
프로젝트 진행 상황을 자동으로 생성하는 WordPress 플러그인을 개발하는 방법
프로젝트 관리 과정에서는 프로젝트 진행 상황을 이해하는 것이 매우 중요합니다. WordPress를 사용하여 웹 사이트를 구축하는 사용자의 경우 WordPress 백엔드에서 프로젝트 진행 상황을 직접 볼 수 있으면 작업 효율성이 크게 향상됩니다. 따라서 프로젝트 진행 상황을 자동으로 생성하는 WordPress 플러그인을 개발하는 것이 매우 유용합니다. 이 문서에서는 이러한 플러그인을 개발하는 방법을 설명하고 코드 예제를 제공합니다.
- 플러그인 개요
이 플러그인의 주요 기능은 프로젝트의 진행 상황을 자동으로 계산하여 WordPress 배경에 표시하는 것입니다. 프로젝트의 시작일과 종료일, 완료된 작업 수를 기준으로 프로젝트의 진행률을 자동으로 계산하여 대시보드나 프로젝트 관리 페이지에 표시합니다.
- 플러그인 개발 준비
플러그인 개발을 시작하기 전에 다음 작업을 준비해야 합니다.
- 사용 가능한 WordPress 웹사이트가 있는지 확인하고 개발 환경으로 설정하세요.
- 플러그인 파일을 저장할 폴더를 만듭니다.
- 이 폴더에
project-progress-tracker라는 하위 폴더를 만들어 플러그인의 기본 코드 파일을 저장하세요.project-progress-tracker的子文件夹,用于存放插件的主要代码文件。
- 插件的基本结构
在 project-progress-tracker 子文件夹中创建一个名为 project-progress-tracker.php 的文件,并在其中编写以下代码:
<?php /* Plugin Name: Project Progress Tracker Description: Automatically track project progress in WordPress. Version: 1.0 Author: Your Name */ defined( 'ABSPATH' ) or exit; // TODO: Add plugin functionality here
在代码中,我们定义了插件的基本信息并创建了一个 project-progress-tracker 的函数,该函数负责插件的主要功能实现。
- 添加菜单页面
我们将创建一个菜单页面来显示项目进度信息。在插件文件中,添加以下代码:
function ppt_add_menu_page() {
add_menu_page(
'Project Progress',
'Project Progress',
'manage_options',
'project-progress',
'ppt_render_menu_page',
'dashicons-chart-bar',
30
);
}
function ppt_render_menu_page() {
// TODO: Render menu page content here
}
add_action( 'admin_menu', 'ppt_add_menu_page' );上述代码中,我们创建了一个名为 Project Progress 的菜单页面,并在WordPress后台的侧边栏中显示。当用户点击该菜单页面时,我们将调用 ppt_render_menu_page 函数来渲染页面内容。
- 添加项目进度计算
我们需要根据项目的开始和结束日期以及已完成的任务数量来计算项目的进度百分比。在插件文件中,添加以下代码:
function ppt_calculate_progress() {
// TODO: Implement progress calculation here
}
function ppt_render_progress() {
$progress = ppt_calculate_progress();
echo 'Project Progress: ' . $progress . '%';
}在上述代码中,我们创建了一个名为 ppt_calculate_progress 的函数,用于计算项目的进度百分比。然后,我们创建了一个名为 ppt_render_progress 的函数,并在WordPress后台的菜单页面中调用该函数来显示项目进度。
- 完善项目进度计算
为了能够正确地计算项目的进度百分比,我们需要获取项目的开始和结束日期以及已完成的任务数量。在插件文件中,添加以下代码:
function ppt_calculate_progress() {
$start_date = '2022-01-01'; // TODO: Replace with project start date
$end_date = '2022-12-31'; // TODO: Replace with project end date
$completed_tasks = 10; // TODO: Replace with number of completed tasks
$total_days = abs(strtotime($end_date) - strtotime($start_date)) / (60 * 60 * 24);
$progress = ($completed_tasks / $total_days) * 100;
return $progress;
}在上述代码中,我们定义了项目的开始日期、结束日期和已完成的任务数量。然后,我们计算出项目的总天数,并通过已完成的任务数量除以总天数来得到项目的进度百分比。
- 渲染项目进度
最后,我们需要在菜单页面中调用 ppt_render_progress 函数来显示项目的进度。在插件文件中,完成如下代码的开发:
function ppt_render_menu_page() {
echo '<div class="wrap">';
echo '<h1 id="get-admin-page-title">' . get_admin_page_title() . '</h1>';
ppt_render_progress();
echo '</div>';
}在代码中,我们通过调用 ppt_render_progress 函数来显示项目的进度,并将其包装在一个 <div> 元素中。<ol start="8"><li>测试与优化</li></ol>
<p>经过以上的开发工作,我们已经完成了一个能够自动生成项目进度的WordPress插件。现在,你可以将整个 <code>project-progress-tracker
- 플러그인의 기본 구조
project-progress-tracker에 project-progress-tracker라는 파일을 생성합니다. 하위 폴더 .php 파일을 작성하고 그 안에 다음 코드를 작성합니다.
