HTML5는 그리기에 사용되는 새로운 요소인 캔버스를 추가합니다. 실제로 그 성능은 div의 성능에 가깝고(사실 인라인 블록에 속해야 함) 직사각형을 쉽게 그릴 수 있는 많은 인터페이스를 제공합니다. 상자, 정원용 삼각형 등
추신: HTML5의 새로운 요소에 대하여经过最近两天的学习,和以前对HTML5的认知,我认为HTML5其实还是HTML4,两者之间没多大的区别,无非是增加了点新东西。<br />我认为HTML5为我们带来的真正意义是:我们可以用javascript做更多的事情了;我们可以用javascript实现更好的产品了。比如HTML5就解决了我们头疼的跨域问题、实时通信API、与现在的canvas之所以HTML5叫HTML5,我认为他是划时代的,比如他让我们用网页开发游戏变成可能;比如他让电脑桌面只剩IE不在是传说(过于夸张)
본론으로 들어가 직사각형 상자를 그리고 살펴보겠습니다. 편리한 색상 선택을 위한 색상 선택기가 있습니다. 추신: 이제 jquery 프로그래밍을 사용하지 않는 것이 정말 번거롭습니다. . .
질문: 스타일 정의 및 높이와 너비 정의 여기 오자마자 문제가 발생했습니다. 먼저 스크린샷을 찍어 보겠습니다.
canvas id="canvas" width=300 height="200" style="border: 1px solid black; width: 300px; height: 200px;">
보시다시피 캔버스의 경우 높이와 너비를 솔직하게 정의하고 스타일을 어리석게 사용하지 않는 것이 좋습니다. 물론 이 문제는 최종 결론을 내리기 위해 실제 연구가 필요합니다.
자, 이제 직사각형을 그리는 방법을 살펴보겠습니다.

이제 직사각형 프레임 그리기가 끝납니다.
PS:其实,使用该方法这么麻烦,完全可以将该函数封装下下,使用便会简单许多
1、使用getElementById方法获取绘制对象2、取得上下文getContext('2d'),这都是固定的写法3、指定填充的颜色fillStyle和绘制的颜色strokeStyle,即里面的颜色和边框的颜色4、指定线宽linewidth5、填充/绘制 fillRect/strokeRect 参数为 x,y,width,height6、若是要使其中一块透明,使用clearRect이제 원을 그려 보겠습니다. 실제로는 js를 사용하여 작성한 것 같습니다.
코드 복사
코드는 다음과 같습니다.
我是纯js画的圆
// var divY = $('
var ti = i;
//sqrt(x)
if (ti > R) {
ti = ti - R;
var ty = Math.sqrt((RR - ti * ti));
var y = $('
var y1 = $('
box.append(y);
box.append(y1);
} else if (ti ti = R - ti;
var ty = Math.sqrt((RR - ti * ti));
var y = $('
var y1 = $('
box.append(y);
box.append(y1);
}
//box.append(divX );
//box.append(divY);
}
for (var i = 0; i //var divX = $('
// var divY = $('
var ti = i;
//sqrt(x)
if (ti > R) {
ti = ti - R;
var ty = Math.sqrt((RR - ti * ti));
var y = $('
var y1 = $('
box.append(y);
box.append(y1);
} else if (ti ti = R - ti;
var ty = Math.sqrt((RR - ti * ti));
var y = $('
var y1 = $('
box.append(y);
box.append(y1);
}
}
});

话说,他还是比较圆的说。。。
进入正题
说起画圆, 所以稍稍复杂点, 所以稍稍复杂点:
① 创建路径
② 创建图shape路径
③ 路径创建完成后关闭路径
4 设정绘제제样式调사용방법绘제지
我是一个圆

我们来看看绘制圆过程中其它地方都没有问题,但是创建圆路径这块值得考虑:
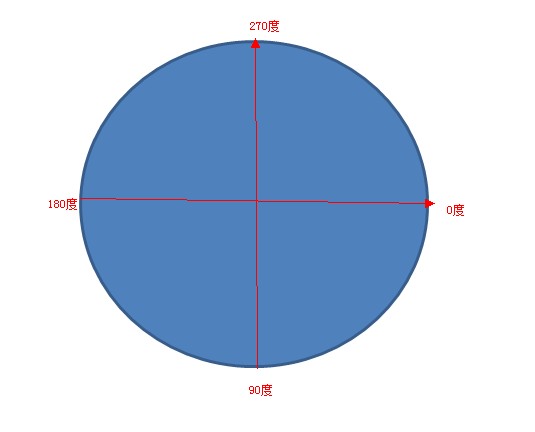
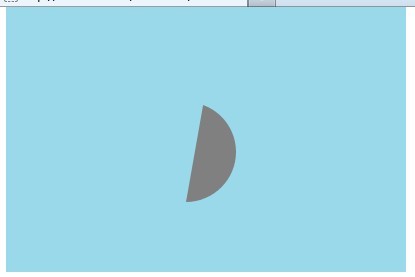
arc方法参数很多,依次是:xy半径开始弧度(我们一般喜欢角度,所以要转换)结束弧度顺时针或者逆时针true为顺时针<br />其它都好说,主要这个开始角度和结束角度我们来研究下,因为开始我没搞懂,但后来我发现他其实很简单了。。。就是开始的角度和结束的角度嘛,和我们高中学的知识一样的,只不过单位换算Math.PI/180为一度。。。。<br />反正还是没说清楚,对了,记得我们高中画圆的除了圆规和一个计量三角形角度的半圆直尺了吗,我要说的角度就是那个。。。太坑爹了!<br />好像最右边是0度,垂直是90度,水平是180度,既然如此,我们再来看看<br /><br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode20'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode20"><br /> 正时针逆时针 <br /> <!DOCTYPE html><br /> <html xmlns="http://www.w3.org/1999/xhtml"><br /> <head><br /> <title></title><br /> <script type="text/javascript"><br /> function draw() {<br /> //获取canvas对象<br /> var canvas = document.getElementById('canvas');<br /> if (canvas == null) {<br /> return false;<br /> }<br /> var context = canvas.getContext('2d');<br /> context.fillStyle = '#99d9ea';<br /> context.fillRect(0, 0, 400, 300); //填充画布结束<br /> <br /> context.beginPath();<br /> context.arc(80, 80, 50, 0, 180 * Math.PI / 180, true);<br /> context.closePath();<br /> context.fillStyle = 'gray';<br /> context.fill();<br /> <br /> context.beginPath();<br /> context.arc(180, 180, 50, 0, 180 * Math.PI / 180, false);<br /> context.closePath();<br /> context.fillStyle = 'gray';<br /> context.fill();<br /> <br /> <br /> }<br /> </script><br /> </head><br /> <body><br /> <canvas id="canvas" width="400" height="300"><br /> </canvas><br /> <br /> <button onclick="draw();"><br /> 绘制圆</button><br /> <input type="color" /><br /> </body><br /> </html><br /> </div><br /><p><img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201304/2013042416135933.jpg?x-oss-process=image/resize,p_40" class="lazy" alt="" /></p><p>我们发现正时针与逆时针还是有所不同的,</p><div class="cnblogs_code"><pre class="brush:php;toolbar:false"> context.arc(180, 180, 50, 90 * Math.PI / 180, 290 * Math.PI / 180, true);
原谅我这里居然思考了半个小时,我甚至搜索了高中的资料。。。。

