최근에는 캔버스라는 아주 핵심적인 요소가 포함된 HTML5를 배우고 있는데, 인터넷에서 게임 소스코드를 몇 개 다운받았는데, 이해는 되지만, 특정 기능을 개별적으로 추출하는 게 아직 어려워서 다시 인터넷에 접속했습니다. 몇 가지 예를 찾아본 끝에 슈퍼마리오의 단순한 애니메이션을 깨달았습니다.
디자인에 관여하는 주요 drawImage() 함수
(1) drawImage(image,x,y) 이 메소드는 가장 기본적인 연산 메소드로, 구체적으로는 왼쪽 위 모서리를 (0, 0) 원점으로 지정된 좌표축에서 작업하려는 전체 이미지 객체를 그려 그리려는 위치를 계산하는 것을 의미합니다.
(2) drawImage(image, x, y, 너비, 높이) 이 방법은 작업해야 하는 이미지 객체의 크기를 조정한 다음 작업판에 그리는 것을 의미합니다. 너비와 높이는 그린 후 이미지를 원하는 크기입니다
(3) drawImage (image, sourceX, sourceY ,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) 이 방법은 가장 복잡하지만 꽤 유용합니다. 조작하려는 이미지 객체에서 위치 지정하려는 왼쪽 상단 모서리 위치(sourceX, sourceY)를 선택한 다음 원하는 너비와 높이(sourceWidth, sourceHeight)를 가로채서 가로채는 이미지를 아트보드에 그린다는 의미입니다. 해당 위치(destX, destY) 및 해당 범위(destWidth, destHeight) 내.
1. 먼저 인터넷에서 슈퍼마리오의 연속적인 걷기 동작 사진을 검색했습니다. 
여기에서 mario.html이라는 이름의 새 html5 파일을 만듭니다. 캔버스 요소 정의, 애니메이션 시작 버튼, 애니메이션 정지 버튼 
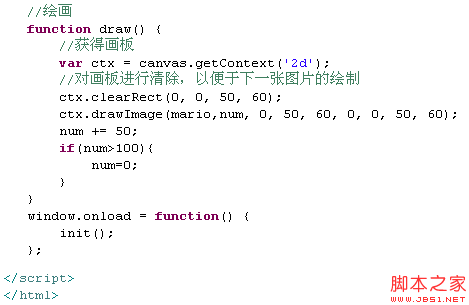
3. 관련 js 함수 

 HTML의 H5 태그는 무엇입니까?May 09, 2025 am 12:11 AM
HTML의 H5 태그는 무엇입니까?May 09, 2025 am 12:11 AMHTML의 H5 태그는 작은 타이틀 또는 하위 타이틀을 태그하는 데 사용되는 5 레벨 타이틀입니다. 1) H5 태그는 컨텐츠 계층을 개선하고 가독성과 SEO를 개선하는 데 도움이됩니다. 2) CSS와 결합하여 스타일을 사용자 정의하여 시각적 효과를 향상시킬 수 있습니다. 3) 학대를 피하고 논리적 컨텐츠 구조를 보장하기 위해 H5 태그를 합리적으로 사용하십시오.
 H5 코드 : 웹 구조에 대한 초보자 안내서May 08, 2025 am 12:15 AM
H5 코드 : 웹 구조에 대한 초보자 안내서May 08, 2025 am 12:15 AMHTML5에서 웹 사이트를 구축하는 방법에는 다음이 포함됩니다. 1. 의미 태그를 사용하여 웹 페이지 구조를 정의하는 등; 2. 멀티미디어 컨텐츠, 사용 및 태그를 포함; 3. 양식 검증 및 로컬 스토리지와 같은 고급 기능을 적용하십시오. 이 단계를 통해 명확한 구조와 풍부한 기능을 갖춘 최신 웹 페이지를 만들 수 있습니다.
 H5 코드 구조 : 가독성을위한 컨텐츠 구성May 07, 2025 am 12:06 AM
H5 코드 구조 : 가독성을위한 컨텐츠 구성May 07, 2025 am 12:06 AM합리적인 H5 코드 구조를 사용하면 페이지가 많은 컨텐츠 중에서 눈에 띄게 나타납니다. 1) 구조를 명확하게하기 위해 컨텐츠를 구성하려면 시맨틱 레이블 등을 사용하십시오. 2) Flexbox 또는 그리드와 같은 CSS 레이아웃을 통해 다른 장치에 대한 페이지의 렌더링 효과를 제어하십시오. 3) 반응 형 디자인을 구현하여 페이지가 다른 화면 크기에 맞게 조정되도록하십시오.
 H5 대 구형 HTML 버전 : 비교May 06, 2025 am 12:09 AM
H5 대 구형 HTML 버전 : 비교May 06, 2025 am 12:09 AMHTML5 (H5)와 이전 버전의 HTML의 주요 차이점은 다음과 같습니다. 1) H5는 시맨틱 태그를 소개하고, 2) 멀티미디어 컨텐츠를 지원하며 3) 오프라인 스토리지 기능을 제공합니다. H5는 새로운 태그 및 API (예 : 및 태그)를 통해 웹 페이지의 기능과 표현성을 향상시켜 사용자 경험 및 SEO 효과를 향상 시키지만 호환성 문제에주의를 기울여야합니다.
 H5 vs. HTML5 : 용어와 관계를 명확하게합니다May 05, 2025 am 12:02 AM
H5 vs. HTML5 : 용어와 관계를 명확하게합니다May 05, 2025 am 12:02 AMH5和HTML5的区别在于:1)HTML5是网页标准,定义结构和内容;2)H5是基于HTML5的移动网页应用,适用于快速开发和营销。
 HTML5 기능 : H5의 핵심May 04, 2025 am 12:05 AM
HTML5 기능 : H5의 핵심May 04, 2025 am 12:05 AMHTML5의 핵심 기능에는 시맨틱 태그, 멀티미디어 지원, 양식 향상, 오프라인 스토리지 및 로컬 스토리지가 포함됩니다. 1. 코드 가독성 및 SEO 효과 향상과 같은 시맨틱 태그. 2. 멀티미디어 지원은 미디어 컨텐츠 및 태그를 포함하는 프로세스를 단순화합니다. 3. 양식 향상은 새로운 입력 유형 및 검증 특성을 도입하여 양식 개발을 단순화합니다. 4. 오프라인 스토리지 및 로컬 스토리지는 ApplicationCache 및 LocalStorage를 통해 웹 페이지 성능 및 사용자 경험을 향상시킵니다.
 H5 : 최신 버전의 HTML 탐색May 03, 2025 am 12:14 AM
H5 : 최신 버전의 HTML 탐색May 03, 2025 am 12:14 AMhtml5isamajorrevisionof thehtml thatrevolutions webdevelopments and capabilitiess.1) itenhancescodereadabilitys 및 and .2) html5enablestriCher, Interactive Experiences, Withoutplugs를 허용합니다
 기본 이외 : H5 코드의 고급 기술May 02, 2025 am 12:03 AM
기본 이외 : H5 코드의 고급 기술May 02, 2025 am 12:03 AMH5에 대한 고급 팁에는 다음이 포함됩니다. 1. 복잡한 그래픽 사용, 2. 웹 워크를 사용하여 성능 향상, 3. WebStorage, 4. 응답 디자인 구현, 5. WebRTC를 사용하여 실시간 커뮤니케이션을 달성하기 위해, 6. 성능 최적화 및 모범 사례를 수행하십시오. 이 팁은 개발자가보다 역동적이고 대화식 및 효율적인 웹 응용 프로그램을 구축 할 수 있도록 도와줍니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전