코드에서 플러그인의 기본 정보를 정의하고 project-progress-tracker 기능을 생성합니다. , 이 기능은 플러그인의 주요 기능을 구현하는 역할을 담당합니다.
- 🎜메뉴 페이지 추가🎜🎜🎜프로젝트 진행 정보를 표시하는 메뉴 페이지를 생성하겠습니다. 플러그인 파일에 다음 코드를 추가합니다. 🎜rrreee🎜위 코드에서는
Project Progress라는 메뉴 페이지를 생성하고 WordPress 백엔드의 사이드바에 표시합니다. 사용자가 메뉴 페이지를 클릭하면 ppt_render_menu_page 함수를 호출하여 페이지 콘텐츠를 렌더링합니다. 🎜- 🎜프로젝트 진행률 계산 추가🎜🎜🎜프로젝트 시작일과 종료일, 완료된 작업 수를 기준으로 프로젝트 진행률을 계산해야 합니다. 플러그인 파일에 다음 코드를 추가하세요. 🎜rrreee🎜위 코드에서는 프로젝트의 진행률을 계산하는
ppt_calculate_progress라는 함수를 만들었습니다. 그런 다음 ppt_render_progress라는 함수를 만들고 WordPress 백엔드의 메뉴 페이지에서 이 함수를 호출하여 프로젝트 진행 상황을 표시했습니다. 🎜- 🎜프로젝트 진행률 계산 개선🎜🎜🎜프로젝트의 진행률을 정확하게 계산하려면 프로젝트 시작 및 종료 날짜와 완료된 작업 수를 가져와야 합니다. 플러그인 파일에 다음 코드를 추가합니다. 🎜rrreee🎜 위 코드에서는 프로젝트의 시작 날짜, 종료 날짜 및 완료된 작업 수를 정의합니다. 그런 다음 프로젝트의 총 일수를 계산하고 완료된 작업 수를 총 일수로 나누어 프로젝트 진행률을 얻었습니다. 🎜
