WordPress에서 글꼴 크기 조정 가이드
- 王林원래의
- 2023-09-07 17:37:011498검색
WordPress 웹사이트에서 글꼴 크기를 변경하는 것은 작은 텍스트 섹션에 대해 빠르고 쉽게 수행할 수 있지만 더 큰 텍스트 섹션을 변경하려면 더 많은 작업이 필요할 수 있습니다. p>
이 빠른 튜토리얼에서는 WordPress 웹사이트에서 글꼴 크기를 변경하는 방법을 보여 드리겠습니다.
두 가지 빠른 방법을 보여 드리겠습니다.
- 단일 블록에서 글꼴 크기 변경
- 블록에 CSS 클래스를 추가하고 해당 클래스의 스타일을 지정하세요
또한 스타일시트를 편집하여 전체 웹사이트의 글꼴 크기를 변경하는 방법도 보여 드리겠습니다.
WordPress에 새로운 글꼴을 추가하거나 글꼴 색상을 변경하는 방법을 알고 싶다면 여기에서도 알아볼 수 있습니다.
텍스트 블록의 글꼴 크기를 변경하는 방법
가장 빠른 방법부터 시작해 보세요.
WordPress 게시물의 텍스트를 편집할 때 텍스트 블록의 글꼴 크기를 페이지에 있는 다른 블록의 글꼴 크기와 다르게 만들도록 선택할 수 있습니다.
페이지의 특정 부분을 강조하는 데 도움이 됩니다.
이 방법은 주의해서 사용해야 합니다. 너무 많이 사용하면 사이트가 어수선하고 비전문적으로 보일 수 있습니다. 이 작업을 여러 번 수행하는 경우 더 크거나 작은 텍스트 섹션 모두에 동일한 글꼴 크기를 사용해야 합니다.
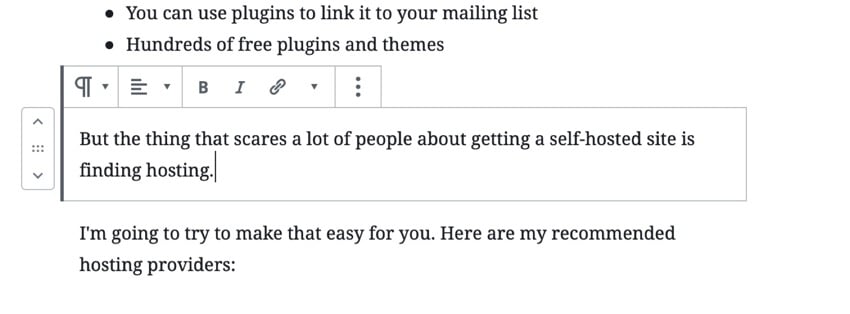
먼저 글꼴 크기를 변경하려는 텍스트 블록을 찾으세요.

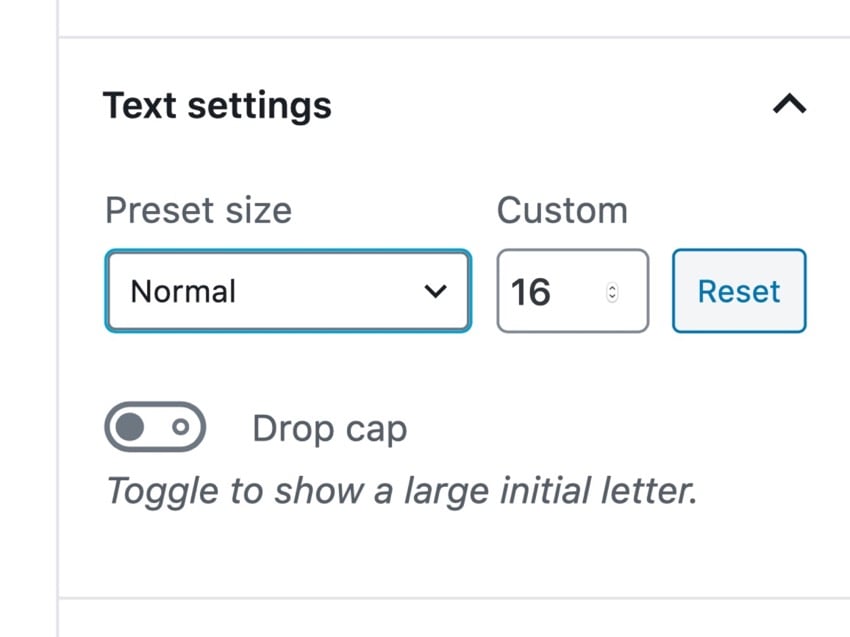
화면 오른쪽의 차단 창에서 텍스트 설정 탭을 엽니다.

