
JavaScript 함수 이벤트 처리: 동적 상호 작용을 구현하는 기본 기술
웹 개발에서 JavaScript는 웹 페이지에 대화형 및 동적 효과를 추가하고 사용자 경험을 향상시키는 데 없어서는 안 될 언어입니다. JavaScript 함수 이벤트 처리는 동적 상호 작용을 달성하기 위한 기본 기술 중 하나입니다. 이 기사에서는 JavaScript 함수 이벤트 처리의 원리와 일반적인 기술을 소개하고 구체적인 코드 예제를 제공합니다.
1. JavaScript 함수 이벤트 처리의 원리
JavaScript에서 이벤트는 버튼 클릭, 페이지 스크롤 등 사용자와 상호 작용하는 동작 또는 사물을 의미합니다. 이벤트 처리는 이벤트가 트리거된 후 실행되어야 하는 기능을 정의합니다.
JavaScript 함수 이벤트 처리의 원리는 이벤트가 트리거되면 함수가 자동으로 호출되는 것입니다. 이 메커니즘을 사용하면 동적 상호 작용 효과를 얻기 위해 특정 코드를 작성하여 사용자 작업에 응답할 수 있습니다.
2. 일반적으로 사용되는 JavaScript 함수 이벤트 처리 기술
- 이벤트 리스너 사용
이벤트 리스너를 사용하면 특정 요소의 특정 이벤트를 모니터링하고 해당 처리 기능을 정의할 수 있습니다.
다음은 버튼을 클릭하면 프롬프트 상자가 나타나는 예입니다.
<button id="myButton">点击我</button>
<script>
var button = document.getElementById("myButton");
button.addEventListener("click", function() {
alert("按钮被点击了!");
});
</script>위 코드에서는 "addEventListener" 메소드를 통해 버튼 요소에 "click" 이벤트 리스너를 추가했습니다. 그런 다음 처리 함수가 리스너에 정의됩니다. 버튼을 클릭하면 핸들러 함수의 코드가 실행됩니다.
- 인라인 이벤트 처리 사용
어떤 경우에는 단순히 요소에 이벤트 처리 기능을 추가하기만 하면 되며, 이 경우 인라인 이벤트 처리를 사용할 수 있습니다.
다음은 버튼 위로 마우스를 이동하면 버튼의 배경색이 변경되는 예입니다.
<button id="myButton" onmouseover="this.style.backgroundColor='red'" onmouseout="this.style.backgroundColor=''" >鼠标移到我上面</button>
위 코드에서는 "onmouseover" 및 "onmouseout" 이벤트를 사용하여 해당 이벤트를 트리거합니다. 처리 기능, 그리고 "this.style.groundColor"를 사용하여 버튼의 배경색을 변경합니다.
- 이벤트 처리 기능 바인딩
이벤트 리스너 및 인라인 이벤트 처리를 사용하는 것 외에도 이벤트 처리 기능을 바인딩하여 이벤트 처리를 구현할 수도 있습니다.
다음은 마우스를 버튼 위로 이동할 때 버튼에 특수 스타일을 추가하는 예입니다.
<button id="myButton">鼠标移到我上面</button>
<script>
var button = document.getElementById("myButton");
button.onmouseover = function() {
this.className = "special";
};
button.onmouseout = function() {
this.className = "";
};
</script>위 코드에서는 onmouseover 및 onmouseout 이벤트에 직접 함수를 할당하여 이벤트 핸들러 함수를 바인딩합니다. 마우스를 버튼 위로 이동하면 "special"이라는 스타일 클래스가 추가되고, 마우스가 버튼 위로 이동하면 스타일 클래스가 제거됩니다.
3. 요약
JavaScript 함수 이벤트 처리는 동적 상호 작용을 구현하는 기본 기술 중 하나입니다. 함수를 특정 이벤트에 바인딩하면 사용자가 이벤트를 트리거할 때 해당 처리 코드가 실행될 수 있습니다. 이 문서에서는 이벤트 리스너, 인라인 이벤트 처리, 바인딩 이벤트 처리 함수 등의 일반적인 기술을 소개하고 구체적인 코드 예제를 제공합니다. 이러한 기술을 익히면 웹 페이지에 더욱 상호 작용적이고 역동적인 효과를 추가하고 사용자 경험을 향상시킬 수 있습니다.
