1부: OpenCart 2.1.x.x에서 사용자 정의 플러그인을 생성하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-09-08 23:05:13990검색
개발자로서 어떤 프레임워크에서든 맞춤형 콘텐츠를 구축하는 것은 항상 흥미로운 일이며 OpenCart 플러그인도 마찬가지입니다.
2부로 구성된 이번 시리즈에서는 OpenCart의 맞춤형 플러그인 개발에 대해 설명하겠습니다. 초보 개발자의 관점에서 OpenCart의 확장 개발에 대해 자세히 살펴보겠습니다. 또한 OpenCart 플러그인 구조의 다양한 측면을 보여주기 위해 작은 사용자 정의 플러그인을 만들 것입니다.
첫 번째 부분에서는 매장 프런트엔드에 최신 제품을 표시하기 위한 사용자 정의 플러그인을 구축하고 백엔드 자체에서 제품 수량을 구성할 수 있습니다. 이것이 이 글의 목적입니다. 구성 양식을 사용하여 백엔드 플러그인을 개발하는 것입니다.
저는 귀하가 이 글을 쓰는 시점의 최신 버전인 2.1.0.2인 OpenCart를 설정했다고 가정합니다. 실제 플러그인 개발에 앞서 다음 섹션에서 OpenCart의 기본 플러그인 아키텍처를 소개하겠습니다.
MVCL 소개
OpenCart는 가장 널리 사용되는 웹 개발 패턴(MVC 패턴) 중 하나를 사용하여 개발되었지만 약간의 변경이 있거나 추가라고 말하고 싶습니다. 추가된 양식은 OpenCart 세계에서 MVCL로 만드는 언어 구성 요소입니다. 이 패턴에 대해 들어보셨을 수도 있지만, 우선 이 패턴이 무엇인지 빠르게 요약하겠습니다.
MVC의 M은 대부분의 비즈니스 로직이 있는 모델을 의미합니다. OpenCart의 맥락에서 이는 데이터베이스 추상화 계층과 상호 작용하여 상점을 운영하는 데 필요한 모든 무거운 작업을 수행하는 모델입니다. 대부분의 경우 이 분야에서 개발자로 일하게 될 것입니다.
다음 V는 View를 의미하며, 이는 애플리케이션의 프레젠테이션 레이어를 나타냅니다. 이름에서 알 수 있듯이 모든 페이지의 프리젠테이션 로직만 처리하며 대부분의 경우 다른 레이어에서 입력을 받아 XHTML 출력을 생성합니다. 애플리케이션의 비즈니스 로직은 이 계층에서 떨어져 있어야 하며 무엇을 수행할지 어떻게에만 관심을 가져야 합니다.
MVC의 C(컨트롤러)는 모든 것의 앞에 있으며 모든 요청을 처리하고 그에 따라 처리하는 역할을 담당합니다. 이 영역에는 사용자 입력 처리 및 유효성 검사부터 올바른 모델 로드 및 페이지 출력 준비를 위한 보기 구성 요소까지 대부분의 애플리케이션 논리가 포함되어 있습니다.
마지막으로 언어를 뜻하는 애드온 L이 있습니다. 다국어 웹사이트를 쉽게 구축할 수 있습니다.
이것은 OpenCart 아키텍처에 대한 간략한 보기입니다. 각 구성 요소를 계속해서 깊이 있게 설명하면 더 이해가 될 것입니다.
모든 OpenCart 플러그인의 골격
커스텀 백엔드 플러그인을 구현해야 하는 파일 목록을 간단히 살펴보겠습니다.
-
admin/language/english/module/recent_products.php: 이는 관리자 애플리케이션 영역 전반에 걸쳐 사용되는 정적 레이블을 보유하는 파일입니다. -
admin/controller/module/recent_products.php: 모듈의 애플리케이션 로직을 보유하는 컨트롤러 파일입니다. -
admin/view/template/module/recent_products.tpl: XHTML 코드가 포함된 보기 템플릿 파일입니다.
다음 섹션에서는 위의 각 파일을 생성하고 이에 대해 자세히 설명하겠습니다.
관례에 따라 사용자 정의 플러그인 파일을 module 디렉터리에 배치해야 합니다. 이 경우 백엔드 플러그인을 개발하는 동안 admin 아래 디렉토리에 파일이 보관됩니다. 물론 위에 표시된 OpenCart 아키텍처에 따르면 파일은 서로 다른 디렉터리나 구성 요소에 배포됩니다.
백엔드 플러그인용 파일 생성
이 섹션에서는 모듈 파일 생성을 시작합니다. 먼저, 다음 내용으로 언어 파일 admin/language/english/module/recent_products.php을 생성하겠습니다. OpenCart 관점에서 볼 때 이는 OpenCart가 플러그인을 감지하는 데 필요하므로 중요한 파일입니다.
보시다시피 우리는 PHP 배열에 정적 태그를 할당했습니다. 나중에 배열이 PHP 변수로 변환되면 뷰 템플릿 파일에서 이러한 변수에 액세스할 수 있습니다.