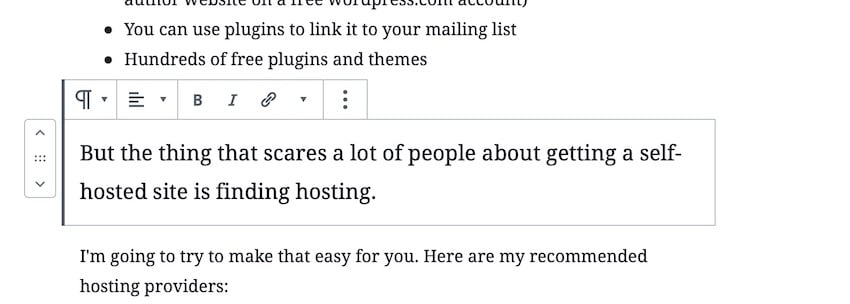
여기에서 텍스트를 더 크게 또는 더 작게 만들거나 정확한 글꼴 크기를 지정할 수 있습니다. 글꼴 크기를 medium으로 늘렸습니다:

더욱 향상시키고 더 크게 만들 수 있지만 사이트가 어수선해 보이지 않도록 주의하세요.
또는 특정 글꼴 크기를 선택하고 웹 사이트의 더 크거나 작은 모든 글꼴 블록에 사용해야 합니다.
마지막으로 업데이트를 클릭하여 게시물을 업데이트하거나 게시를 클릭하여 게시하세요. 그러면 변경 사항이 저장됩니다.
CSS 클래스를 사용하여 글꼴 크기를 변경하는 방법
더 큰 텍스트 블록을 모두 동일한 크기로 유지하고 어떤 크기를 사용했는지 기억하고 싶지 않은 경우 CSS 클래스를 사용하여 모든 요소에 일관된 글꼴 크기 클래스를 할당할 수 있습니다.
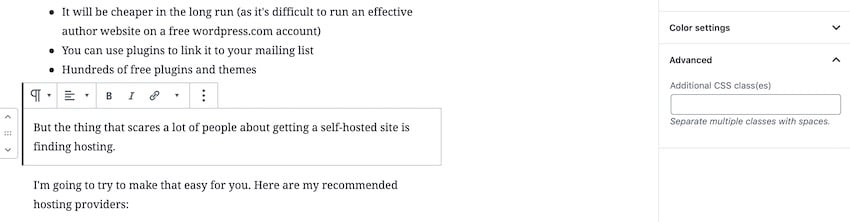
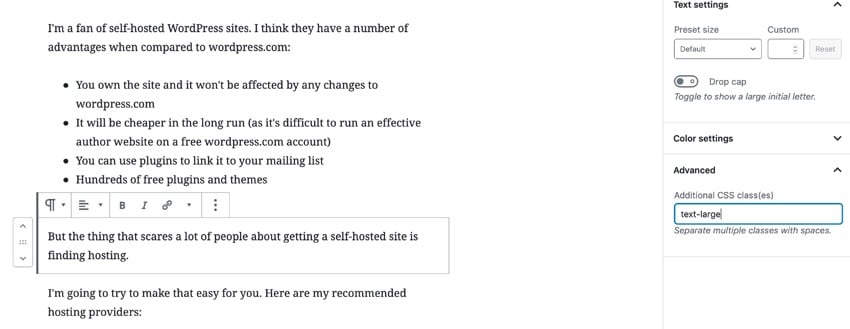
텍스트 블록을 다시 찾아 블록 창에서 고급 탭을 엽니다.