- 🎜Render 프로젝트 진행 상황🎜🎜🎜마지막으로 메뉴 페이지에서
ppt_render_progress 함수를 호출하여 프로젝트 진행 상황을 표시해야 합니다. 플러그인 파일에서 다음 코드 개발을 완료합니다. 🎜rrreee🎜코드에서 ppt_render_progress 함수를 호출하여 프로젝트 진행 상황을 표시하고 <로 래핑합니다. ;div> 요소. 🎜<ol start="8">🎜테스트 및 최적화🎜🎜🎜위의 개발 작업을 거쳐 프로젝트 진행 상황을 자동으로 생성할 수 있는 WordPress 플러그인을 완성했습니다. 이제 전체 <code>project-progress-tracker 폴더를 압축하고 WordPress 백엔드의 플러그인 업로드 기능을 통해 설치할 수 있습니다. 성공적으로 설치되면 WordPress 백엔드의 메뉴 페이지에서 프로젝트 진행 상황을 확인할 수 있습니다. 🎜🎜플러그인이 프로젝트 진행 상황을 올바르게 계산하고 표시할 수 있도록 코드에서 TODO 주석으로 표시된 부분을 실제 상황에 맞게 교체하고 개선하는 것을 잊지 마세요. 🎜🎜요약🎜🎜이 글에서는 프로젝트 진행 상황을 자동으로 생성하는 WordPress 플러그인 개발 방법을 소개했습니다. 프로젝트의 시작일과 종료일, 완료된 작업 수를 계산하여 프로젝트의 진행 상황을 실시간으로 반영하고 WordPress 백엔드에 표시할 수 있습니다. 이 기사가 귀하의 WordPress 플러그인 개발에 도움이 되기를 바랍니다. 🎜위 내용은 프로젝트 진행 상황을 자동으로 생성하는 WordPress 플러그인을 개발하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Nuitka简介:编译和分发Python的更好方法Apr 13, 2023 pm 12:55 PM
