얼마 전 테이블에 포함된 메인 태그를 찾다가 발견해서 모두에게 공유하게 되었습니다.
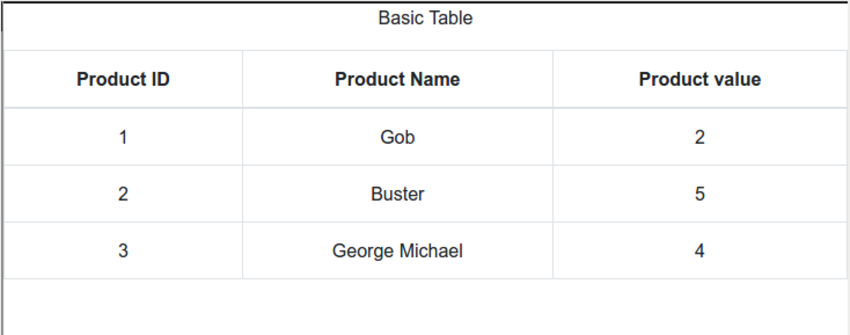
테이블 태그에는 주로 table, caption, th, tr, td, thead, tfoot, tbody, col, colgroup이 포함됩니다.
| 테이블의 헤더 셀을 정의합니다. 이 요소 안의 텍스트는 일반적으로 굵게 표시됩니다. |
|---|
| 테이블에 셀을 정의합니다. 테이블의 헤더를 정의합니다. thead, tfoot 및 tbody 요소를 사용하면 테이블의 행을 그룹화할 수 있습니다. 테이블을 생성할 때 머리글 행, 데이터가 포함된 일부 행, 하단에 총계 행을 두고 싶을 수도 있습니다. 이 분할은 브라우저에 표 머리글 및 바닥글과 관계없이 표 본문 스크롤을 지원하는 기능을 제공합니다. 긴 표를 인쇄할 때 표 머리글과 바닥글은 표 데이터가 포함된 각 페이지에 인쇄될 수 있습니다. |
 如何使用 JavaScript 实现表格列宽拖拽调整功能?Oct 21, 2023 am 08:14 AM
如何使用 JavaScript 实现表格列宽拖拽调整功能?Oct 21, 2023 am 08:14 AM如何使用JavaScript实现表格列宽拖拽调整功能?随着Web技术的发展,越来越多的数据以表格的形式展示在网页上。然而,有时候表格的列宽并不能满足我们的需求,可能会出现内容溢出或者宽度不足的情况。为了解决这个问题,我们可以使用JavaScript实现表格的列宽拖拽调整功能,使用户可以根据需求自由调整列宽。实现表格列宽拖拽调整功能,需要以下三个主
 表格有一条虚线外打印不到怎么办Mar 28, 2023 am 11:38 AM
表格有一条虚线外打印不到怎么办Mar 28, 2023 am 11:38 AM表格有一条虚线外打印不到的解决办法:1、打开excel文件,在打开的页面中点击“打印”;2、在预览页找到“无缩放”,选择调整为一页;3、选择打印机打印文档即可。
 css怎么去掉表格重复的边框Sep 29, 2021 pm 06:05 PM
css怎么去掉表格重复的边框Sep 29, 2021 pm 06:05 PM在css中,可以使用border-collapse属性来去掉表格中重复的边框,该属性可以设置表格边框是折叠为单一边框还是分开的,只需要将值设置为collapse即可把重叠的边框合并在一起,成为一个边框,实现单线边框的效果。
 Vue中如何实现表格数据的导出和导入Oct 15, 2023 am 08:30 AM
Vue中如何实现表格数据的导出和导入Oct 15, 2023 am 08:30 AMVue中如何实现表格数据的导出和导入,需要具体代码示例在使用Vue开发的Web项目中,经常会遇到需要将表格数据导出为Excel或导入Excel文件的需求。本文将介绍如何使用Vue来实现表格数据的导出和导入功能,并提供具体的代码示例。一、表格数据的导出安装依赖首先,我们需要安装一些依赖,用于导出Excel文件。在Vue项目中的命令行中运行以下命令:npmin
 使用JavaScript实现表格筛选功能Aug 10, 2023 pm 09:51 PM
使用JavaScript实现表格筛选功能Aug 10, 2023 pm 09:51 PM使用JavaScript实现表格筛选功能随着互联网技术的不断发展,表格成为了网页中常见的展示数据的方式。然而,当数据量庞大时,用户往往会面临找到特定数据的困难。因此,为表格添加筛选功能,让用户可以快速找到所需的数据,成为了很多网页设计的需求。本文将介绍如何使用JavaScript实现表格筛选功能。首先,我们需要有一份表格数据。下面是一个简单的例子:<t
 如何使用 JavaScript 实现表格分页功能?Oct 20, 2023 pm 06:19 PM
如何使用 JavaScript 实现表格分页功能?Oct 20, 2023 pm 06:19 PM如何使用JavaScript实现表格分页功能?随着互联网的发展,越来越多的网站都会使用表格来展示数据。在一些数据量较大的情况下,需要将数据进行分页展示,以提升用户体验。本文将介绍如何使用JavaScript实现表格分页功能,并提供具体的代码示例。一、HTML结构首先,我们需要准备一个HTML结构来承载表格和分页按钮。我们可以使用<tab
 Vue文档中的表格勾选和全选函数操作方法Jun 20, 2023 pm 10:33 PM
Vue文档中的表格勾选和全选函数操作方法Jun 20, 2023 pm 10:33 PMVue是一种流行的JavaScript框架,它可以让开发人员轻松地构建交互式、响应式的Web界面。Vue框架提供了一系列的组件和指令,用于构建常见的页面元素,如表格、表单、菜单等。在这篇文章中,我们将探讨Vue文档中的表格勾选和全选函数操作方法。在Vue中,我们可以使用v-model指令将表单元素与Vue实例中的数据进行双向绑定。这使得我们可以轻松地收集用户
 React中使用表格:第一部分Sep 04, 2023 pm 07:21 PM
React中使用表格:第一部分Sep 04, 2023 pm 07:21 PM用于呈现数据的最常见的用户界面元素之一是表格。事实证明,使用表格时需要控制很多方面,例如:定义列和标题各种单元格格式(文本、数字、复选框)调整大小过滤动态成长样式在这个由两部分组成的系列中,您将了解使用ReactBootstrapTable组件在React中处理表格数据的细节。您将能够轻松创建复杂且具有专业外观的表格,并且能够自定义各个方面。开始使用 首先,您应该熟悉React本身。如果您需要React入门知识,EnvatoTuts+有一个很棒的系列可以帮助您开始使用React。在本教程中,我们


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