Other CSS Classes 필드에 CSS 클래스를 입력합니다. 나는 text-large:

지금 업데이트 또는 게시를 클릭하여 게시물을 저장하세요.
이제 이 클래스를 사용하여 블록 크기를 편집하는 두 가지 옵션이 있습니다.
- 커스터마이저에서 스타일을 추가하세요.
- 테마의 스타일시트에 스타일을 추가하세요.
커스터마이저에서 클래스 스타일을 지정하는 것이 가장 쉬운 방법이며 테마를 업데이트할 때 아무런 문제도 일으키지 않습니다.
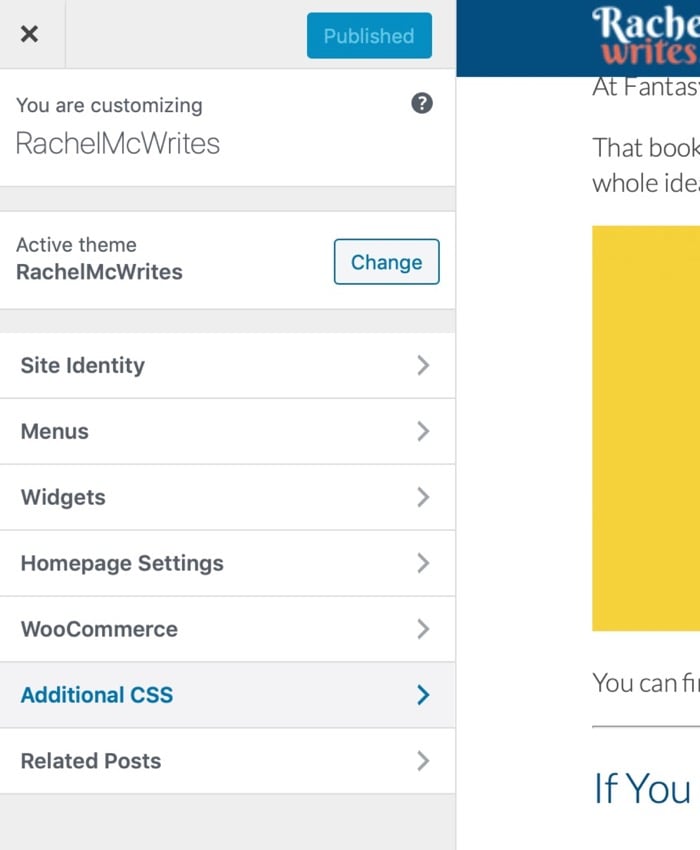
WordPress 관리 센터에서 외관 > 사용자 정의로 이동하여 추가 CSS를 클릭하세요.

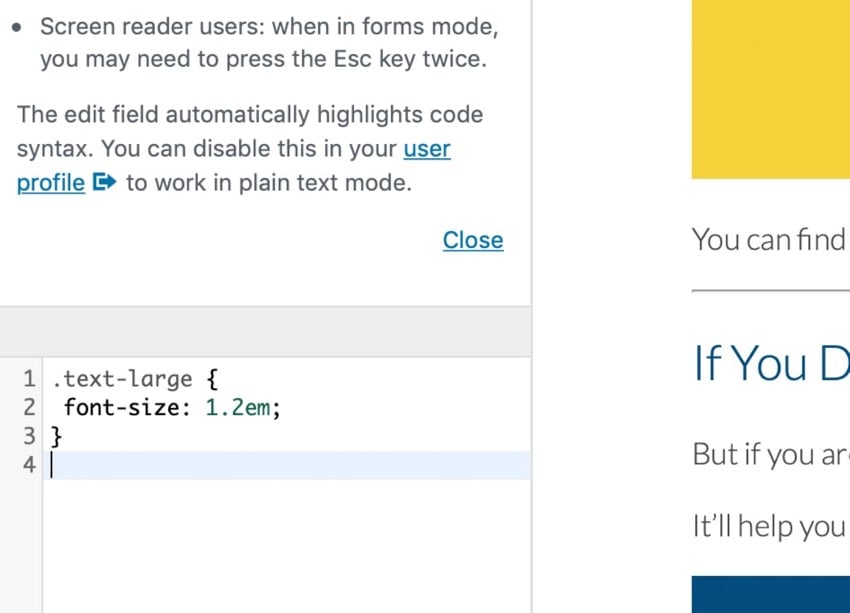
Other CSS 창에서 다음을 입력하여 텍스트를 더 크게 만듭니다. p> 으아악
특정 글꼴 크기 대신 em을 사용하면 텍스트가 일반 단락 크기의 1.2배가 됩니다.

