WordPress에서 대시콘 사용: 종합 가이드
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-09-20 09:49:011937검색
Dashicons는 WordPress에 번들로 제공되는 글꼴 아이콘 세트로, WordPress 웹사이트에 아이콘을 쉽게 추가할 수 있는 방법을 제공합니다. 프로젝트가 처음 시작된 이래로 300개가 넘는 개별 아이콘의 풍부한 컬렉션을 포함하여 귀중한 리소스로 성장했습니다!

Dashicon은 사용하기 쉽고 아이콘 요구 사항에 대한 대부분의 사용 사례를 포괄하므로 타사 아이콘 라이브러리의 필요성이 줄어듭니다.
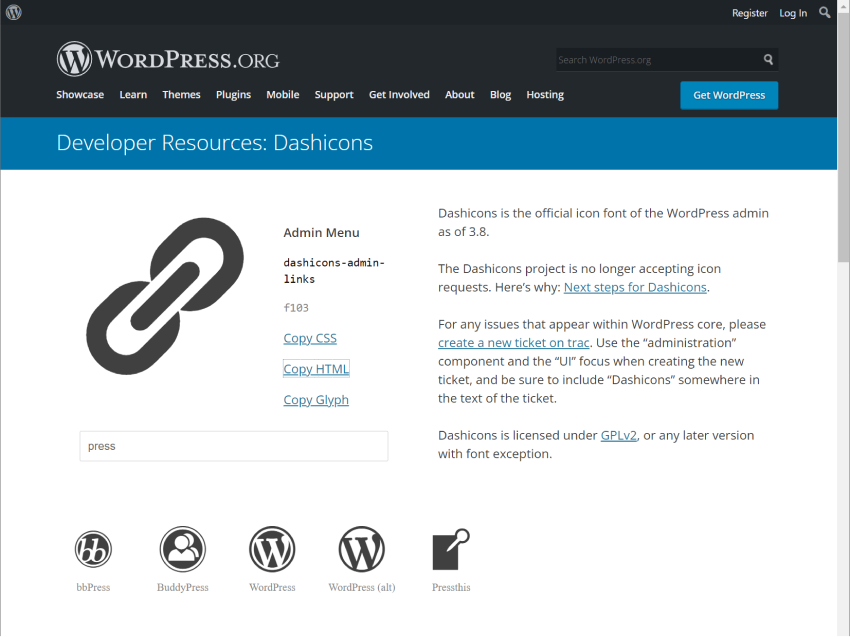
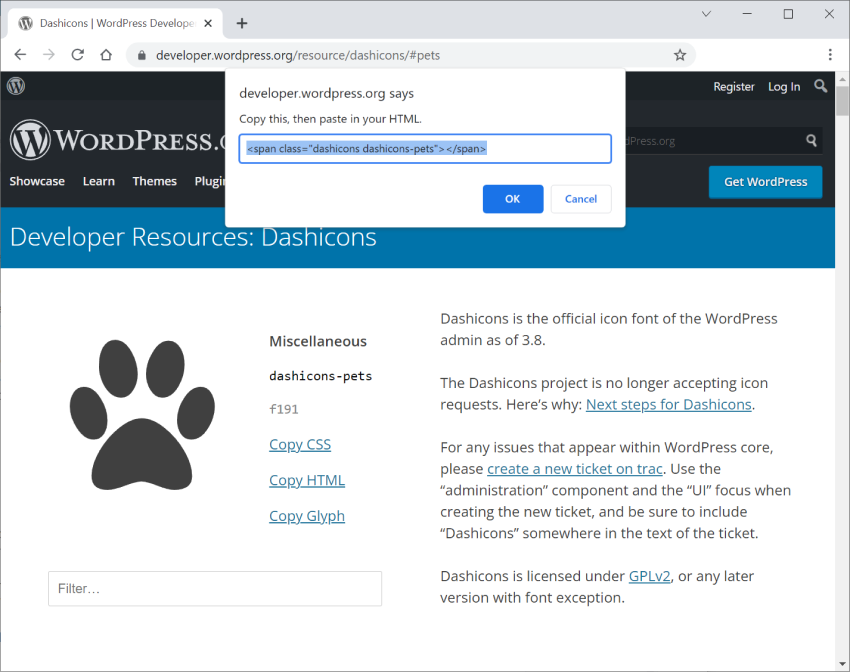
재미있는 사실: Dashicons 홈페이지를 방문할 때마다 임의의 아이콘이 표시됩니다! 직접 시도해 보세요.
