먼저 그들의 다양한 디스플레이를 살펴보겠습니다.
다음은 Firefox에서의 스크린샷입니다. 
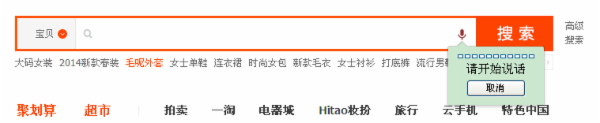
다음은 크롬 스크린샷입니다: 
당신이 추측할 수 있는 것은 작성된 코드가 확실히 호환되지 않는다는 것입니다. 하지만 비교적 간단하다는 것을 알게 되실 겁니다. 프론트엔드 초보자라도
매개변수의 의미:
x-webkit-speech: 입력 상자 오른쪽에 작은 마이크가 나타납니다. 음성 기능.
lang: 필수 입력란에 나오는 음성의 언어 유형입니다. 예를 들어 위에 적힌 lang="zh-CN"은 중국어 간체를 의미합니다.
x-webkit-grammar: 음성 입력 문법을 의미합니다. "builtin:search" 값은 음성 입력 내용을 검색 내용에 최대한 가깝게 만들고 중복되는 문자를 제거합니다.
참고: 하지만 이 하드웨어의 호환성은 여전히 개선이 필요합니다. 중국어와 영어 음성을 혼합하면 아마도 많은 문제가 발생할 수 있기 때문입니다.
 H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AM
H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AMH5 개발에서 마스터 해야하는 도구 및 프레임 워크에는 vue.js, React 및 Webpack이 포함됩니다. 1.vue.js는 사용자 인터페이스를 구축하고 구성 요소 개발을 지원하는 데 적합합니다. 2. 복잡한 응용 프로그램에 적합한 가상 DOM을 통해 페이지 렌더링을 최적화합니다. 3. Webpack은 모듈 포장에 사용되며 리소스로드를 최적화합니다.
 HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AM
HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AMhtml5hassignificallytransformedwebdevelopmentbyintranticalticlementements, 향상 Multimediasupport 및 Improvingperformance.1) itmadewebsitessmoreaccessibleadseo 친환경적 인 요소, 및 .2) Html5intagnatee
 H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AM
H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AMH5는 시맨틱 요소 및 ARIA 속성을 통해 웹 페이지 접근성 및 SEO 효과를 향상시킵니다. 1. 컨텐츠 구조를 구성하고 SEO를 개선하기 위해 사용합니다. 2. Aria-Label과 같은 ARIA 속성은 접근성을 향상시키고 보조 기술 사용자는 웹 페이지를 원활하게 사용할 수 있습니다.
 H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM
H5는 html5와 동일합니까?Apr 08, 2025 am 12:16 AM"H5"와 "HTML5"는 대부분의 경우 동일하지만 특정 시나리오에서는 다른 의미를 가질 수 있습니다. "HTML5"는 새로운 태그와 API를 포함하는 W3C 정의 표준입니다. "H5"는 일반적으로 HTML5의 약어이지만 모바일 개발에서는 HTML5를 기반으로 한 프레임 워크를 참조 할 수 있습니다. 이러한 차이를 이해하면 프로젝트 에서이 용어를 정확하게 사용하는 데 도움이됩니다.
 H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AM
H5의 기능은 무엇입니까?Apr 07, 2025 am 12:10 AMH5 또는 HTML5는 HTML의 다섯 번째 버전입니다. 개발자에게 더 강력한 도구 세트를 제공하여 복잡한 웹 애플리케이션을보다 쉽게 만들 수 있습니다. H5의 핵심 기능에는 다음이 포함됩니다. 1) 웹 페이지에 그래픽 및 애니메이션을 그리는 요소; 2) 웹 페이지 구조를 SEO 최적화에 명확하고 도움이되는 시맨틱 태그 등; 3) GeolocationApi 지원 위치 기반 서비스와 같은 새로운 API; 4) 호환성 테스트 및 폴리 필 라이브러리를 통해 크로스 브라우저 호환성을 보장해야합니다.
 H5 링크를 수행하는 방법Apr 06, 2025 pm 12:39 PM
H5 링크를 수행하는 방법Apr 06, 2025 pm 12:39 PMH5 링크를 만드는 방법? 링크 대상 결정 : H5 페이지 또는 응용 프로그램의 URL을 가져옵니다. HTML 앵커 작성 : & lt; a & gt; 태그 앵커를 만들고 링크 대상 URL을 지정합니다. 링크 속성 설정 (선택 사항) : 필요에 따라 대상, 제목 및 on 클릭 속성을 설정하십시오. 웹 페이지에 추가 : 링크가 나타나려는 웹 페이지에 HTML 앵커 코드를 추가하십시오.
 H5 호환성 문제를 해결하는 방법Apr 06, 2025 pm 12:36 PM
H5 호환성 문제를 해결하는 방법Apr 06, 2025 pm 12:36 PMH5 호환성 문제에 대한 솔루션에는 다음이 포함됩니다. 웹 페이지가 화면 크기에 따라 레이아웃을 조정할 수있는 반응 형 디자인을 사용합니다. 릴리스 전에 호환성을 테스트하기 위해 브라우저 크로스 브라우저 테스트 도구를 사용하십시오. PolyFill을 사용하여 이전 브라우저의 새로운 API를 지원합니다. 웹 표준을 따르고 효과적인 코드 및 모범 사례를 사용하십시오. CSS 프리 프로세서를 사용하여 CSS 코드를 단순화하고 가독성을 향상시킵니다. 이미지를 최적화하고 웹 페이지 크기를 줄이며로드 속도를 높이십시오. HTTPS를 통해 웹 사이트의 보안을 보장하십시오.
 H5와 링크를 생성하는 방법Apr 06, 2025 pm 12:33 PM
H5와 링크를 생성하는 방법Apr 06, 2025 pm 12:33 PMH5 페이지는 링크를 수동으로 만들거나 짧은 링크 서비스를 사용하는 두 가지 방식으로 링크를 생성 할 수 있습니다. 수동으로 생성하면 H5 페이지의 URL을 복사하면됩니다. 짧은 링크 서비스를 통해 URL을 서비스에 붙여 넣은 다음 단축 된 URL을 가져와야합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

WebStorm Mac 버전
유용한 JavaScript 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






