AMP가 필요한 사람은 누구인가요? Layzr.js를 사용하여 반응형 이미지 지연 로딩 프로세스를 단순화하세요.
- PHPz원래의
- 2023-09-08 11:09:071540검색
Google의 AMP(Accelerated Mobile Pages) 프로젝트는 최근 웹사이트 속도를 높이는 데 도움이 되었습니다. 우수한 기술과 강력한 콘텐츠 전송 네트워크를 통해 Google은 AMP로 강화된 웹사이트를 직접적으로 더 빠르게 만듭니다. 그러나 AMP는 또한 AMP에 포함된 최적화 및 모범 사례를 살펴보도록 권장하여 간접적으로 작동합니다. 사이트를 AMP 호환 사이트로 만들 계획이 없더라도 AMP가 아닌 사이트를 최적화하기 위한 할 일 목록으로 AMP를 이해하는 것이 유용합니다.
이 목록의 최적화 중 하나는 '지연 로딩'이라는 기술로, AMP의
지연 로딩을 통해 방문자는 콘텐츠와 더 빠르게 상호 작용할 수 있으며, 향상된 로딩 속도는 검색 엔진 순위를 높일 수 있습니다. 페이지에 이미지가 많을수록 속도 향상 효과가 커집니다.

이 튜토리얼에서는 Layzr.js라는 스크립트를 사용하여 AMP가 아닌 웹사이트에 지연 로딩을 배포하는 방법을 알아봅니다. AMP의 <amp-img></amp-img> 요소 기능을 최대한 복제하지만 Layzr 고유의 일부 기능도 사용할 것입니다.
시작해 보세요!
1. 기본 설정
"AMP 프로젝트: 웹사이트 속도를 높일 수 있을까요?" 기사의 일부로 5개의 이미지로 기본 레이아웃을 만들었습니다. AMP를 사용하는 것과 지연 로딩을 직접 배포하는 것을 비교할 수 있도록 동일한 5개의 이미지 레이아웃을 다시 만들어 보겠습니다. 이 튜토리얼의 뒷부분에서 다양한 로딩 속도 테스트를 실행하는 방법을 보여 드리겠습니다.
이 튜토리얼과 함께 제공되는 소스 파일에서 레이아웃의 AMP 버전과 여기에서 만들 전체 버전을 찾을 수 있습니다. 두 가지 모두 귀하에게 가장 적합한 방법을 결정하는 데 도움이 되도록 포함되어 있습니다.
모든 과정을 진행하는 동안 Chrome 개발자 도구(F12)를 사용하여 작업을 테스트하고 Network탭을 열고 캐시 비활성화를 선택한 다음 제한을 Regular 3G로 설정하는 것이 좋습니다. 이는 평균 모바일 연결을 시뮬레이션하고 실시간으로 로드된 각 이미지의 그래프를 표시하며 지연 로딩이 어떻게 수행되는지 명확하게 파악하는 데 도움이 됩니다.

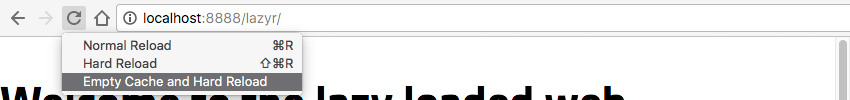
테스트하기 위해 페이지를 새로 고치는 동안 Reload 버튼을 길게 누르면 다양한 옵션을 보여주는 드롭다운 메뉴가 나타납니다. 캐시 지우기 및 강제 다시 로드를 선택하여 처음으로 사이트에 도착하는 방문자를 완벽하게 시뮬레이션하세요.

HTML 쉘 만들기
기본부터 시작하겠습니다. 먼저 프로젝트를 보관할 폴더를 만들고 그 안에 index.html이라는 파일을 만듭니다.
편집을 위해 열고 다음 코드를 추가하세요:
으아아아위 코드를 사용하면 HTML 셸을 얻고 일부 CSS를 포함하여 페이지와 이미지의 body 주위에 예상치 못한 공백이 없는지 확인합니다.
나중에 추가하는 이미지가 중앙에 오도록 margin: 0 auto;도 포함합니다.
Layzr 로드 중
layzr.js 스크립트에는 쉽게 로드할 수 있는 두 개의 CDN 원본이 있습니다. 우리는 Cloudfare의 원본을 사용할 것입니다.
이 코드를 HTML의 닫는
위 내용은 AMP가 필요한 사람은 누구인가요? Layzr.js를 사용하여 반응형 이미지 지연 로딩 프로세스를 단순화하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