于是我好像明白了点什么。。。。。。
moveTo与lineTo现上实验结果:
两次moveto
一次moveto
三次moveto
以上代码几乎一样,但是他产生的结果却不同:
我认为,使用moveto后相当于新开一起点,之前的一笔勾销,若是只使用lineto的话,他会将几个点连成线,若是可以组成图形便会拥有中间色彩
 H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AM
H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AMH5는 HTML5의 약어 일뿐 만 아니라 더 넓은 현대 웹 개발 기술 생태계를 나타냅니다. 1. H5는 HTML5, CSS3, JavaScript 및 관련 API 및 기술을 포함합니다. 2. 그것은 더 풍부하고 대화식이며 부드러운 사용자 경험을 제공하며 여러 장치에서 원활하게 실행할 수 있습니다. 3. H5 기술 스택을 사용하여 반응 형 웹 페이지와 복잡한 대화식 기능을 만들 수 있습니다.
 H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AM
H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AMH5 및 HTML5는 동일한 것을, 즉 html5를 나타냅니다. HTML5는 HTML의 다섯 번째 버전으로 시맨틱 태그, 멀티미디어 지원, 캔버스 및 그래픽, 오프라인 스토리지 및 로컬 스토리지와 같은 새로운 기능을 제공하여 웹 페이지의 표현성 및 상호 작용성을 향상시킵니다.
 H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AMh5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AM
H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AMH5 개발에서 마스터 해야하는 도구 및 프레임 워크에는 vue.js, React 및 Webpack이 포함됩니다. 1.vue.js는 사용자 인터페이스를 구축하고 구성 요소 개발을 지원하는 데 적합합니다. 2. 복잡한 응용 프로그램에 적합한 가상 DOM을 통해 페이지 렌더링을 최적화합니다. 3. Webpack은 모듈 포장에 사용되며 리소스로드를 최적화합니다.
 HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AM
HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AMhtml5hassignificallytransformedwebdevelopmentbyintranticalticlementements, 향상 Multimediasupport 및 Improvingperformance.1) itmadewebsitessmoreaccessibleadseo 친환경적 인 요소, 및 .2) Html5intagnatee
 H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AM
H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AMH5는 시맨틱 요소 및 ARIA 속성을 통해 웹 페이지 접근성 및 SEO 효과를 향상시킵니다. 1. 컨텐츠 구조를 구성하고 SEO를 개선하기 위해 사용합니다. 2. Aria-Label과 같은 ARIA 속성은 접근성을 향상시키고 보조 기술 사용자는 웹 페이지를 원활하게 사용할 수 있습니다.
 H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM
H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM"H5"와 "HTML5"는 대부분의 경우 동일하지만 특정 시나리오에서는 다른 의미를 가질 수 있습니다. "HTML5"는 새로운 태그와 API를 포함하는 W3C 정의 표준입니다. "H5"는 일반적으로 HTML5의 약어이지만 모바일 개발에서는 HTML5를 기반으로 한 프레임 워크를 참조 할 수 있습니다. 이러한 차이를 이해하면 프로젝트 에서이 용어를 정확하게 사용하는 데 도움이됩니다.
 H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AM
H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AMH5 또는 HTML5는 HTML의 다섯 번째 버전입니다. 개발자에게 더 강력한 도구 세트를 제공하여 복잡한 웹 애플리케이션을보다 쉽게 만들 수 있습니다. H5의 핵심 기능에는 다음이 포함됩니다. 1) 웹 페이지에 그래픽 및 애니메이션을 그리는 요소; 2) 웹 페이지 구조를 SEO 최적화에 명확하고 도움이되는 시맨틱 태그 등; 3) GeolocationApi 지원 위치 기반 서비스와 같은 새로운 API; 4) 호환성 테스트 및 폴리 필 라이브러리를 통해 크로스 브라우저 호환성을 보장해야합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.






