
Vue가 점점 더 광범위하게 사용됨에 따라 Vue 개발자는 Vue 애플리케이션의 성능과 메모리 사용을 최적화하는 방법도 고려해야 합니다. 이 기사에서는 개발자가 일반적인 메모리 사용 및 성능 문제를 방지하는 데 도움이 되는 Vue 개발에 대한 몇 가지 예방 조치에 대해 설명합니다.
- 무한 루프 방지
구성 요소가 지속적으로 자체 상태를 업데이트하거나 구성 요소가 자체 하위 구성 요소를 지속적으로 렌더링하는 경우 무한 루프가 발생할 수 있습니다. 이 경우 Vue의 메모리가 부족해 애플리케이션 속도가 매우 느려집니다. 이러한 상황을 피하기 위해 Vue는 beforeUpdate 및 beforeDestroy 기능과 같은 일부 후크 기능을 제공하여 이러한 기능을 사용하여 구성 요소 업데이트 문제를 해결할 수 있습니다.
- 계산된 속성을 너무 많이 피하세요
계산된 속성은 Vue의 강력한 기능입니다. 그러나 계산된 속성의 수가 너무 많으면 Vue가 이러한 계산된 속성을 지속적으로 업데이트하게 되어 너무 많은 메모리와 처리 시간을 차지하게 됩니다. 실제로 계산된 속성은 가능한 한 적게 사용되므로 최대한 많은 데이터를 계산된 속성이 아닌 데이터에서 처리하고 저장할 수 있습니다.
- 대규모 v-for 렌더링 방지
Vue에서 v-for 지시문은 배열, 개체 및 문자열을 반복하고 목록으로 렌더링하는 데 사용됩니다. 그러나 목록에 항목이 많으면 렌더링 속도가 매우 느려집니다. 이러한 상황을 방지하려면 페이징이나 가상 스크롤과 같은 방법을 사용하여 렌더링 수를 제한된 범위로 줄이고 스크롤 이벤트에 자동으로 응답하는 것이 좋습니다.
- 너무 많은 전역 구성 요소를 사용하지 마세요
전역 구성 요소는 Vue 프로그램에 정의된 일부 공통 구성 요소이며 모든 Vue 구성 요소에서 사용할 수 있습니다. 그러나 전역 구성 요소가 너무 많으면 응용 프로그램이 느려지고 너무 많은 메모리를 차지하게 됩니다. 대신 글로벌 컴포넌트는 꼭 필요한 경우에만 정의해야 하며, 컴포넌트 재사용을 위해서는 로컬 컴포넌트를 사용해야 합니다.
- 너무 많은 이벤트 리스너를 사용하지 마세요.
Vue의 이벤트 리스너는 개발자가 구성 요소 간에 통신할 수 있는 편안한 방법입니다. 그러나 이벤트 리스너가 너무 많으면 Vue 애플리케이션이 극도로 느려지고 너무 많은 메모리를 차지하게 됩니다. 이러한 상황을 피하려면 너무 많은 이벤트 리스너를 피하거나 구성 요소 간 통신을 위해 이벤트 버스와 같은 메커니즘을 사용해야 합니다.
전반적으로 Vue 개발자는 몇 가지 일반적인 개발 실수를 피하면서 모범 사례를 따르면서 효율적이고 유지 관리가 가능한 애플리케이션을 개발해야 합니다. 위의 예방 조치를 따르면 개발자는 Vue 개발에서 더 높은 성능 수준을 달성하는 데 도움이 될 수 있습니다.
