CSS 가운데, 가로 및 세로 정렬
- PHPz앞으로
- 2023-09-05 11:21:05961검색
요소와 콘텐츠를 수평, 수직 또는 중앙에 정렬하는 다양한 옵션을 제공하는 CSS를 사용하여 요소나 그 안에 있는 콘텐츠를 정렬할 수 있습니다.
Horizontal Alignment
-
Inline-elements
인라인 요소 또는 인라인 -텍스트, 앵커, 범위 등과 같은 블록 요소는 CSS 텍스트 정렬 속성을 사용하여 가로로 정렬할 수 있습니다.
-
블록 수준 요소
div, p 등과 같은 블록 수준 요소는 가로로 정렬할 수 있습니다. CSS 여백 속성을 사용하여 수평으로 정렬되지만 요소의 너비는 상위 요소를 기준으로 100%가 되어서는 안 됩니다. 그러면 정렬이 필요하지 않습니다.
-
float 또는 위치 구성표를 사용하는 블록 수준 요소
요소는 다음과 같이 할 수 있습니다. 여러 요소를 중앙이 아닌 왼쪽/오른쪽으로 정렬하는 CSS float 속성을 사용하거나 CSS 위치 지정 체계 절대 방법을 사용하여 수평으로 정렬됩니다.
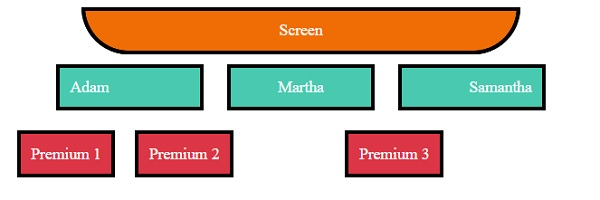
Example
CSS 수평 정렬의 예를 살펴보겠습니다 −
라이브 Demo
<!DOCTYPE html>
<html>
<head>
<title>CSS Horizontal Alignment</title>
<style>
.screen {
padding: 10px;
width: 70%;
margin: 0 auto;
background-color: #f06d06;
text-align: center;
color: white;
border-radius: 0 0 50px 50px;
border: 4px solid #000;
}
.seats span, .backSeats div{
margin: 10px;
padding: 10px;
color: white;
border: 4px solid #000;
}
.seats span{
width: 120px;
display: inline-block;
background-color: #48C9B0;
}
.left{
text-align: left;
}
.right{
text-align: right;
}
.center{
text-align: center;
}
.seats{
text-align: center;
}
.backSeats div {
background-color: #dc3545;
}
.leftFloat{
float: left;
}
.rightAbsolute{
position: absolute;
right: 150px;
}
</style>
</head>
<body>
<div class="screen">Screen</div>
<div class="seats">
<span class="left">Adam</span>
<span class="center">Martha</span>
<span class="right">Samantha</span>
<div class="backSeats">
<div class="leftFloat">Premium 1</div>
<div class="leftFloat">Premium 2</div>
<div class="rightAbsolute">Premium 3</div>
</div>
</div>
</body>
</html>输ude
这将产生以下输流 −

垂直对齐
-
内联元素
内联元素或内联块元素,如文本、锚点等,可以通过CSS 패딩、 CSS line-height 或CSS 수직 정렬属性进行垂直对齐。
-
块级元素
块级元素,如div、p等,可以过CSS 여백성、CSS flex属性以及C SS align-items 属性进行垂直对齐, 或者使用 CSS 변환 방식.
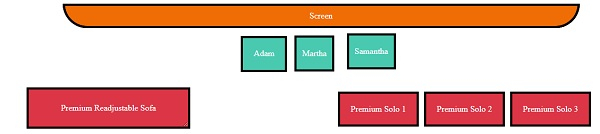
示例
让我们看一个CSS垂直对齐的示例 −
演示
<!DOCTYPE html>
<html>
<head>
<title>CSS Horizontal Alignment</title>
<style>
.screen {
padding: 10px;
width: 70%;
margin: 0 auto;
background-color: #f06d06;
text-align: center;
color: white;
border-radius: 0 0 50px 50px;
border: 4px solid #000;
}
.seats span:not(.withPadding){
margin: 10px;
padding: 10px;
color: white;
border: 4px solid #000;
}
.seats span:not(.vertical){
height: 40px;
display: inline-block;
background-color: #48C9B0;
}
.withPadding{
padding: 20px 20px 0px;
height: 20px;
color: white;
border: 4px solid #000;
}
.vertical{
display: inline-table;
background-color: #48C9B0;
height: 40px;
}
.verticalText {
display: table-cell;
vertical-align: middle;
}
.withLineHeight{
line-height: 40px;
}
.seats{
text-align: center;
}
.backLeftSeat{
background-color: #dc3545;
max-height: 100px;
height: 70px;
margin: 20px;
width: 300px;
display: inline-block;
position: relative;
resize: vertical;
overflow: auto;
border: 4px solid #000;
}
.withPosition{
position: absolute;
top: 50%;
left: 2px;
right: 2px;
color: white;
padding: 20px;
transform: translateY(-50%);
}
.backRightSeats{
height: 122px;
width: 800px;
float: right;
display: inline-flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.withFlex {
background-color: #dc3545;
border: 4px solid #000;
margin-right: 10px;
color: white;
padding: 20px;
}
</style></head>
<body>
<div class="screen">Screen</div>
<div class="seats">
<span class="withPadding">Adam</span>
<span class="withLineHeight">Martha</span>
<span class="vertical"><p class="verticalText">Samantha</p></span>
<div>
<div class="backLeftSeat">
<div class="withPosition">Premium Readjustable Sofa</div>
</div>
<div class="backRightSeats">
<div class="withFlex">Premium Solo 1</div>
<div class="withFlex">Premium Solo 2</div>
<div class="withFlex">Premium Solo 3</div>
</div>
</div>
</body>
</html>输ude
这将产生以下输流 −
当div未调整时

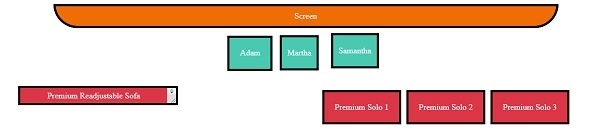
当div被调整时

居中对齐
我们可以使用上述水平和垂直对齐적 방법来将元素居中对齐。
위 내용은 CSS 가운데, 가로 및 세로 정렬의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 tutorialspoint.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:CSS 테두리-왼쪽 상단-반경 속성다음 기사:CSS 테두리-왼쪽 상단-반경 속성

