JavaScript의 Polymer 프레임워크에서 알림 상호 작용에 대한 자세한 설명_기본 지식
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:48:161327검색
Polymer는 접근자 속성의 형태로 모니터링 요구 사항이 있는 속성을 정의합니다(모니터링 요구 사항이 없는 속성은 여전히 일반 속성의 형태로 정의됩니다). "::" 구문을 템플릿에서 사용하여 속성을 대상 요소의 이벤트에 양방향으로 동기화할 수도 있습니다. 이는 Angular의 양방향 바인딩 개념이며 이보다 훨씬 더 순수하고 원칙에 가깝습니다.
속성에 정의된 속성이 알림으로 추가되지 않고 템플릿에서 사용되지 않으면 모니터링 요구 사항이 없으므로 일반 속성으로 정의됩니다. 그렇지 않으면 접근자 속성으로 정의됩니다. 다음 예에서는 이 문제를 설명합니다
실행
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" />
<dom-module id="demo-test">
<template>
<h1>[[z]]</h1>
</template>
<script>
Polymer({
is: 'demo-test',
properties: {
x: { value: 'x' },
y: { value: 'y', notify: true }
},
ready: function() {
console.log(Object.getOwnPropertyDescriptor(this, 'x'));
console.log(Object.getOwnPropertyDescriptor(this.__proto__, 'y'));
console.log(Object.getOwnPropertyDescriptor(this.__proto__, 'z'));
}
});
</script>
</dom-module>
<demo-test></demo-test>
알림이 true로 설정된 속성은 변경 시 "속성 이름 변경" 이벤트를 생성합니다. 속성 이름과 변경됨은 가로 막대로 연결되어 있으며 변경됨은 변경의 원형이 아니라 과거형입니다. Polymer는 리스너를 사용하여 이벤트 리스너를 추가할 수 있지만 함수에 직접 바인딩할 수는 없지만 특정 속성 이름에 바인딩해야 합니다(이런 방식으로 설계된 이유를 모르겠습니다).
실행
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" />
<dom-module id="demo-test">
<template>
<h1>[[i]]</h1>
</template>
<script>
Polymer({
is: 'demo-test',
properties: {
i: { value: 0, notify: true }
},
ready: function() {
setInterval(function(that) {
that.i++;
}, 100, this);
},
listeners: {
'i-changed': 'iChangeHandler'
},
iChangeHandler: function(event) {
console.log(event.detail.value);
}
});
</script>
</dom-module>
<demo-test></demo-test>
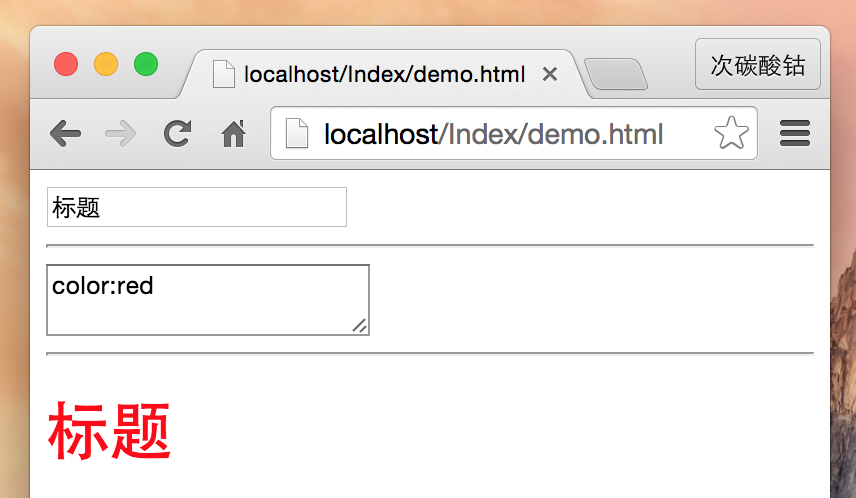
이벤트는 템플릿의 "::" 구문을 사용하여 캡처할 수 있으며, 이러한 이벤트에는 위에서 생성된 알림 이벤트와 사용자가 적극적으로 트리거하는 대화형 이벤트가 포함됩니다.
실행
<script> var Polymer = { dom: 'shadow' }; </script>
<base href="http://www.web-tinker.com/share/" />
<link rel="import" href="polymer/polymer.html" /
<dom-module id="demo-test">
<template>
<input value="{{text::input}}" /><hr/>
<textarea value="{{css::input}}"></textarea><hr/>
<h1 style$="[[css]]">[[text]]</h1>
</template>
<script>
Polymer({ is: 'demo-test' });
</script>
</dom-module>
<demo-test></demo-test>

위의 내용은 직접 style="css"가 아닌 style$="[css]"입니다. 값이 순수한 속성 할당이 아닌 요소의 속성에 할당되기 때문입니다. 따라서 등호 앞에 "$"를 추가하십시오(실제로 이 구문은 매우 이상해 보입니다).
위의 내용은 Polymer의 데이터 바인딩에 대해 제가 아는 전부입니다. 누락된 내용이 있을 수 있으며, 다른 글에 추가될 수 있습니다.

