JavaScript의 React Native에 yup을 설치하는 방법은 무엇입니까?
- 王林앞으로
- 2023-09-13 11:53:07584검색
Yup은 반응 네이티브 애플리케이션에 설치할 수 있는 NPM 패키지입니다. 단일 개체에 저장된 양식 값의 유효성을 검사하는 데 사용됩니다. 또한 Yup을 사용하여 다양한 양식 필드에 다양한 유형의 유효성 검사를 추가할 수 있습니다.
사용자는 프로젝트 디렉터리에서 다음 명령을 실행하여 React Native에 Yup을 설치할 수 있습니다.
으아아아Yarn을 사용하는 경우 다음 명령어를 사용할 수 있습니다.
으아아아문법
사용자는 다음 구문을 따라 반응 네이티브 애플리케이션에서 양식 유효성 검사에 Yup을 사용할 수 있습니다.
으아아아위 구문에서는 Yup을 사용하여 스키마를 생성하고 유효성 검사() 메서드를 사용하여 스키마에 정의된 규칙에 따라 값의 유효성을 검사했습니다. 여기서 value는 양식 속성 이름과 값 쌍을 포함하는 개체입니다.
단계
1단계 - 먼저 개발자는 Yup에서 필수 콘텐츠를 가져와야 합니다.
2단계 - App() 구성 요소에서 Yup을 사용하여 Student_id, age 및 Portfolio 필드에 대한 규칙을 정의하는 "userFormSchema"를 만듭니다. 여기서, Student_id는 문자열 및 필수 필드이고, age는 양의 정수 및 필수 필드이며, 포트폴리오는 웹사이트의 URL입니다.
3단계 - 이제 "useState" 후크를 사용하여 학생 정보 및 확인 메시지의 상태를 정의합니다.
-
4단계 - 키와 값을 매개변수로 사용하고 "initialValue" 상태 개체의 값을 업데이트하는 handlerChange() 함수를 정의합니다.
5단계 - 다음으로 userFormSchema를 참조로, StudentInfo 개체를 매개변수로 사용하여 유효성 검사() 메서드를 사용하는 verifyValues() 함수를 정의합니다.
6단계 - 양식 값의 유효성 검사에 따라 메시지를 "메시지" 상태로 설정합니다.
예 1
아래 예에서는 학생 정보를 수집하기 위한 양식을 만들었습니다. Student_id, age 및 포트폴리오 웹사이트 URL을 가져오기 위해 3개의 입력 필드를 추가했습니다. 또한 제출 버튼을 만들었습니다.
사용자가 제출 버튼을 클릭할 때마다 유효성 검사 메시지를 화면에 표시하는 verifyValues() 함수가 호출됩니다.
으아아아출력

예 2
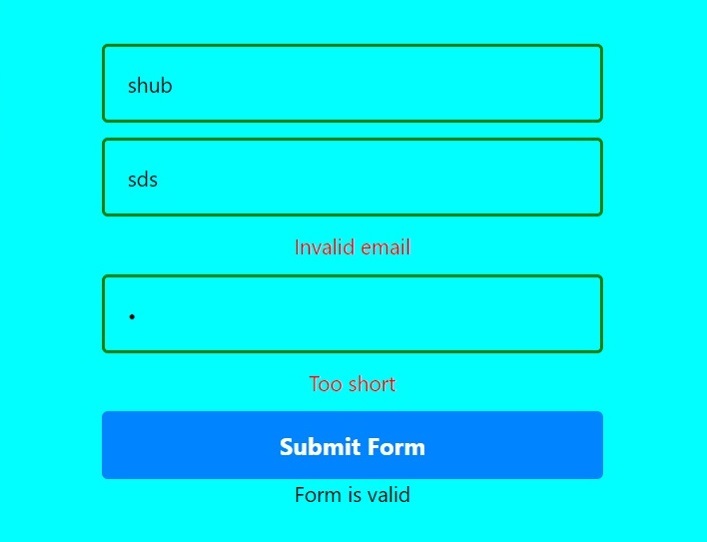
아래 예시는 위 예시의 고급 버전입니다. 여기에는 사용자 이름, 이메일, 비밀번호가 포함된 세 개의 입력 필드가 있습니다.
또한 양식의 유효성을 검사하기 위해 Yup을 사용하여 userFormSchema를 만들었습니다. 여기서는 이름 길이가 최소 3자 이상이고 항상 필수가 되도록 규칙을 정의합니다. 이메일은 다음 형식을 따라야 하며 항상 필수이며, 비밀번호는 6자 이상이어야 합니다.
또한 입력 필드 및 오류 메시지에 대한 몇 가지 스타일을 제공했습니다. 사용자가 제출 버튼을 클릭하면 handlerFormSubmit() 함수가 호출되고, 이는 verifyValues() 함수를 호출하여 유효성 검사 결과를 가져옵니다. 양식 유효성 검사를 기반으로 출력 메시지를 표시합니다.
으아아아출력

사용자는 양식 유효성 검사를 위해 Yup 및 React-Native를 사용하는 방법을 배웠습니다. 개발자는 사용자 정의 양식 유효성 검사 코드를 작성하는 대신 Yup과 같은 라이브러리를 사용하여 코드를 더 읽기 쉽고 간단하게 만들 수 있습니다.
위 내용은 JavaScript의 React Native에 yup을 설치하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!