글꼴 아이콘이란 무엇인가요?
글꼴 아이콘은 소리와 똑같습니다. 각 글꼴 아이콘 세트(예: Dashicons)는 다른 글꼴과 마찬가지로 일반 글꼴이지만 문자와 숫자 대신 기호를 포함합니다.
이렇게 하면 사용하기가 쉽지만 Dashicon의 한 가지 단점은 단일 대형 스프라이트(모든 개별 아이콘을 포함하여 배열된 단일 대형 이미지)로 효과적으로 컴파일된다는 것입니다.
상상할 수 있듯이 아이콘 컬렉션이 클수록 글꼴 아이콘 스프라이트의 전체 크기도 커집니다. 캐싱을 사용하더라도 모든 아이콘을 포함하는 것은 하나 또는 두 개만 필요한 경우 이상적이지 않습니다.
그러나 지난 몇 년 동안 글꼴 아이콘이 큰 인기를 얻는 것을 막지는 못했습니다.
WordPress에서 Dashicons를 방문하세요
좋은 소식은 Dashicon이 WordPress 코어에 포함되어 있어 즉시 사용할 수 있다는 것입니다. 실제로 모든 WordPress 관리 페이지에 자동으로 추가되므로 사용하기 위해 많은 작업을 수행할 필요가 없습니다.
그러나 웹사이트 프런트엔드에 대시콘을 표시하려는 경우 대시콘을 사용하기 전에 대기열에 넣어야 합니다.
웹사이트 프런트엔드에서 대시콘을 활성화하려면 플러그인이나 테마에 대시콘을 추가하세요:
으아악이제 WordPress 웹사이트에서 Dashicon을 사용할 준비가 되었습니다!
대시콘 표시 방법
이제 여러분이 기다리던 부분이 나옵니다! 귀하의 요구 사항에 따라 웹 사이트에 Dashicon을 추가하는 몇 가지 방법이 있습니다:
- WordPress 관리 메뉴의 사용자 정의 플러그인 아이콘
- 플러그인 설정 페이지 마커용 사용자 정의 아이콘
- 블록 아이콘 구성요소
- 프런트엔드 게시물이나 페이지 콘텐츠 내 어디든
플러그인용 맞춤 메뉴 아이콘 만들기
플러그인을 개발하는 경우 WordPress 관리자에서 쉽게 사용할 수 있는 Dashicons를 활용하여 플러그인에 대한 사용자 정의 메뉴 아이콘을 표시하고 원하는 경우 플러그인 설정 페이지에 제목을 표시할 수 있습니다. 으아악
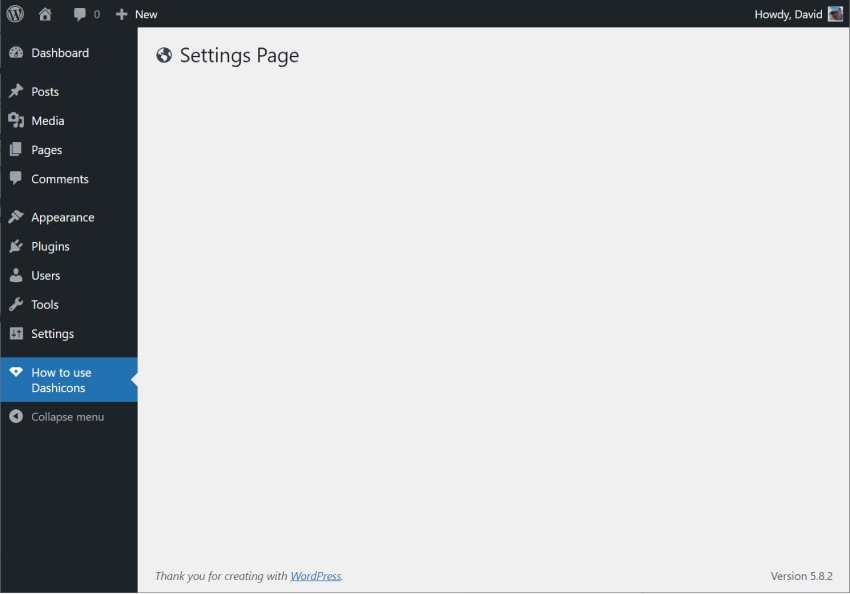
WordPress 관리자의 모습은 다음과 같습니다.

