Parse.js로 블로그 시작하기: 개별 블로그 게시물 삭제, 로그아웃 및 보기
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-09-11 20:13:06725검색

마지막 세션에서는 전체 블로그 시스템을 재구성하셨습니다. 이제 모든 것이 정리되었으므로 새로운 모험을 시작할 준비가 되었습니다. 이 세션에서는 라우터에 대해 좀 더 많은 작업을 수행하고 블로그 시스템에 삭제, 로그아웃 및 단일 블로그 보기라는 세 가지 기능을 추가합니다.
1. 삭제
6부에서는 편집 기능을 다루었습니다. 블로그 게시물 중 하나를 삭제하고 싶을 수도 있습니다. 이 기능을 넣을 수 있는 위치는 두 군데가 있습니다. BlogsAdminView 中,或者将其发送到 URL 并在 Router 핸들에 추가하세요.
라우터 방식을 보여드리겠습니다. 더 일반적으로 사용되며 코드를 더 구조화합니다.
1단계: URL 패턴 추가
평소처럼 URL 패턴을 추가하는 것부터 시작합니다:
으아아아2단계: 링크 제거
그런 다음 관리 페이지에서 링크를 업데이트하세요:
으아아아3단계: 기능 삭제
이제 블로그 게시물을 찾아 파기하는 라우터에 새로운 del 函数来处理它。这非常简单:使用我们从 URL 传入的 id을 추가해 보겠습니다.
내 코드를 읽지 않고 직접 작성해 보세요. 이 시점에서 당신은 Parse.js를 잘 이해해야 합니다.
으아아아여기에서는 이전처럼 객체를 전달하는 대신 .then() 함수를 사용할 수 있습니다.
이것은 Parse.js에 콜백 함수를 추가하여 코드를 더 깔끔하고 읽기 쉽게 만드는 쉬운 방법입니다. 약속에 대한 전체 문서를 보려면 Parse.com을 방문하세요.
테스트를 실행하고 데이터베이스가 제대로 작동하는지 다시 확인해 보겠습니다.

축하합니다. 성공했습니다!
4단계: 관리자 페이지로 다시 리디렉션
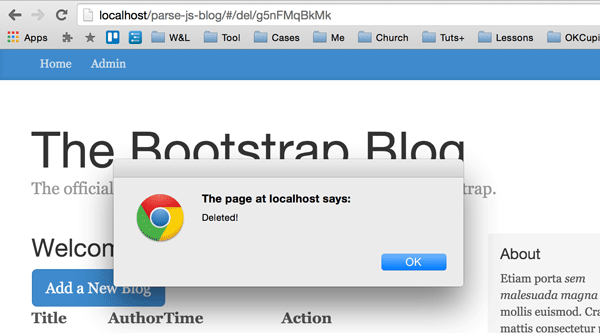
URL에 주의를 기울이면 경고 상자를 클릭한 후에도 URL이 여전히 /del/이고 방금 삭제한 게시물이 여전히 존재하는 것을 확인할 수 있습니다. 삭제 후 사용자를 관리 페이지로 다시 보내고 싶고 페이지가 새로 고쳐지고 방금 변경한 내용이 반영되어야 합니다.
리디렉션을 통해 이 모든 것을 달성할 수 있습니다:
으아아아이번에는 라우터 내에서 navigate,所以您可以将路由器存储为 self,然后调用 self.navigate() 전화를 걸고 있다는 점에 유의하세요.
5단계: 로그인 확인
마지막으로, 귀하만이 블로그 게시물을 삭제할 수 있는지 확인해야 합니다. 이 함수의 로그인을 확인해 보겠습니다. 이는 edit 함수와 동일해야 합니다.
2. 로그아웃
삭제와 마찬가지로 로그아웃도 라우터에서 처리할 수 있습니다. 또한 URL 패턴을 추가하는 것으로 시작됩니다:
으아아아Parse.js의 로그아웃 기능 자체는 매우 간단합니다. Parse.User.logOut() ,然后重定向到 /login 페이지로 전화하세요:
마지막으로 #admin-tpl에 버튼을 추가해 보겠습니다.

보시다시피 스타일링은 실제로 이 튜토리얼의 초점이 아닙니다. 자유롭게 패딩을 수정하고 원하는 대로 스타일을 지정하세요.
3. 단일 블로그 보기
이제 몇 가지 새로운 기능을 살펴보겠습니다.
현재 블로그 게시물 전체를 홈페이지에 표시하고 있습니다. 일부 사람들은 이 스타일을 선호하지만 대부분의 블로깅 시스템은 미리 발췌한 내용을 제공하는 아이디어를 지원하며 방문자가 기사를 클릭하면 별도의 페이지에서 콘텐츠를 볼 수 있으며 주변에 댓글 영역도 있을 수 있습니다.
이 세션에서는 상세한 단일 블로그 보기를 만드는 과정을 안내하고 다음 세션에서는 댓글 작성에 중점을 둘 것입니다.
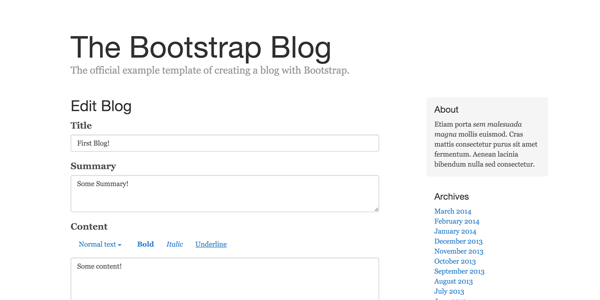
1단계: 요약 열 추가
먼저 블로그 테이블에 요약으로 열을 추가합니다.

