표준 레이아웃의 일반적인 문제 및 해결 방법_경험 교환
- PHP中文网원래의
- 2016-05-16 12:04:091613검색
표준 레이아웃이 필요한 친구들은 종종 몇 가지 레이아웃 문제에 직면합니다.
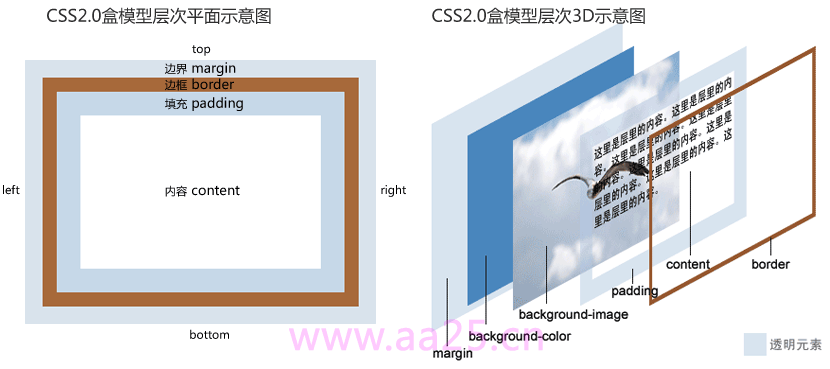
CSS2.0 상자 모델 계층 평면 다이어그램 및 3D 다이어그램
-

3픽셀 문제 및 해결 방법
float 플로팅 컨테이너 사용 시 IE6에서 3픽셀 간격으로 문제가 발생합니다. 흥미로운 점은 오른쪽 컨테이너의 높이가 설정되지 않은 경우 3px가 오른쪽 컨테이너 내부에 있다는 것입니다. 레이아웃 정확성은 예시 29, 31을 참고하세요. 해결 방법
상단 컨테이너가 떠오른 후, 하단 컨테이너가 떠서 페이지 혼란이 발생합니다
예를 들어 위 예시의 푸터는 싱글이어야만 단독 라인을 차지하지만, 사이드바가 플로팅되고 콘텐츠의 높이가 사이드바의 높이보다 작을 경우 푸터도 사이드바의 오른쪽으로 플로팅되며, 페이지 혼란을 야기합니다. 해결책은 maincontent와 footer 사이에 컨테이너를 삽입하고, clear:both; height:0; >
- 하위 요소가 떠 있고 높이를 알 수 없는 경우 상위 컨테이너를 하위 요소의 높이에 맞게 조정하는 방법은 무엇입니까?
- 이 경우 상위 창에 두 가지 스타일 속성을 추가할 수 있습니다. Overflow:auto; 내부 컨테이너 Zoom:1은 IE6과 호환되는 CSS HACK입니다. Zoom:1; W3C 검증을 통과하지 못한 점이 아쉽습니다. IE에서는
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.