Nuitka简介:编译和分发Python的更好方法Apr 13, 2023 pm 12:55 PM译者 | 李睿审校 | 孙淑娟随着Python越来越受欢迎,其局限性也越来越明显。一方面,编写Python应用程序并将其分发给没有安装Python的人员可能非常困难。解决这一问题的最常见方法是将程序与其所有支持库和文件以及Python运行时打包在一起。有一些工具可以做到这一点,例如PyInstaller,但它们需要大量的缓存才能正常工作。更重要的是,通常可以从生成的包中提取Python程序的源代码。在某些情况下,这会破坏交易。第三方项目Nuitka提供了一个激进的解决方案。它将Python程序编
 ChatGPT 的五大功能可以帮助你提高代码质量Apr 14, 2023 pm 02:58 PM
ChatGPT 的五大功能可以帮助你提高代码质量Apr 14, 2023 pm 02:58 PMChatGPT 目前彻底改变了开发代码的方式,然而,大多数软件开发人员和数据专家仍然没有使用 ChatGPT 来改进和简化他们的工作。这就是为什么我在这里概述 5 个不同的功能,以提高我们的日常工作速度和质量。我们可以在日常工作中使用它们。现在,我们一起来了解一下吧。注意:切勿在 ChatGPT 中使用关键代码或信息。01.生成项目代码的框架从头开始构建新项目时,ChatGPT 是我的秘密武器。只需几个提示,它就可以生成我需要的代码框架,包括我选择的技术、框架和版本。它不仅为我节省了至少一个小时
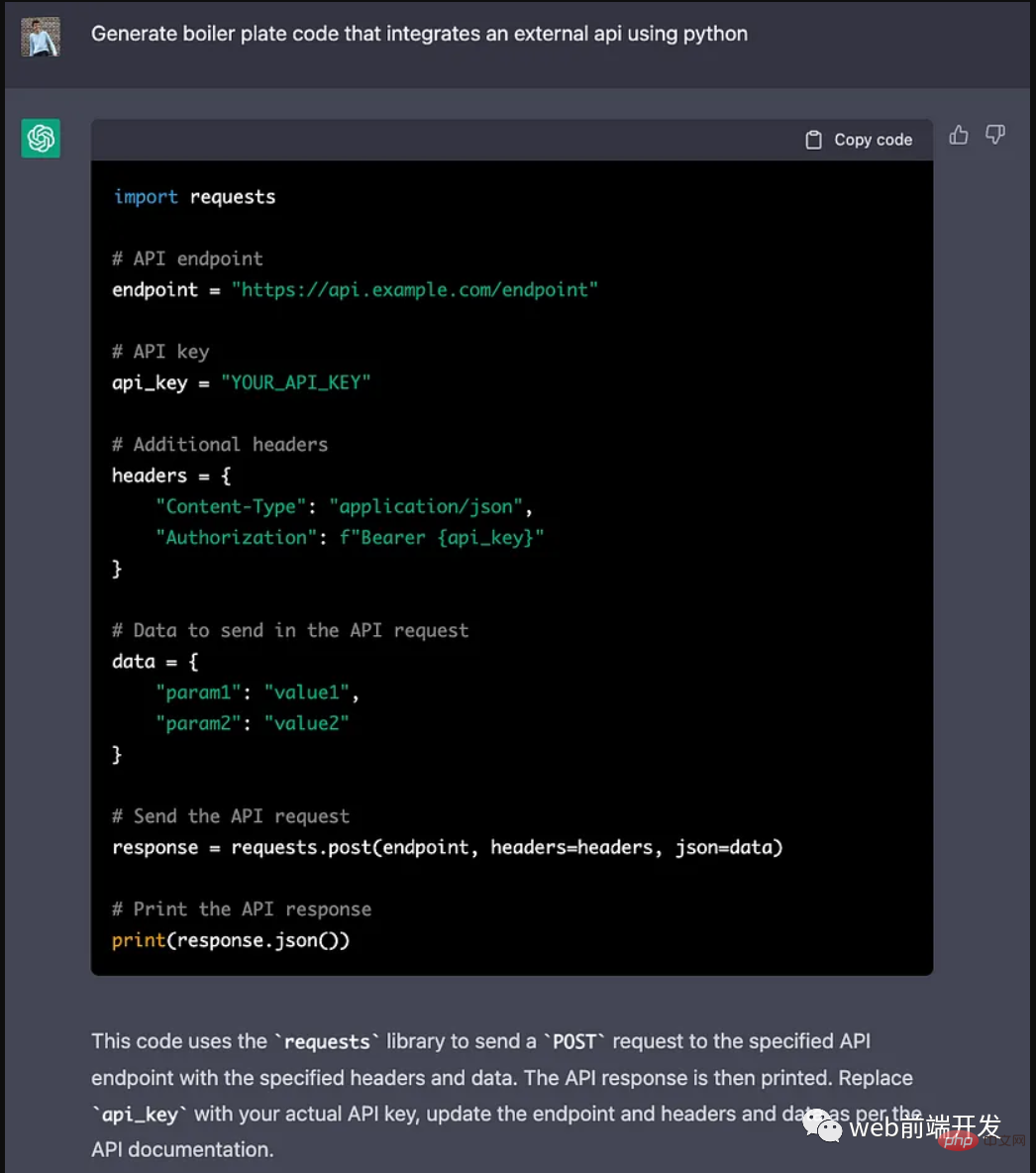
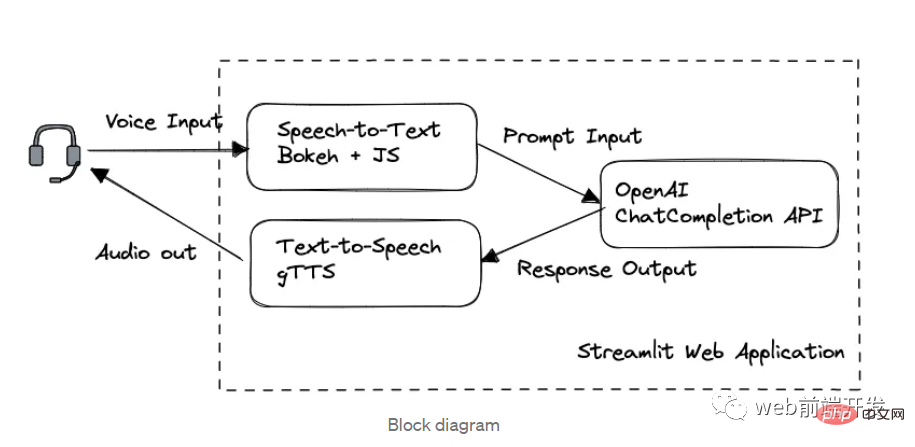
