HTML5에는 다양하고 새로운 기능과 간단한 옵션이 도입되었습니다. 곧 현재 사용되는 대부분의 브라우저에서 완벽하게 지원될 예정입니다. 결국 모든 사람은 WordPress 테마를 XHTML에서 HTML5로 변환해야 합니다. Google의 Panda 업데이트 이후 Google에서 더 높은 순위를 얻으려면 웹사이트에 더 명확하고 읽기 쉬운 코드가 필요합니다. 테마를 XHTML에서 HTML5로 변환하는 방법을 가르쳐 드리겠습니다. 또한 이전 버전과의 호환성을 위해 JavaScript가 비활성화된 2%의 인터넷 사용자도 관리할 것입니다.
우리의 목표
이 튜토리얼에서는 WordPress 테마를 XHTML에서 HTML5로 변환하는 데 중점을 둘 것입니다. 아래 나열된 파일을 통해 변경 사항을 단계별로 안내해 드리겠습니다(이 파일은 테마 폴더에 있습니다. 예: wp-content/themes/yourtheme/here! )
- header.php
- index.php
- sidebar.php:
- footer.php
- single.php(선택사항)
기본 HTML5 레이아웃
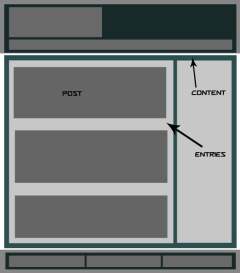
우리가 만들 기본 HTML5 레이아웃을 살펴보겠습니다. HTML5는 코드 시작 부분에 있는 단순한 문서 유형 그 이상입니다. 새로 도입된 몇 가지 요소는 더 적은 마크업으로 효율적인 방식으로 스타일을 지정하고 코딩하는 데 도움이 됩니다(이것이 HTML5가 더 나은 이유 중 하나입니다).
으아악이제 우리는 알아야 합니다 header、footer、nav、section 和 article 的新 HTML5 标签放在哪里即可。与 div 구조화된 XHTML에 비해 새로 도입된 태그의 이름은 설명이 필요하지 않습니다.
1단계 header.php를 HTML5로 변환
이제 XHTML 워드프레스 테마의 header.php에서 일반적으로 사용되는 코드를 보여드리겠습니다.
XHTML 테마 header.php
으아악누군가 우리가 왜 이 모든 일을 하는지 물어봐야 할까요? 대답은 간단합니다. HTML5의 의미론적 마크업입니다. 마크업을 줄여 이해하고 관리하기가 매우 쉽습니다.
HTML5 header.php(변환)
코드를 읽고 아래 지침에 따라 테마의 header.php를 HTML5로 변환하세요.
으아악보시다시피 변환된 코드는 XHTML 코드와 매우 유사합니다. 이러한 변화에 대해 논의해 보겠습니다.
-
– HTML5에는 매우 간단한 문서 유형이 있지만 새로운 의미 태그가 많이 포함되어 있습니다. -
<header></header>– 헤더 부분의 의미 마크업 -
<nav></nav>– 我们用一个新的语义标签替换了导航栏的divHTML5에서 탐색 모음을 제어하는 코드입니다.
참고: 어떤 사람들은 헤더에 section 标记。关于这一点有很多争论。我个人反对在标头中包含 section 标签,因为它会破坏 HTML5 的美感。当然,您可以在那里使用旧的 div를 포함합니다.
스크립트와 스타일시트는 어떻습니까?
워드프레스 테마를 HTML5로 변환할 때 헤더에 포함된 스크립트와 스타일시트는 정말 간단합니다. HTML5에서는 <script></script> 和 <link> 标签。因此,删除 type="text/javascript" - 所有浏览器都会将 <script></script> 标记视为 JavaScript,除非您明确写入其类型。同样,从样式表的 <link> 标记中删除 type="text/css"만 사용합니다.
오래된 브라우저를 고려해보세요!
이전 브라우저를 지원하는 HTML shiv가 포함되어 있습니다. 이것은 간단한 JavaScript 파일입니다. Shiv의 몇 가지 예로는 Remy Sharp의 HTML5 스크립트 또는 Modernizr 스크립트가 있습니다. Modernizr를 사용해보자.
다음과 같이 function.php 파일의 스크립트를 대기열에 추가해야 합니다.
으아악팁: 연속된 제목 태그를 <hgroup></hgroup>
참고: 이 스크립트는 우선 순위 1로 <?php wp_head(); 内部的最顶部?> 标签,这就是为什么我们给 add_action 배치되어야 합니다.



