比,许多新铃声的长度更长,听起来更现代。它们包括琶音、破碎、树冠、小木屋、啁啾、黎明、出发、多洛普、旅程、水壶、水星、银河系、四边形、径向、清道夫、幼苗、庇护所、洒水、台阶、故事时间、戏弄、倾斜、展开和山谷。反射仍然是默认铃声选项。还有10多种新的文本提示音可用于传入短信、语音邮件、传入邮件警报、提醒警报等。要访问新的铃声和文本铃声,首先,请确保您的iPh
 聊聊如何利用 SVG 实现图片马赛克效果Sep 01, 2022 am 11:05 AM
聊聊如何利用 SVG 实现图片马赛克效果Sep 01, 2022 am 11:05 AM不借助 Javascript,如何利用 SVG 实现图片马赛克效果?下面本篇文章就来带大家详细了解一下,希望对大家有所帮助!
 如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM
如何在Chrome和Edge的所有选项卡中搜索文本Feb 19, 2024 am 11:30 AM本教程向您展示了如何在Windows的Chrome或Edge中找到所有打开的标签页上的特定文本或短语。有没有办法在Chrome中所有打开的标签页上进行文本搜索?是的,您可以使用Chrome中的免费外部Web扩展在所有打开的标签上执行文本搜索,无需手动切换标签。一些扩展如TabSearch和Ctrl-FPlus可以帮助您轻松实现这一功能。如何在GoogleChrome的所有选项卡中搜索文本?Ctrl-FPlus是一个免费的扩展,它方便用户在浏览器窗口的所有选项卡中搜索特定的单词、短语或文本。这个扩
 利用大模型打造文本摘要训练新范式Jun 10, 2023 am 09:43 AM
利用大模型打造文本摘要训练新范式Jun 10, 2023 am 09:43 AM1、文本任务这篇文章主要讨论的是生成式文本摘要的方法,如何利用对比学习和大模型实现最新的生成式文本摘要训练范式。主要涉及两篇文章,一篇是BRIO:BringingOrdertoAbstractiveSummarization(2022),利用对比学习在生成模型中引入ranking任务;另一篇是OnLearningtoSummarizewithLargeLanguageModelsasReferences(2023),在BRIO基础上进一步引入大模型生成高质量训练数据。2、生成式文本摘要训练方法和
 win7系统无法打开txt文本怎么办Jul 06, 2023 pm 04:45 PM
win7系统无法打开txt文本怎么办Jul 06, 2023 pm 04:45 PMwin7系统无法打开txt文本怎么办?我们电脑中需要进行文本文件的编辑时,最简单的方式就是去使用文本工具。但是有的用户却发现自己的电脑无法打开txt文本文件了,那么这样的问题要怎么去解决呢?一起来看看详细的解决win7系统无法打开txt文本教程吧。解决win7系统无法打开txt文本教程 1、在桌面上右键点击桌面的任意一个txt文件,如果没有的可以右键点击新建一个文本文档,然后选择属性,如下图所示: 2、在打开的txt属性窗口中,常规选项下找到更改按钮,如下图所示: 3、在弹出的打开方式设置
 网聊一个月,杀猪盘骗子竟被AI整破防!200万网友大呼震撼Apr 12, 2023 am 09:40 AM
网聊一个月,杀猪盘骗子竟被AI整破防!200万网友大呼震撼Apr 12, 2023 am 09:40 AM说起「杀猪盘」,大家肯定都恨得牙痒痒。在这类交友婚恋类网络诈骗中,骗子会提前物色好容易上钩的受害者,而她们,往往是单纯善良、对爱情怀有美好幻想的高知乖乖女。而为了能和这些骗子大战500回合,B站大名鼎鼎的科技圈up主「图灵的猫」训练了一个聊起天来频出爆梗,甚至比真人还6的AI。结果,随着AI的一通操作,骗子竟然被这个以假乱真的小姐姐搞得方寸大乱,直接给「她」转了520。更好笑的是,发现根本无机可乘的骗子,最后不仅自己破了防,还被AI附送一段「名句」:视频一出,立刻爆火,在B站冲浪的小伙伴们纷纷被
 如何在 Windows 11 上从屏幕截图中复制文本Sep 20, 2023 pm 05:57 PM
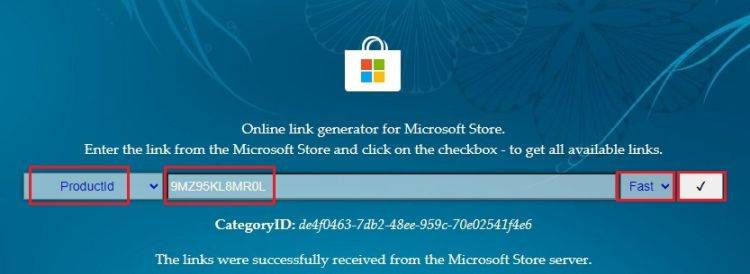
如何在 Windows 11 上从屏幕截图中复制文本Sep 20, 2023 pm 05:57 PM下载带有文本操作的新截图工具尽管新的截图工具仅限于开发和金丝雀版本,但如果您不想等待,可以立即安装更新的Windows11截图工具(版本号11.2308.33.0)。这是如何工作的:1.继续在您的WindowsPC上打开此网站(访问)。2.接下来,选择“产品ID”并将“9MZ95KL8MR0L”粘贴到文本字段中。3.从右侧下拉菜单切换到“快速”环,然后单击搜索。4.现在,在出现的搜索结果中查找此版本“2022.2308.33.0”。5.右键单击具有MSIXBUNDLE扩展名的那个,然后在上下文菜
 svg怎么转jpg格式Nov 24, 2023 am 09:50 AM
svg怎么转jpg格式Nov 24, 2023 am 09:50 AMsvg可以通过使用图像处理软件、使用在线转换工具和使用Python图像处理库的方法来转jpg格式。详细介绍:1、图像处理软件包括Adobe Illustrator、Inkscape和GIMP;2、在线转换工具包括CloudConvert、Zamzar、Online Convert等;3、Python图像处理库等等。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






