HTML5 Canvas의 매개변수 설정 및 점진적 채우기 사용, Canvas의 투명도 설정 및 사용에 대해 자세히 설명하고 점진적 채우기 및 투명도 지원을 결합하여 이미지의 마스크 효과를 구현합니다.
1: Gradient Fill(Gradient Fill)
Canvas는 두 가지 점진적 채우기 방식을 지원하는데, 하나는 Line Gradient Fill(Line Gradient Fill)이고 다른 하나는
입니다. 방사형 그라데이션 채우기입니다. API는 다음과 같습니다.
createLinearGradient(x1, y1, x2, y2);
여기서 x1, y1은 첫 번째 점의 좌표이고 x2, y2는 두 번째 점의 좌표입니다.
createRadialGradient(x1, y1, r1, x2, y2, r2);
여기서 x1, y1은 첫 번째 중심점의 좌표이고, r1은 반경, x2, y2는 두 번째 중심점의 좌표입니다. , r2는 반지름입니다.
각 점의 색상 설정
addColorStop(position, color);
여기서 position은 위치를 나타내고 크기 범위는 [0~1]이며 0은 첫 번째 점을 나타내고 1은 두 번째 점을 나타냅니다. 포인트
Color는 색상 값, CSS 색상 값을 나타냅니다.
점진적 채우기 객체를 생성 및 구성한 후 컨텍스트의 획스타일 및 채우기 스타일을 설정하여 텍스트를 구현하는 데 사용할 수 있습니다.
기하학적 모양의 점진적인 색상 채우기.
선형 그래디언트 방식의 코드 시연:
1. 세로(Y) 방향 색상 그래디언트
// 수직/Y 방향
var lineGradient = ctx.createLinearGradient (50, 0, 50, 200);
lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)')
lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)')
ctx .fillStyle = lineGradient;
ctx.fillRect(0, 0, 300, 300);

2. >
var lineGradient = ctx.createLinearGradient (0, 50, 200, 50);
lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)')
lineGradient.addColorStop( 1, 'rgba(255, 255, 0, 1)');
ctx.fillStyle = lineGradient;
ctx.fillRect(0, 0, 300, 300)

3. 가로, 세로 동시 색상 진행(XY 방향)
var lineGradient = ctx.createLinearGradient (0, 0, 200, 200)
lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)');
lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)')
ctx.fillStyle = lineGradient;
ctx.fillRect(0, 0, 300, 300);

2: 투명도(투명)
Canvas는 전역 및 로컬 투명도 설정을 지원합니다. 전역 투명도 설정은 Context.globalAlpha를 설정하여 수행할 수 있습니다. fillStyle을 통해 색상 값에 알파 값 채널
을 설정하면 로컬 투명도를 얻을 수 있습니다. 두 메서드의 코드는 다음과 같습니다.
// 전역 알파 값 변경
ctx.globalAlpha=0.5
ctx.fillRect(50,50,75,50)// 변경 채우기 스타일 색상의 알파채널
ctx.fillStyle = 'rgba(225,225,225,0.5)'
ctx.fillRect(50,50,75,50)
두 가지 효과는 동일합니다.
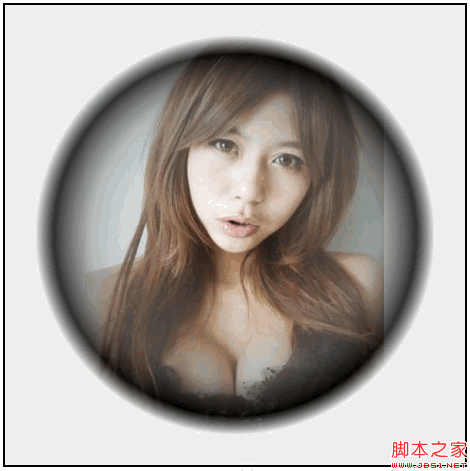
3: 사진 투명 그라데이션 마스크 효과
방사형 색상 그라데이션 및 투명도 변경을 사용하여 이미지에 반투명 마스크 효과 달성, 스크립트 실행 효과:

var myImage = document.createElement('img');
myImage.src = "../test.png";
myImage.onload = function() {
ctx.drawImage(myImage, 80, 30, myImage.naturalWidth, myImage.naturalHeight);
var RadialGradient = ctx.createRadialGradient(canvas.width/2, canvas.height/2, 10, canvas.width/2, canvas.height/2, 200);
radialGradient.addColorStop(0, 'rgba(247, 247, 247, 0)');
radialGradient.addColorStop(0.7, 'rgba(120, 120, 120, 0.5)');
radialGradient.addColorStop(0.9, 'rgba(0, 0, 0, 0.8)');
radialGradient.addColorStop(1, 'rgba(238, 238, 238, 1)');
ctx.beginPath();
ctx.arc(canvas.width/2, canvas.height/2, 300, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fillStyle = RadialGradient;
ctx.fill();
}
 Vue和Canvas:如何实现手写签名和手势识别功能Jul 18, 2023 am 08:49 AM
Vue和Canvas:如何实现手写签名和手势识别功能Jul 18, 2023 am 08:49 AMVue和Canvas:如何实现手写签名和手势识别功能引言:手写签名和手势识别功能在现代应用程序中越来越常见,它们可以为用户提供更加直观和自然的交互方式。Vue.js作为一款流行的前端框架,搭配Canvas元素可以实现这两个功能。本文将介绍如何使用Vue.js和Canvas元素来实现手写签名和手势识别功能,并给出相应的代码示例。一、手写签名功能实现要实现手写签
 Canvas的优势有哪些Aug 17, 2023 pm 04:52 PM
Canvas的优势有哪些Aug 17, 2023 pm 04:52 PMcanvas的优势有强大的绘图功能、高性能、跨平台兼容性、支持多种图形格式、可以与其他Web技术集成、可以实现动态效果和可以实现复杂的图像处理。详细介绍:1、Canvas提供了丰富的绘图功能,可以绘制各种形状、线条、文本、图像等;2、Canvas在浏览器中直接操作像素,因此具有很高的性能;3、Canvas是基于HTML5标准的一部分,可以在各种现代浏览器上运行等等。
 如何利用Vue和Canvas创建逼真的天气动态背景Jul 17, 2023 am 08:33 AM
如何利用Vue和Canvas创建逼真的天气动态背景Jul 17, 2023 am 08:33 AM如何利用Vue和Canvas创建逼真的天气动态背景引言:在现代网页设计中,动态背景效果是吸引用户眼球的重要元素之一。本文将介绍如何利用Vue和Canvas技术来创建一个逼真的天气动态背景效果。通过代码示例,你将学习如何编写Vue组件和利用Canvas绘制不同天气场景,从而实现一个独特而吸引人的背景效果。步骤一:创建Vue项目首先,我们需要创建一个Vue项目。
 canvas特效有哪些Aug 18, 2023 pm 04:12 PM
canvas特效有哪些Aug 18, 2023 pm 04:12 PMcanvas特效有粒子效果、线条动画、图片处理、文字动画、音频可视化、3D效果、游戏开发等。详细介绍:1、粒子效果,通过控制粒子的位置、速度和颜色等属性来实现各种效果,如烟花、雨滴、星空等;2、线条动画,通过在画布上绘制连续的线条,创建出各种动态的线条效果;3、图片处理,通过对图片进行处理,可以实现各种炫酷的效果,如图片切换、图片特效等;4、文字动画等等特性。
 canvas插件有哪些Aug 17, 2023 pm 05:00 PM
canvas插件有哪些Aug 17, 2023 pm 05:00 PMcanvas插件有Fabric.js、EaselJS、Konva.js、Three.js、Paper.js、Chart.js和Phaser。详细介绍:1、Fabric.js 是一个基于Canvas的开源 JavaScript 库,它提供了一些强大的功能;2、EaselJS是CreateJS库中的一个模块,它提供了一套简化了Canvas编程的API;3、Konva.js等等。
 Vue和Canvas:如何实现视频播放器的定制化界面Jul 18, 2023 pm 02:49 PM
Vue和Canvas:如何实现视频播放器的定制化界面Jul 18, 2023 pm 02:49 PMVue和Canvas:如何实现视频播放器的定制化界面引言:在现代互联网时代,视频已经成为人们生活中必不可少的一部分。为了提供良好的用户体验,许多网站和应用程序都提供了自定义的视频播放器界面。本文将介绍如何使用Vue和Canvas技术实现一个定制化的视频播放器界面。一、前期准备在开始之前,您需要确保您已经安装了Vue和Canvas,并且熟悉这两种技术的基本用法
 Vue和Canvas:如何实现图片的马赛克效果Jul 16, 2023 pm 10:17 PM
Vue和Canvas:如何实现图片的马赛克效果Jul 16, 2023 pm 10:17 PMVue和Canvas:如何实现图片的马赛克效果引言:随着Web技术的不断发展,越来越多的人开始使用Vue框架来构建交互式的前端应用。而在前端开发中,常常需要为用户提供图片处理的功能。本文将介绍如何利用Vue和Canvas实现图片的马赛克效果,为用户带来更好的视觉体验。一、马赛克效果概述马赛克效果是一种将图像的细节部分进行像素化处理,使得整个图像变得模糊和抽象
 如何使用Vue和Canvas开发网页截图工具Jul 19, 2023 am 08:36 AM
如何使用Vue和Canvas开发网页截图工具Jul 19, 2023 am 08:36 AM如何使用Vue和Canvas开发网页截图工具简介:随着互联网的发展,网页截图工具在我们的日常生活中扮演着越来越重要的角色。它们可以用来捕捉网页上的信息、制作教程或者分享你的见解。本文将介绍如何使用Vue和Canvas来开发一个简单的网页截图工具,以帮助读者了解如何实现这个常见但又有趣的功能。准备工作:在开始之前,我们需要准备好以下的开发环境和工具:安装Nod


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기