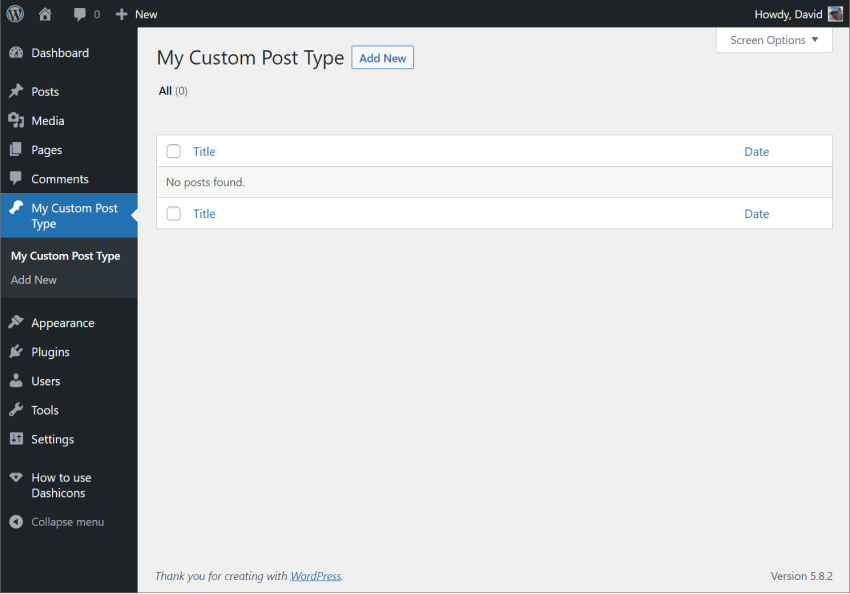
관리 메뉴의 대시콘을 사용하여 게시물 유형을 맞춤 설정할 수도 있습니다.
으아악위의 설정 페이지 예와 유사하게 사용자 정의 게시물 유형에 대한 메뉴 아이콘이 추가됩니다.

구텐베르크 블록에서 대시콘 사용
구텐베르크 편집기용 블록을 개발하는 경우 <Dashicon/ > 구성 요소를 통해 코드에서 직접 대시콘을 사용할 수도 있습니다.
이 구성 요소는 사용하기 매우 쉽습니다. 그냥 가져와서 다음과 같이 블록에 추가하세요.