2단계index.php를 HTML5로 변환
Common XHTML index.php는 다음과 같은 태그로 구성됩니다. 변환을 단계별로 진행하고 변환 후 전체 과정을 설명하겠습니다.
참고: 여기에 전체 코드를 추가하면 아무 이유 없이 게시물이 길어질 수 있으므로 여기에 전체 코드를 추가하지 않겠습니다.
XHTML索引.php
<div id="container"> <div id="content"> <div id="entries"> <div id="post">...</div> </div><!--Ending Entries--> <?php get_sidebar(); ?> </div><!--Ending content--> </div><!--Ending container--> <?php get_footer(); ?>



HTML5 index.php(转换)
<div id="container"> <div id="content"> <section id="entries"> <article id="post">...</article> </section><!--end entries--> <?php get_sidebar(); ?> </div><!--end content--> </div><!--end wrap--> <?php get_footer(); ?>
在看我们所做的更改之前,我们必须知道HTML5为我们提供了三个基本的布局建模标签:Section、article和aside。 Section 将替换条目的 div,article 将替换帖子的 div,稍后 aside 将用于我们的侧边栏。
-
<section></section>– HTML5 有一个名为section的布局标签,用于分隔其中使用的代码块 -
<article></article>– 帖子部分的语义标签,类似于section -
<aside></aside>– 帖子图像的语义标记,用于将其放在一边和侧边栏 -
面包屑和页面导航– 如果我们的主题有面包屑,那么它们将在div中使用,例如<div class="breadcrumbs">...</div>,对于页面导航,我们将使用<nav id="pgnav" php cngtphpcn...></nav>



HTML5 中的完整 Index.php
注意: 我粘贴了一个通用的index.php,如下所示,下面是一些转换为 HTML5 的完整代码。
<section class="entries">
<?php if (have_posts()) : while (have_posts()) : the_post();
<article class="post" id="post-<?php the_ID(); ?>">
<aside class="post_image">
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<a href="<?php the_permalink() ?>"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/169396399231136.jpg?x-oss-process=image/resize,p_40" class="lazy"template_directory');? alt="WordPress 테마를 HTML5로 변환" >/images/noImage.gif" title="<?php the_title(); ?>" /></a>
<?php }?>
</aside>
<section class="post_content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<p><?php echo get_the_excerpt(); ?></p>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>" class="read_more ">Read More</a>
</section>
<section class="meta">
<p> <?php the_category(',') ?></p>
<p><?php the_tags(""); ?></p>
</section>
</article>
<?php endwhile; else: ?>
<p>
<?php _e('Sorry, no posts matched your criteria.'); ?>
</p>
<?php endif; ?>
<?php posts_nav_link(' ⏼ ', __('« Newer Posts'), __('Older Posts »')); ?>
</section>
第 3 步 处理 sidebar.php
我们将在侧边栏中使用 <aside></aside> 而不是 div,例如:
XHTML 中的 sidebar.php
<div id="sidebar">...</div>
使用<aside></aside>后变成如下。
HTML5 中的 sidebar.php
<aside id="sidebar">...</aside<
这很简单!



第 4 步 footer.php 编辑
我们将在 footer.php 中使用 <footer></footer> 语义标签而不是简单的 div,例如:
XHTML 中的 footer.php
<div id="footer"> <div id="foot_widgets">...</div> <div id="copyright">...</div> </div> <?php wp_footer(); ?> </body> </html>



HTML5 中的 footer.php
<footer id="footer"> <section id="foot_widgets">...</section> <section id="foot_widgets">...</section> <section id="foot_widgets">...</section> <div id="copyright">...</div> </footer> <?php wp_footer(); ?> </body> </html>
第 5 步处理 single.php
single.php 没有什么特别的变化,所以我只是粘贴更改后的代码,这可能对一些初学者有帮助。我在其中使用了 section 和 article 标签。如果您愿意,您还可以使用 <time></time> 标签。
XHTML 中的 single.php
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="container">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<div class="content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<div id="entry-content-single">
<?php the_content('<p >Read More</p>'); ?>
</div>
<div class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</div>
<div class="clearfix"></div>
</div>
<!-- End of post -->
</div></div>
<?php get_footer(); ?>



