
CSS 속성을 사용하여 폭포 흐름 레이아웃을 구현하는 기술에는 특정 코드 예제가 필요합니다
폭포 흐름 레이아웃은 일반적인 웹 페이지 레이아웃 방법으로, 웹 페이지 콘텐츠를 폭포처럼 위에서 아래로 배열하고 각 콘텐츠 블록을 너비는 고정되어 있고 높이는 다양할 수 있습니다. 이 레이아웃 방법은 웹 페이지 표시를 더욱 아름답게 만들고 사용자에게 좋은 시각적 경험을 제공할 수 있습니다.
CSS에서는 몇 가지 속성을 사용하여 폭포 흐름 레이아웃을 구현할 수 있습니다. 아래에서는 몇 가지 일반적인 기술을 소개하고 구체적인 코드 예제를 제공합니다.
- CSS의 열 속성을 사용하세요
CSS의 열 속성은 레이아웃을 위해 요소를 여러 열로 나눌 수 있습니다. 열 개수 속성을 설정하여 레이아웃의 열 수를 지정할 수 있으며, 열 간격을 설정할 수 있습니다. 열 간격 속성. 이 두 가지 속성을 설정하면 폭포 흐름 레이아웃 효과를 얻을 수 있습니다.
다음은 간단한 예입니다.
HTML 코드:
<div class="waterfall"> <div class="item">内容块1</div> <div class="item">内容块2</div> <div class="item">内容块3</div> <div class="item">内容块4</div> ... </div>
CSS 코드:
.waterfall {
column-count: 3;
column-gap: 20px;
}
.item {
margin-bottom: 20px;
}폭포 컨테이너의 열 개수 속성을 3으로 설정하면 콘텐츠 블록을 3개의 열로 나누어 레이아웃할 수 있습니다. 동시에 항목 요소의 margin-bottom 속성을 설정하여 각 콘텐츠 블록 사이의 간격을 제어합니다. 이는 폭포 흐름 레이아웃의 효과를 달성합니다.
- CSS의 flexbox 속성을 사용하세요
CSS의 flexbox 속성도 폭포 흐름 레이아웃 효과를 얻을 수 있습니다. flexbox 속성은 flex-direction 속성을 "column"으로 설정하면 콘텐츠의 위에서 아래로의 레이아웃을 구현할 수 있고, flex-wrap 속성을 "wrap"으로 설정하면 콘텐츠 래핑을 구현할 수 있습니다.
다음은 예시입니다.
HTML 코드:
<div class="waterfall"> <div class="item">内容块1</div> <div class="item">内容块2</div> <div class="item">内容块3</div> <div class="item">内容块4</div> ... </div>
CSS 코드:
.waterfall {
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.item {
width: 30%;
margin-bottom: 20px;
}폭포 컨테이너의 표시 속성을 flex로, flex-direction 속성을 열로, flex-wrap 속성을 Wrap으로 설정하여 를 사용하면 위에서 아래로 레이아웃의 콘텐츠를 구현할 수 있으며 컨테이너 너비를 초과하는 콘텐츠는 새 줄에 표시됩니다. 동시에 항목 요소의 width 및 margin-bottom 속성을 설정하여 각 콘텐츠 블록의 너비와 간격을 제어할 수 있습니다.
요약:
위는 폭포 흐름 레이아웃 기술을 구현하기 위해 일반적으로 사용되는 두 가지 CSS 속성이며 구체적인 코드 예가 제공됩니다. 실제 요구 사항과 특정 시나리오를 기반으로 폭포 흐름 레이아웃을 구현하고 웹 페이지의 시각적 효과와 사용자 경험을 향상시키는 데 적합한 방법을 선택할 수 있습니다.
