CSS를 사용하여 형제 요소 선택
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2023-09-13 09:53:051360검색
첫 번째 선택자 바로 뒤에 나타나는 요소를 일치시키려면 인접한 형제 선택자(+)를 사용할 수 있습니다. 여기서 두 선택자는 동일한 상위 요소의 하위 항목입니다.
CSS 인접 형제 조합기의 구문은 다음과 같습니다:
Selector + Selector{
attribute: /*value*/
}두 번째로 선택한 요소의 위치에 관계없이 동일한 상위 요소 아래에서 형제 요소를 선택하려면 CSS 범용 형제 선택기를 사용할 수 있습니다.
CSS 범용 형제 선택기의 구문은 다음과 같습니다.
Selector ~ Selector{
attribute: /*value*/
}다음 예는 CSS 인접 및 일반 형제 선택기 속성을 보여줍니다.
Example
Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
#parent {
display: flex;
margin: 2%;
padding: 2%;
box-shadow: inset 0 0 24px cyan;
justify-content: space-around;
}
div + p {
font-size: 1.2em;
font-weight: bold;
background: powderblue;
}
section {
box-shadow: 0 0 3px rgba(0,0,0,0.8);
}
</style>
</head>
<body>
<div id="parent">
<img src="https://i.picsum.photos/id/616/200/200.jpg?hmac=QEzyEzU6nVn4d_vdALhsT9UAtTU
EVhwrT-kM5ogBqKM" />
<div>
<p>Check this</p>
<section><p>Some text in section</p></section>
<span>hello</span>
</div>
<p>Selected</p>
</div>
</body>
</html>Output
이 결과는 다음과 같습니다. -

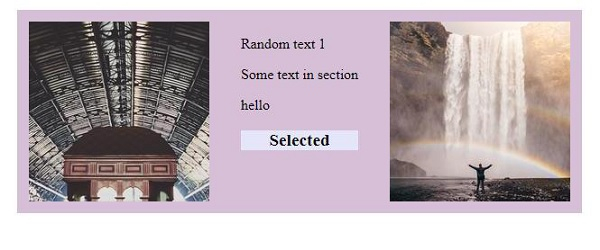
Example
Live Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
#parent {
display: flex;
margin: 2%;
padding: 2%;
background: thistle;
justify-content: space-between;
}
section ~ p {
text-align: center;
font-size: 1.2em;
font-weight: bold;
background: lavender;
}
</style>
</head>
<body>
<div id="parent">
<img src="https://i.picsum.photos/id/616/200/200.jpg?hmac=QEzyEzU6nVn4d_vdALhsT9UAtTU
EVhwrT-kM5ogBqKM" />
<div>
<p>Random text 1</p>
<section><p>Some text in section</p></section>
<span>hello</span>
<p>Selected</p>
</div>
<img src="https://i.picsum.photos/id/1035/200/200.jpg?hmac=IDuYUZQ_7a6h4pQU2k7p2nxTMjMt4uy-p3ze94KtA4" />
</div>
</body>
</html>Output
이 결과는 다음과 같습니다. −

위 내용은 CSS를 사용하여 형제 요소 선택의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 tutorialspoint.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