스토어의 기본 언어인 english 디렉토리에 파일이 생성되는 것을 확인할 수도 있습니다. 물론, 다국어 웹사이트를 사용하려면 다른 언어용 웹사이트도 만들어야 합니다. 예를 들어, 동일한 파일의 프랑스어 버전이 admin/language/french/module/recent_products.php 에 생성되어야 합니다.
다음으로 가장 중요한 플러그인 파일 중 하나인 컨트롤러 파일을 생성하겠습니다. 다음 콘텐츠로 admin/controller/module/recent_products.php를 만들어 보겠습니다.
기본을 확장하는 사용자 정의 플러그인을 위한 새로운 클래스를 정의합니다 Controller 类。根据约定,类的名称应模仿文件所在的目录结构。因此,路径 controller/module/recent_products.php 会根据驼峰命名约定替换斜杠和下划线字符,转换为 ControllerModuleRecentProducts!
接下来,有一个事实上的 index 方法,当插件加载到前端时会调用该方法。所以,它是一个索引方法,定义了插件的大部分应用逻辑。
在当前应用程序的上下文中,简写 $this->load->language 加载相应的语言文件。在我们的例子中,它加载前面部分中定义的语言文件。语法非常简单,您只需传递前缀为 module/ 的插件名称即可。语言变量可以通过 $this->language->get 方法访问。
接下来,它使用文档对象的 setTitle 方法设置页面标题。
继续,简写 $this->load->model 用于加载模块模型。它是模型类,提供实用方法来保存模块参数等。
接下来,有一个重要的代码片段,如下所示,用于检查是否是 POST 数据提交,并在这种情况下保存模块配置。
if (($this->request->server['REQUEST_METHOD'] == 'POST') && $this->validate()) {
if (!isset($this->request->get['module_id'])) {
$this->model_extension_module->addModule('recent_products', $this->request->post);
} else {
$this->model_extension_module->editModule($this->request->get['module_id'], $this->request->post);
}
$this->session->data['success'] = $this->language->get('text_success');
$this->response->redirect($this->url->link('extension/module', 'token=' . $this->session->data['token'], 'SSL'));
}
此外,我们还将 heading_title 和 text_edit 等语言标签分配给 $data 数组,以便我们可以使用它们在视图模板文件中。
接下来,有一个片段可以为配置页面构建正确的面包屑链接。
$data['breadcrumbs'] = array();
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_home'),
'href' => $this->url->link('common/dashboard', 'token=' . $this->session->data['token'], 'SSL')
);
$data['breadcrumbs'][] = array(
'text' => $this->language->get('text_module'),
'href' => $this->url->link('extension/module', 'token=' . $this->session->data['token'], 'SSL')
);
if (!isset($this->request->get['module_id'])) {
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('module/recent_products', 'token=' . $this->session->data['token'], 'SSL')
);
} else {
$data['breadcrumbs'][] = array(
'text' => $this->language->get('heading_title'),
'href' => $this->url->link('module/recent_products', 'token=' . $this->session->data['token'] . '&module_id=' . $this->request->get['module_id'], 'SSL')
);
}
如果模块之前已配置并处于编辑模式,则以下代码片段将填充默认模块配置。
if (isset($this->request->get['module_id']) && ($this->request->server['REQUEST_METHOD'] != 'POST')) {
$module_info = $this->model_extension_module->getModule($this->request->get['module_id']);
}
最后,我们加载常见的页面元素,例如页眉、页脚和左侧边栏。另外,它是加载实际视图文件 recent_products.tpl 并显示配置表单的 $this->load->view 简写。
控制器文件中有一些重要的注释需要记住。您会看到很多类似 $this->load->ELEMENT 的调用,其中 ELEMENT 可以是视图、模型或语言。它加载相应的视图、模型和语言组件。
今天文章的下一个也是最后一个文件是视图模板文件admin/view/template/module/recent_products.tpl。继续创建它!