위 내용은 CSS 속성을 사용하여 폭포 흐름 레이아웃을 구현하기 위한 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PM
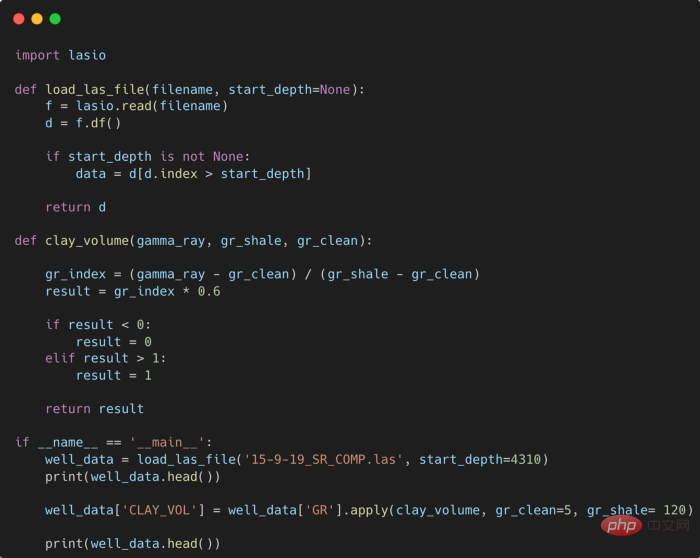
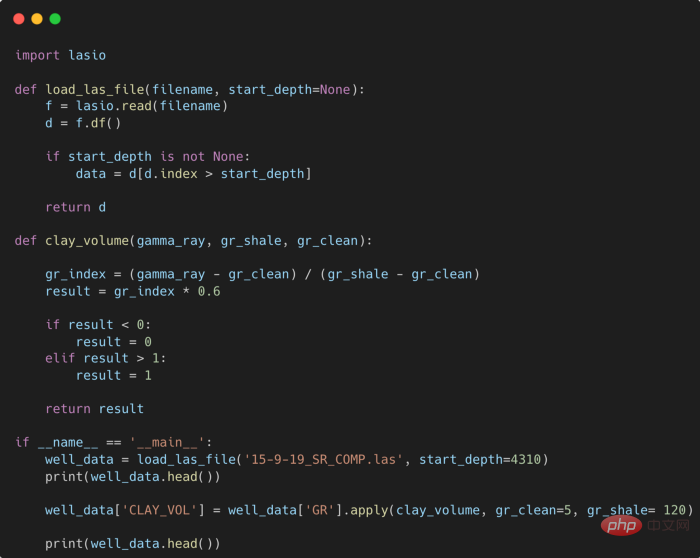
提高 Python 代码可读性的五个基本技巧Apr 12, 2023 pm 08:58 PMPython 中有许多方法可以帮助我们理解代码的内部工作原理,良好的编程习惯,可以使我们的工作事半功倍!例如,我们最终可能会得到看起来很像下图中的代码。虽然不是最糟糕的,但是,我们需要扩展一些事情,例如:load_las_file 函数中的 f 和 d 代表什么?为什么我们要在 clay 函数中检查结果?这些函数需要什么类型?Floats? DataFrames?在本文中,我们将着重讨论如何通过文档、提示输入和正确的变量名称来提高应用程序/脚本的可读性的五个基本技巧。1. Comments我们可
 如何使用Vue构建无限滚动和瀑布流布局?Jun 27, 2023 pm 01:32 PM
如何使用Vue构建无限滚动和瀑布流布局?Jun 27, 2023 pm 01:32 PMVue.js是一种流行的JavaScript框架,它使开发者可以轻松地创建动态,响应式的Web应用程序。其中,尤其以其强大的组件化开发能力而备受开发者的青睐。而无限滚动和瀑布流布局已经成为现代Web开发中不可或缺的特性之一。本文旨在介绍如何使用Vue.js,结合一些第三方库,实现无限滚动和瀑布流布局的功能。实现无限滚动无限滚动(Infinit
 如何使用HTML和CSS实现瀑布流商品展示布局Oct 21, 2023 am 09:25 AM
如何使用HTML和CSS实现瀑布流商品展示布局Oct 21, 2023 am 09:25 AM如何使用HTML和CSS实现瀑布流商品展示布局瀑布流布局是一种常见的网页设计方式,特点是呈现出错落有致、动态有序的视觉效果。在商品展示网页中应用瀑布流布局可以提高商品的展示效果,吸引用户的注意力。本文将介绍如何使用HTML和CSS实现瀑布流商品展示布局,并提供具体的代码示例。一、HTML结构首先,我们需要搭建一个基本的HTML结构,以容
 使用PHP开发直播功能的十个技巧May 21, 2023 pm 11:40 PM
使用PHP开发直播功能的十个技巧May 21, 2023 pm 11:40 PM随着直播业务的火爆,越来越多的网站和应用开始加入直播这项功能。PHP作为一种流行的服务器端语言,也可以用来开发高效的直播功能。当然,要实现一个稳定、高效的直播功能需要考虑很多问题。下面列出了使用PHP开发直播功能的十个技巧,帮助你更好地实现直播。选择合适的流媒体服务器PHP开发直播功能,首先需要考虑的就是流媒体服务器的选择。有很多流媒体服务器可以选择,比如常