위 내용은 JavaScript 함수 이벤트 처리: 동적 상호작용을 위한 기본 기술의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
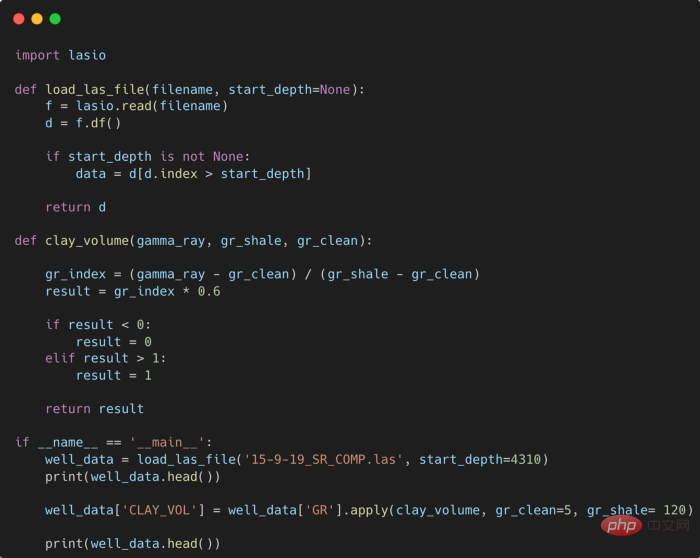
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM
CRPS:贝叶斯机器学习模型的评分函数Apr 12, 2023 am 11:07 AM连续分级概率评分(Continuous Ranked Probability Score, CRPS)或“连续概率排位分数”是一个函数或统计量,可以将分布预测与真实值进行比较。机器学习工作流程的一个重要部分是模型评估。这个过程本身可以被认为是常识:将数据分成训练集和测试集,在训练集上训练模型,并使用评分函数评估其在测试集上的性能。评分函数(或度量)是将真实值及其预测映射到一个单一且可比较的值 [1]。例如,对于连续预测可以使用 RMSE、MAE、MAPE 或 R 平方等评分函数。如果预测不是逐点
 详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PM
详解JavaScript函数如何实现可变参数?(总结分享)Aug 04, 2022 pm 02:35 PMjs是弱类型语言,不能像C#那样使用param关键字来声明形参是一个可变参数。那么js中,如何实现这种可变参数呢?下面本篇文章就来聊聊JavaScript函数可变参数的实现方法,希望对大家有所帮助!
 盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM
盘点Python内置函数sorted()高级用法实战May 13, 2023 am 10:34 AM一、前言前几天在Python钻石交流群有个叫【emerson】的粉丝问了一个Python排序的问题,这里拿出来给大家分享下,一起学习下。其实这里【瑜亮老师】、【布达佩斯的永恒】等人讲了很多,只不过对于基础不太好的小伙伴们来说,还是有点难的。不过在实际应用中内置函数sorted()用的还是蛮多的,这里也单独拿出来讲一下,希望下次再有小伙伴遇到的时候,可以不慌。二、基础用法内置函数sorted()可以用来做排序,基础的用法很简单,看个例子,如下所示。lst=[3,28,18,29,2,5,88
 学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PM
学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PMPython 中的 main 函数充当程序的执行点,在 Python 编程中定义 main 函数是启动程序执行的必要条件,不过它仅在程序直接运行时才执行,而在作为模块导入时不会执行。要了解有关 Python main 函数的更多信息,我们将从如下几点逐步学习:什么是 Python 函数Python 中 main 函数的功能是什么一个基本的 Python main() 是怎样的Python 执行模式Let’s get started什么是 Python 函数相信很多小伙伴对函数都不陌生了,函数是可
 Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM
Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM好嘞,今天我们继续剖析下Python里的类。[[441842]]先前我们定义类的时候,使用到了构造函数,在Python里的构造函数书写比较特殊,他是一个特殊的函数__init__,其实在类里,除了构造函数还有很多其他格式为__XXX__的函数,另外也有一些__xx__的属性。下面我们一一说下:构造函数Python里所有类的构造函数都是__init__,其中根据我们的需求,构造函数又分为有参构造函数和无惨构造函数。如果当前没有定义构造函数,那么系统会自动生成一个无参空的构造函数。例如:在有继承关系
 go语言的形参占用内存吗Dec 28, 2022 pm 05:19 PM
go语言的形参占用内存吗Dec 28, 2022 pm 05:19 PM形参变量在未出现函数调用时并不占用内存,只在调用时才占用,调用结束后将释放内存。形参全称“形式参数”,是函数定义时使用的参数;但函数定义时参数是没有任实际何数据的,因而在函数被调用前没有为形参分配内存,其作用是说明自变量的类型和形态以及在过程中的作用。
 Golang函数的类型断言用法介绍May 16, 2023 am 08:02 AM
Golang函数的类型断言用法介绍May 16, 2023 am 08:02 AMGolang的函数类型断言是一个非常重要的特性,它可以让我们在函数中精细地控制变量的类型,从而更加方便地进行数据处理和转换。本文将介绍Golang函数的类型断言用法,希望能够对大家的学习有所帮助。一、什么是Golang函数的类型断言?Golang函数的类型断言可以理解为函数参数中所声明变量的类型具有多态性,这使得一个函数在不同的参数传递下可以灵活


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

드림위버 CS6
시각적 웹 개발 도구