<!-- admin/view/template/module/recent_products.tpl -->
<?php echo $header; ?><?php echo $column_left; ?>
<div id="content">
<div class="page-header">
<div class="container-fluid">
<div class="pull-right">
<button type="submit" form="form-recent-products" data-toggle="tooltip" title="<?php echo $button_save; ?>" class="btn btn-primary"><i class="fa fa-save"></i></button>
<a href="<?php echo $cancel; ?>" data-toggle="tooltip" title="<?php echo $button_cancel; ?>" class="btn btn-default"><i class="fa fa-reply"></i></a></div>
<h1><?php echo $heading_title; ?></h1>
<ul class="breadcrumb">
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<li><a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a></li>
<?php } ?>
</ul>
</div>
</div>
<div class="container-fluid">
<?php if ($error_warning) { ?>
<div class="alert alert-danger"><i class="fa fa-exclamation-circle"></i> <?php echo $error_warning; ?>
<button type="button" class="close" data-dismiss="alert">×</button>
</div>
<?php } ?>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><i class="fa fa-pencil"></i> <?php echo $text_edit; ?></h3>
</div>
<div class="panel-body">
<form action="<?php echo $action; ?>" method="post" enctype="multipart/form-data" id="form-recent-products" class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label" for="input-name"><?php echo $entry_name; ?></label>
<div class="col-sm-10">
<input type="text" name="name" value="<?php echo $name; ?>" placeholder="<?php echo $entry_name; ?>" id="input-name" class="form-control" />
<?php if ($error_name) { ?>
<div class="text-danger"><?php echo $error_name; ?></div>
<?php } ?>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-limit"><?php echo $entry_limit; ?></label>
<div class="col-sm-10">
<input type="text" name="limit" value="<?php echo $limit; ?>" placeholder="<?php echo $entry_limit; ?>" id="input-limit" class="form-control" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label" for="input-status"><?php echo $entry_status; ?></label>
<div class="col-sm-10">
<select name="status" id="input-status" class="form-control">
<?php if ($status) { ?>
<option value="1" selected="selected"><?php echo $text_enabled; ?></option>
<option value="0"><?php echo $text_disabled; ?></option>
<?php } else { ?>
<option value="1"><?php echo $text_enabled; ?></option>
<option value="0" selected="selected"><?php echo $text_disabled; ?></option>
<?php } ?>
</select>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<?php echo $footer; ?>
眼尖的用户已经注意到它只是显示从控制器文件传递的变量。除此之外,它是显示配置表单的简单 XHTML 代码,最重要的是它具有开箱即用的响应能力。
所以,这就是我们后端自定义插件的文件设置。
启用插件
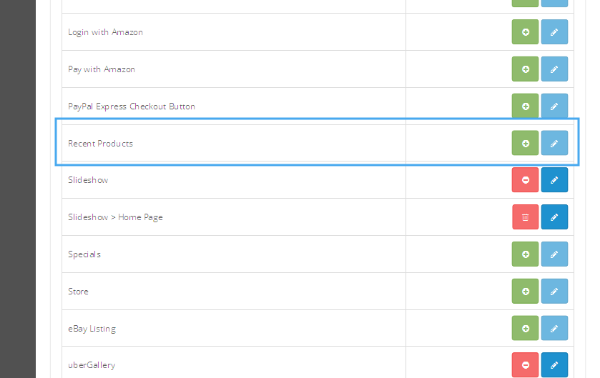
前往 OpenCart 后端并导航至扩展 > 模块。您应该在列表中看到最近的产品。单击+符号安装模块,如以下屏幕截图所示。

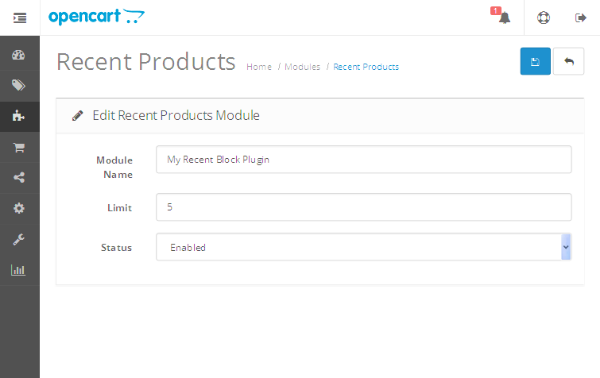
安装后,您将看到一个编辑图标。单击该按钮可打开模块配置表单。

在配置表单中,您可以设置要在前端块中显示的最近产品的数量。另外,不要忘记将状态字段设置为启用!保存模块,它应该看起来像这样。

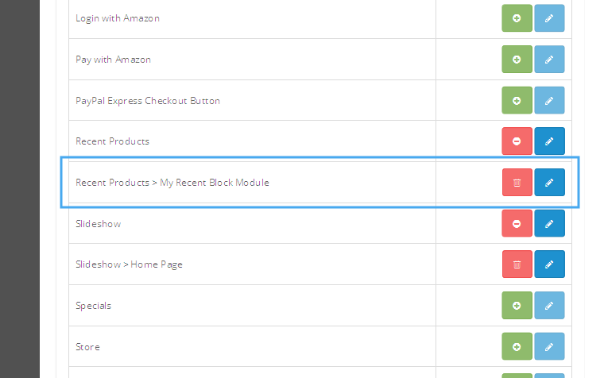
模块中有一个新条目,标题为最近的产品 > 我最近的块插件。原因是您可以为不同的页面多次复制它!
所以,我们快完成了!我们在 OpenCart 中制作了一个成熟的后端自定义插件。在下一部分中,我们将介绍它的前端对应部分,它在前端显示一个漂亮的产品块!
结论
今天,我们讨论了 OpenCart 中的自定义插件开发。在这个由两部分组成的系列的第一部分中,我们完成了后端插件开发并创建了一个提供配置表单的工作自定义插件。
如果您正在寻找可在自己的项目或自己的教育中使用的其他 OpenCart 工具、实用程序、扩展程序等,请查看我们在市场上提供的产品。
在下一部分中,我们将通过创建在前端显示产品列表的前端部分来完成该插件。如有任何疑问和反馈,请使用下面的评论源。
위 내용은 1부: OpenCart 2.1.x.x에서 사용자 정의 플러그인을 생성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

