React Native의 상태란 무엇입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-09-19 13:45:04728검색
상태는 데이터의 소스입니다. 우리는 항상 상태를 가능한 한 단순하게 유지하고 상태 저장 구성 요소의 수를 최소화하려고 노력해야 합니다. 예를 들어 상태 데이터가 필요한 10개의 구성 요소가 있는 경우 이러한 모든 구성 요소의 상태를 보관할 컨테이너 구성 요소를 만들어야 합니다.
예제 1
사용자가 버튼을 누르면 버튼 제목이 ON/OFF로 변경됩니다.
상태는 아래와 같이 생성자 내부에서 초기화됩니다.
constructor(props) {
super(props);
this.state = { isToggle: true };
}isToggle은 상태에 할당된 부울 값입니다. 버튼 제목은 isToggle 속성에 따라 결정됩니다. 값이 true이면 버튼 제목이 ON이고, 그렇지 않으면 OFF입니다.
버튼을 누르면 onpress 메소드가 호출되어 아래와 같이 isToggle 값을 업데이트하는 setState를 호출합니다. -
onPress={() => {
this.setState({ isToggle: !this.state.isToggle });
}}사용자가 버튼을 클릭하면 onPress 이벤트가 호출되고 setState가 변경됩니다. isToggle 속성의 상태.
App.js
import React, { Component } from "react";
import { Text, View, Button, Alert } from 'react-native';
class App extends Component {
constructor(props) {
super(props);
this.state = { isToggle: true };
}
render(props) {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
onPress={() => {
this.setState({ isToggle: !this.state.isToggle });
}}
title={
this.state.isToggle ? 'ON' : "OFF"
}
color="green"
/>
</View>
);
}
}
export default App;Output
사용자가 버튼을 누르면 버튼이 전환됩니다.

예제 2
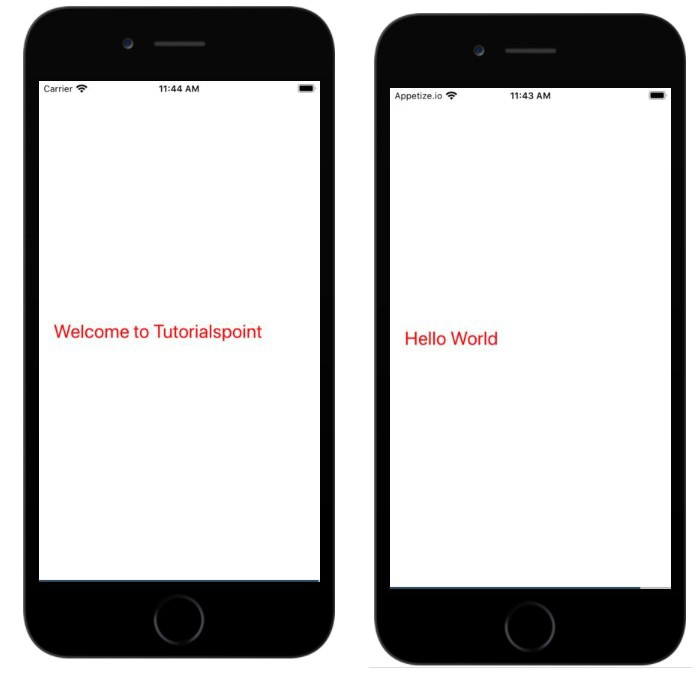
사용자가 클릭하면 텍스트가 변경됩니다.
아래 예에서는 생성자 내부에 상태가 다음과 같이 표시됩니다. -
constructor(props) {
super(props);
this.state = { myState: 'Welcome to Tutorialspoint' };
}myState 상태가 Text 구성 요소 내부에 다음과 같이 표시됩니다.-
<Text onPress={this.changeState} style={{color:'red', fontSize:25}}>{this.state.myState} </Text>사용자가 텍스트를 터치하거나 누르면 onPress 이벤트가 트리거됩니다. 이것이 호출됩니다. 아래와 같이 myState 상태를 업데이트하여 텍스트를 변경합니다. -
changeState = () => this.setState({myState: 'Hello World'})
import React, { Component } from "react";
import { Text, View, Button, Alert } from 'react-native';
class App extends Component {
constructor(props) {
super(props);
this.state = { myState: 'Welcome to Tutorialspoint' };
}
changeState = () => this.setState({myState: 'Hello World'})
render(props) {
return (
{this.state.myState}
);
}
}
export default App;output

위 내용은 React Native의 상태란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