변경 사항을 저장하려면 게시 버튼을 클릭하세요.
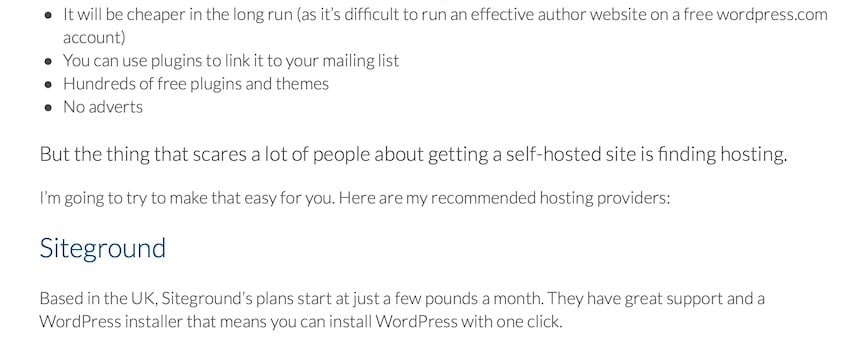
이제 라이브 웹사이트의 게시물로 이동하면 text-large 클래스가 있는 블록이 주변 텍스트보다 큰 것을 볼 수 있습니다.

크기를 더 늘리려면 맞춤설정 도구에서 CSS를 수정하세요. 이제 블록을 늘리고 싶을 때마다 해당 클래스를 할당하면 글꼴 크기가 자동으로 변경됩니다.
테마 스타일시트에서 글꼴 크기 변경
제가 보여드린 두 가지 방법을 사용하면 테마의 파일을 편집하거나 CSS에 대한 깊은 이해가 필요하지 않습니다. WordPress 글꼴 크기를 빠르게 변경할 수 있는 방법을 제공합니다.
그러나 사이트의 기존 요소(예: 모든 단락 또는 목록)의 크기를 편집하고 싶거나 사용자 정의 도구 대신 스타일시트에 CSS를 추가하려는 경우 테마의 스타일시트를 편집해야 합니다.
WordPress 사이트에 사용자 정의 CSS를 추가하는 방법에 대한 가이드에서 스타일시트 편집에 대한 자세한 내용을 확인할 수 있습니다. 더 깊이 들어가고 싶다면 여기가 시작하기 좋은 곳입니다.
결론
WordPress 사이트에서 텍스트의 글꼴 크기를 변경하는 데 몇 분 정도 걸릴 수 있습니다. 블록의 글꼴 크기를 직접 편집하거나 클래스를 할당하고 클래스에 대한 CSS를 작성할 수 있습니다.
어떤 방법을 사용하든 효과를 최대화하고 어수선하고 비전문적으로 보이는 웹사이트가 되지 않도록 아껴서 사용하세요.
전문적인 WordPress 테마로 귀하의 웹사이트를 아름답게 만드세요
WordPress 웹사이트를 개편하고 있나요? 전문적으로 디자인된 WordPress 테마 컬렉션을 통해 귀하의 웹 사이트에 몇 분 만에 새로운 모양과 느낌을 줄 수 있습니다.

다음은 2020년 ThemeForest에서 가장 잘 팔리고 떠오르는 WordPress 테마 중 일부입니다. p>
위 내용은 WordPress에서 글꼴 크기 조정 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