2단계: WriteBlogView에 요약 포함
이제 이것을 Blog.update() 함수에 추가해 보겠습니다. 변수의 순서를 기억할 필요가 없도록 제목, 요약 및 내용이 포함된 데이터 개체를 가져오도록 함수를 변경할 수 있습니다.
in #write-tpl中再添加一个4750256ae76b6b9d804861d8f69e79d3 요약:
// Put this form-group in between the form-group for title and content
Summary
{{summary}}
并相应地更改 WriteBlogView.submit() 函数:
submit: function(e) {
...
this.model.update({
title: data[0].value,
summary: data[1].value,
content: data[2].value
});
}
现在,由于我们在模板中添加了一个新变量,因此我们需要在 WriteBlogView.render() 函数中为其指定一个默认的空值:
render: function(){
...
if (this.model) {
...
} else {
attributes = {
form_title: 'Add a Blog',
title: '',
summary: '',
content: ''
}
}
...
}
如果您对内容使用 wysihtml5 插件,您会注意到之前我们的目标是所有 4750256ae76b6b9d804861d8f69e79d3 元素:
this.$el.html(this.template(attributes)).find('textarea').wysihtml5();
让我们为内容文本区域指定一个类,并仅使用 wysihtml5 插件来定位该类。
在#write-tpl中:
{{{content}}}
在WriteBlogView.render()函数中:
this.$el.html(this.template(attributes)).find('.write-content').wysihtml5();
现在可以使用了!

第 3 步:在主页上显示摘要
使用新的撰写博客页面并添加一些带有摘要的博客文章,并提取摘要而不是#blogs-tpl中的内容:
{{#each blog}}
{{title}}
At {{time}} by {{authorName}}
{{summary}}
{{/each}}
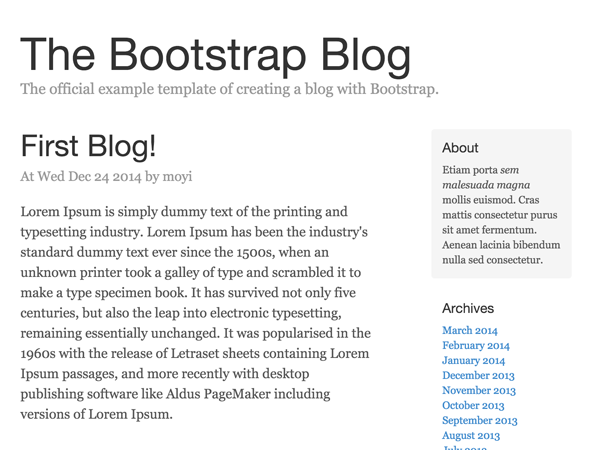
第 4 步:添加 SingleBlogView 页面
花一点时间考虑一下如何添加 /blog/:id 页面来显示每篇博客文章的内容,并尝试自己完成。您现在应该能够自己完成这一切了!
但为了本教程的目的,让我给您快速演练:
为此页面添加新的 HTML 模板:
<div class="blog-post">
<h2 class="blog-post-title">{{title}}</h2>
<p class="blog-post-meta">At {{time}} by {{authorName}}</p>
<div>{{{content}}}</div>
</div>
添加一个新的 BlogView 类,该类接受 blog 对象,并将其呈现在 #blog-tpl 中: p>
BlogView = Parse.View.extend({
template: Handlebars.compile($('#blog-tpl').html()),
render: function() {
var attributes = this.model.toJSON();
this.$el.html(this.template(attributes));
}
}),
在 BlogRouter 中添加新的 URL 模式:
routes: {
...
'blog/:id': 'blog',
...
}
并在 BlogRouter.blog() 函数中,通过 id 获取博客,渲染一个 blogView,并将其放入 $container:
blog: function(id) {
var query = new Parse.Query(Blog);
query.get(id, {
success: function(blog) {
console.log(blog);
var blogView = new BlogView({ model: blog });
blogView.render();
$container.html(blogView.el);
},
error: function(blog, error) {
console.log(error);
}
});
}
最后,更新#blogs-tpl中的链接以链接到此页面:
{{#each blog}}
{{title}}
At {{time}} by {{authorName}}
{{summary}}
{{/each}}
尝试一下:

如果您自己完成此操作,可加分。
结论
在本次会议中,您构建了很多内容:删除功能、注销功能和另一种新页面类型。如果您到目前为止一直在关注本教程系列,我认为您对数据库、模型、视图、模板和路由器如何协同工作有深入的了解。我希望您现在也开始喜欢构建 Parse.js 项目。请留下您的反馈并告诉我是否有帮助。
通过我们这次构建的这个单一博客文章页面,我们下次将添加评论部分。应该是一件有趣的事。敬请关注!40587128eee8df8f03d0b607fe98301440587128eee8df8f03d0b607fe983014
위 내용은 Parse.js로 블로그 시작하기: 개별 블로그 게시물 삭제, 로그아웃 및 보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