위 내용은 Vue 개발 노트: 일반적인 메모리 사용 및 성능 문제 방지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 如何优化Vue开发中的图片加载失败显示问题Jun 29, 2023 am 10:51 AM
如何优化Vue开发中的图片加载失败显示问题Jun 29, 2023 am 10:51 AM如何优化Vue开发中的图片加载失败显示问题在Vue开发中,经常会遇到需要加载图片的场景。然而,由于网络不稳定或者图片不存在的原因,很有可能会出现图片加载失败的情况。这样的问题不仅影响了用户体验,还可能导致页面呈现混乱或者出现空白的情况。为了解决这个问题,本文将分享一些优化Vue开发中图片加载失败显示的方法。使用默认图片:在Vue组件中,可以设置一个默认图片,
 Vue开发中如何解决表格列宽度自适应问题Jun 29, 2023 pm 01:04 PM
Vue开发中如何解决表格列宽度自适应问题Jun 29, 2023 pm 01:04 PMVue是一种流行的JavaScript框架,用于构建交互式的Web界面。在Vue开发中,表格是常见的组件之一,但是表格的列宽度自适应问题却是一个比较棘手的挑战。本文将介绍一些解决这个问题的方法。固定列宽度最简单的方法是设置表格的列宽度为固定值。这种方法适用于列的内容长度是固定的情况。例如,如果表格的某一列只包含一个日期,那么可以将列宽度设置为固定值,保证日期
 Vue开发注意事项:避免常见的内存占用和性能问题Nov 22, 2023 pm 02:38 PM
Vue开发注意事项:避免常见的内存占用和性能问题Nov 22, 2023 pm 02:38 PM随着Vue的使用越来越广泛,Vue的开发者们也需要考虑如何优化Vue应用程序的性能和内存占用。本文将讨论Vue开发的一些注意事项,帮助开发者避免常见的内存占用和性能问题。避免无限循环当一个组件不断地更新自己的状态,或者一个组件不断地渲染它自己的子组件时,可能会导致无限循环。这种情况下,Vue将会耗尽内存并且使应用程序非常缓慢。为了避免这种情况,Vue提供了一
 解决Vue下拉刷新重复数据问题Jun 30, 2023 am 10:45 AM
解决Vue下拉刷新重复数据问题Jun 30, 2023 am 10:45 AMVue开发中如何解决下拉刷新加载重复数据问题在移动应用开发中,下拉刷新是一种常见的交互方式,允许用户通过下拉页面来刷新内容。然而,在使用Vue框架进行开发时,经常会遇到下拉刷新加载重复数据的问题。为了解决这个问题,我们需要采取一些措施来确保数据不会被重复加载。下面,我将介绍一些可以帮助我们解决下拉刷新加载重复数据问题的方法。数据去重当我们使用下拉刷新时,首先
 Vue开发中如何解决移动端滑动操作问题Jun 29, 2023 pm 01:51 PM
Vue开发中如何解决移动端滑动操作问题Jun 29, 2023 pm 01:51 PM在移动端开发中,滑动操作是一个常见且重要的需求。在Vue开发中,我们需要解决如何优雅地处理移动端的滑动操作问题,以提升用户体验。移动端滑动操作问题主要涉及两个方面:触摸事件的处理和滑动动画的实现。下面将介绍几种常见的处理方法。使用VueTouch事件库VueTouch是一个基于Hammer.js封装的插件,它提供了一些常用的手势事件,如swipe、tap
 为什么有人选择放弃使用Golang?Mar 01, 2024 am 09:24 AM
为什么有人选择放弃使用Golang?Mar 01, 2024 am 09:24 AM为什么有人选择放弃使用Golang?近年来,随着计算机科学领域的不断发展,越来越多的编程语言被开发出来,其中Golang作为一门具有高效性能和并发特性的编程语言,在一定范围内受到了广泛的喜爱。然而,尽管Golang有着诸多优势,却也有一些开发者选择放弃使用它。那么为什么会出现这种情况呢?本文将从几个方面为您详细解读。首先,Golang在某些方面的设计与传统的
 Linux文件系统常见性能问题及解决办法Jun 30, 2023 am 08:03 AM
Linux文件系统常见性能问题及解决办法Jun 30, 2023 am 08:03 AMLinux作为一种常见的操作系统,被广泛应用于服务器、嵌入式设备以及个人计算机中。然而,在使用Linux系统时,我们可能会遇到一些文件系统的性能问题,如响应速度慢、文件读写缓慢等。本文将介绍一些常见的文件系统性能问题,并提供相应的解决办法。磁盘碎片化磁盘碎片化是一个常见的文件系统性能问题。当文件系统中的文件被频繁地创建、修改和删除时,磁盘上的文件会被分散存放
 如何解决Win10无法关闭飞行模式的问题Dec 26, 2023 pm 10:44 PM
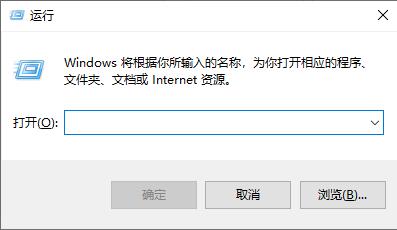
如何解决Win10无法关闭飞行模式的问题Dec 26, 2023 pm 10:44 PM我们有的时候会发现系统莫名其妙开启了飞行模式,但是自己无法关闭,结果就没法上网了。这时候我们可以在服务中启动相关服务,然后重启电脑就可以了,下面就一起来看一下具体的操作方法吧。win10关闭飞行模式点不动解决方法1、首先使用快捷键“win+r”打开运行。2、输入“services.msc”,按下“确定”3、然后找到“windowseventlog”,双击打开4、将启动类型设置为“自动”5、最后点击“确定”并重启电脑就可以关闭飞行模式了。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

뜨거운 주제
 1371
1371 52
52 38
38 19
19