HTML5 中的 single.php
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<section class="content">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<article class="box">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<section id="entry-content-single">
<?php the_content('<p>Read More</p>'); ?>
</section>
<section class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</section>
<div class="clearfix"></div>
</article>
<!-- end post -->
</section></div>
<?php get_footer(); ?>
注意: 关于SEO,有些人在帖子标题之前使用 <header class="entry-header"></header> ,这也是一个很好的做法。
第6步最后是style.css
最终我们关心的是向后兼容性问题。出于对旧版浏览器的安全考虑,HTML5 元素应使用 display: block 样式显示为块。只需将以下代码放在 style.css 的顶部即可:
header, nav, section, article, aside, figure, footer { display: block; }
附加说明
如果您使用嵌入到模板文件中的音频或视频,则必须使用 HTML5 音频和视频元素。可以在下面的备忘单中查看更多标签。每当您添加一些新功能时,请研究一下如何使用其语义标签将其添加到 HTML5 中。
HTML5 资源
- HTML5 备忘单
- HTML5 教程
- HTML5 演示
一些 HTML5 免费主题
- 二十一点
- Yoko
- 15 个主题和框架
现在轮到你了
您要使用 HTML5 吗?您是否已更改为 HTML5?这些更改是否会影响您的 SEO 排名?请在下面的评论中告诉我们!
위 내용은 WordPress 테마를 HTML5로 변환의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 WordPress는 다른 웹 사이트 빌더와 어떻게 비교됩니까?Apr 28, 2025 am 12:04 AM
WordPress는 다른 웹 사이트 빌더와 어떻게 비교됩니까?Apr 28, 2025 am 12:04 AMWordPressExCelsoverWebsiteBuildersDuetoitsflexibility, 확장 성, 및 소수-소수
 개발자가 2025 년에 사용할 수있는 5 WordPress 플러그인Apr 27, 2025 am 08:25 AM
개발자가 2025 년에 사용할 수있는 5 WordPress 플러그인Apr 27, 2025 am 08:25 AM2025 년 웹 사이트 개발을위한 7 개의 필수 워드 프레스 플러그인 2025 년에 최상위 WordPress 웹 사이트를 구축하려면 속도, 응답 성 및 확장 성이 필요합니다. 이를 효율적으로 달성하는 것은 전략적 플러그인 선택에 종종 달려 있습니다. 이 기사 Highlig
 WordPress는 무엇을 사용 하시겠습니까?Apr 27, 2025 am 12:14 AM
WordPress는 무엇을 사용 하시겠습니까?Apr 27, 2025 am 12:14 AMWordPressCanbeusedForVariousPurposesBeyondBlogging.1) 전자 상거래 : WithoOcommerce, ItcanBecomeafullonlinlineStore.2) 회원체 : 플러그인 슬라이크 embercelableExclusiveContentAreas.3) 포트리오 사이트 : TremeslikeAstraallowstunninglays
 WordPress는 포트폴리오 웹 사이트를 만드는 데 좋은가요?Apr 26, 2025 am 12:05 AM
WordPress는 포트폴리오 웹 사이트를 만드는 데 좋은가요?Apr 26, 2025 am 12:05 AM예, WordPressIsexCellentforcreatingAportfoliOweBsite.1) Itoffersnumportfortfolio-specificthemes 'foreasycustomization.2) 플러그인 Suchas'Elementor'LeentuitivedEsign, Thought ToisenhancedWithTools'Yoastoaastoeo', Boosting
 웹 사이트를 처음부터 코딩하는 것보다 WordPress를 사용하는 이점은 무엇입니까?Apr 25, 2025 am 12:16 AM
웹 사이트를 처음부터 코딩하는 것보다 WordPress를 사용하는 이점은 무엇입니까?Apr 25, 2025 am 12:16 AMWordPressIsAdvantageOverCodingawebsitefromscratchdueto : 1) EasyofuseanDfasterDevelopment, 2) 유연성 및 스케일링, 3) Strong-inseoandMarketingTools, 5) 비용 효율성 및 6) 정기적 인 보조 장치
 WordPress는 컨텐츠 관리 시스템으로 만드는 이유는 무엇입니까?Apr 24, 2025 pm 05:25 PM
WordPress는 컨텐츠 관리 시스템으로 만드는 이유는 무엇입니까?Apr 24, 2025 pm 05:25 PMWordPressIsacmsduetoiteseaseofuse, 사용자 정의, 사용자 관리, SEO 및 CommunitySupport
 WordPress에 주석 상자를 추가하는 방법Apr 20, 2025 pm 12:15 PM
WordPress에 주석 상자를 추가하는 방법Apr 20, 2025 pm 12:15 PMWordPress 웹 사이트에서 의견을 활성화하여 방문자에게 토론에 참여하고 피드백을 공유 할 수있는 플랫폼을 제공하십시오. 이렇게하려면 다음 단계를 따르십시오. 의견 활성화 : 대시 보드에서 설정으로 이동하고 & gt; 토론을하고 댓글 허용 확인란을 선택하십시오. 주석 양식 작성 : 편집기에서 블록 추가를 클릭하고 주석 블록을 검색하여 컨텐츠에 추가하십시오. 사용자 정의 주석 양식 : 제목, 레이블, 자리 표시 자 및 버튼 텍스트를 설정하여 주석 블록을 사용자 정의합니다. 변경 사항 저장 : 업데이트를 클릭하여 주석 상자를 저장하고 페이지 나 기사에 추가하십시오.
 WordPress에서 하위 사이트를 복사하는 방법Apr 20, 2025 pm 12:12 PM
WordPress에서 하위 사이트를 복사하는 방법Apr 20, 2025 pm 12:12 PMWordPress 하위 사이트를 복사하는 방법? 단계 : 기본 사이트에서 하위 사이트를 만듭니다. 기본 사이트에서 하위 사이트를 복제합니다. 클론을 대상 위치로 가져옵니다. 도메인 이름 (선택 사항)을 업데이트하십시오. 별도의 플러그인 및 테마.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기