 提高Python代码可读性的五个基本技巧Apr 11, 2023 pm 09:07 PM
提高Python代码可读性的五个基本技巧Apr 11, 2023 pm 09:07 PM译者 | 赵青窕审校 | 孙淑娟你是否经常回头看看6个月前写的代码,想知道这段代码底是怎么回事?或者从别人手上接手项目,并且不知道从哪里开始?这样的情况对开发者来说是比较常见的。Python中有许多方法可以帮助我们理解代码的内部工作方式,因此当您从头来看代码或者写代码时,应该会更容易地从停止的地方继续下去。在此我给大家举个例子,我们可能会得到如下图所示的代码。这还不是最糟糕的,但有一些事情需要我们去确认,例如:在load_las_file函数中f和d代表什么?为什么我们要在clay函数中检查结果
 如何使用CSS3的flex属性,构建瀑布流布局效果?Sep 09, 2023 am 08:39 AM
如何使用CSS3的flex属性,构建瀑布流布局效果?Sep 09, 2023 am 08:39 AM如何使用CSS3的flex属性,构建瀑布流布局效果?在网页设计中,瀑布流布局(WaterfallLayout)是一种常见且流行的页面布局方式。它的特点是将内容以不规则的列数和行高呈现,营造出瀑布流般的美感。在过去,实现瀑布流布局需要使用复杂的JavaScript代码来计算元素的位置和尺寸。然而,随着CSS3的发展,我们可以利用其强大的flex属性来更加简单
 使用CSS实现响应式卡片瀑布流布局的技巧Nov 21, 2023 am 08:26 AM
使用CSS实现响应式卡片瀑布流布局的技巧Nov 21, 2023 am 08:26 AM使用CSS实现响应式卡片瀑布流布局的技巧随着移动设备的普及和网页内容的多样化,响应式设计已经成为现代web开发的基本要求之一。其中,卡片式布局和瀑布流布局都逐渐成为广受欢迎的设计风格。本文将介绍如何使用CSS实现一个响应式的卡片瀑布流布局,并提供具体的代码示例。一、HTML结构首先,我们需要在HTML中定义一组卡片的结构,例如使用<ul>和<
 如何使用Css Flex 弹性布局实现瀑布流布局Sep 27, 2023 pm 04:22 PM
如何使用Css Flex 弹性布局实现瀑布流布局Sep 27, 2023 pm 04:22 PM如何使用CSSFlex弹性布局实现瀑布流布局随着网页设计的不断发展,瀑布流布局成为了一种非常流行的页面布局方式。与传统的网格布局不同,瀑布流布局能够自适应屏幕大小,并且呈现出独特的流动感。在本文中,我们将介绍如何使用CSSFlex弹性布局来实现瀑布流布局,并提供具体的代码示例。CSSFlex弹性布局是一种强大的布局模型,它通过在容器元素上应用di


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구