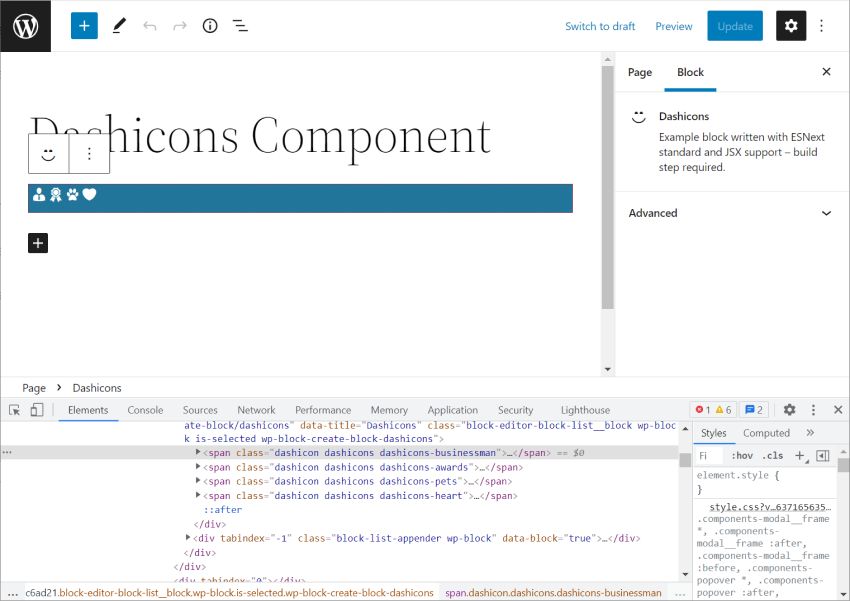
으아악이렇게 하면 지정된 4개의 대시콘이 한 줄에 렌더링됩니다.

코드를 검사하면 <Dashicons />구성요소의 실제 마크업 출력이 표시됩니다. 이는 아이콘을 선택하고 Copy HTML 링크를 클릭할 때 Dashicons 웹사이트에서 생성된 것과 동일한 콘텐츠 구조를 가진 범위 마크업입니다.

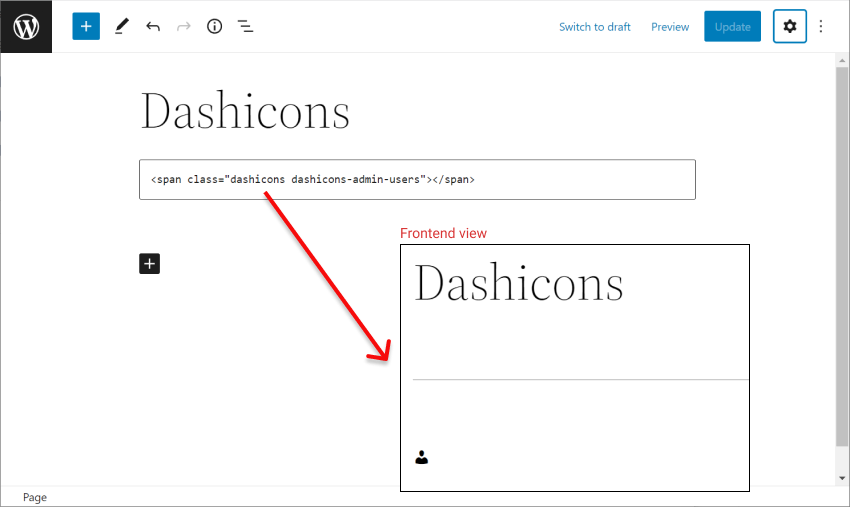
핵심 HTML 블록을 사용하여 대시콘 추가
웹사이트에서 대시콘을 사용하는 또 다른 방법은 핵심 HTML 블록을 통해 아이콘 태그를 추가하는 것입니다. 이를 통해 Dashicon 태그를 직접 입력할 수 있습니다.

결론
이 글에서는 Dashicon이 무엇인지, WordPress에서 Dashicon이 어떻게 작동하는지 설명합니다. 그런 다음 Dashicon을 자신의 WordPress 사이트나 플러그인에 포함시키는 몇 가지 방법을 보여 드리겠습니다.
위 내용은 WordPress에서 대시콘 사용: 종합 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