 我创建了一个由 ChatGPT API 提供支持的语音聊天机器人,方法请收下Apr 07, 2023 pm 11:01 PM
我创建了一个由 ChatGPT API 提供支持的语音聊天机器人,方法请收下Apr 07, 2023 pm 11:01 PM今天这篇文章的重点是使用 ChatGPT API 创建私人语音 Chatbot Web 应用程序。目的是探索和发现人工智能的更多潜在用例和商业机会。我将逐步指导您完成开发过程,以确保您理解并可以复制自己的过程。为什么需要不是每个人都欢迎基于打字的服务,想象一下仍在学习写作技巧的孩子或无法在屏幕上正确看到单词的老年人。基于语音的 AI Chatbot 是解决这个问题的方法,就像它如何帮助我的孩子要求他的语音 Chatbot 给他读睡前故事一样。鉴于现有可用的助手选项,例如,苹果的 Siri 和亚马
 解决Batch Norm层等短板的开放环境解决方案Apr 26, 2023 am 10:01 AM
解决Batch Norm层等短板的开放环境解决方案Apr 26, 2023 am 10:01 AM测试时自适应(Test-TimeAdaptation,TTA)方法在测试阶段指导模型进行快速无监督/自监督学习,是当前用于提升深度模型分布外泛化能力的一种强有效工具。然而在动态开放场景中,稳定性不足仍是现有TTA方法的一大短板,严重阻碍了其实际部署。为此,来自华南理工大学、腾讯AILab及新加坡国立大学的研究团队,从统一的角度对现有TTA方法在动态场景下不稳定原因进行分析,指出依赖于Batch的归一化层是导致不稳定的关键原因之一,另外测试数据流中某些具有噪声/大规模梯度的样本
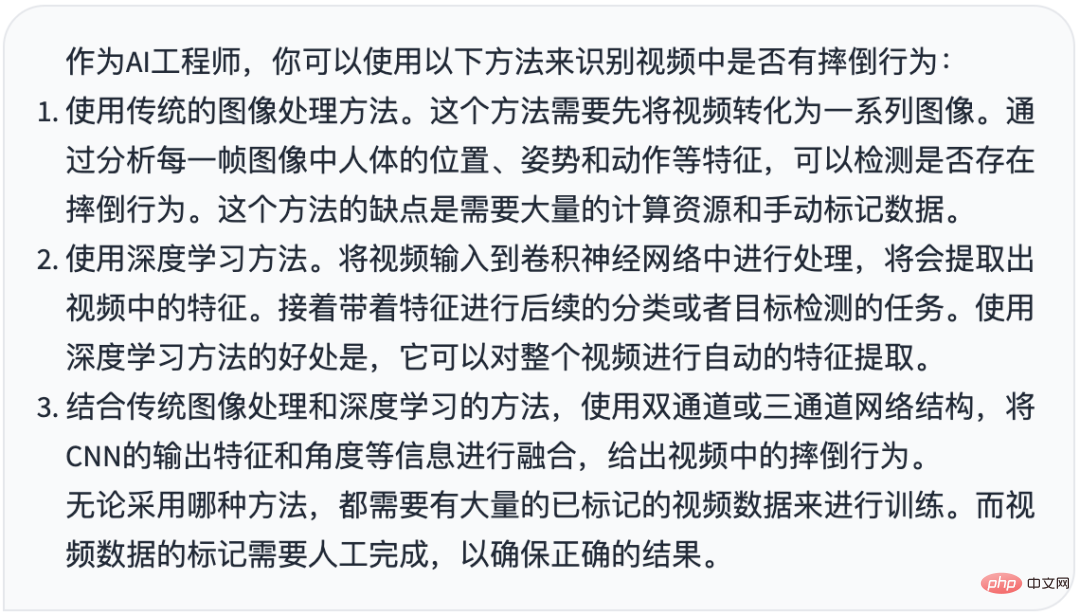
 摔倒检测-完全用ChatGPT开发,分享如何正确地向ChatGPT提问Apr 07, 2023 pm 03:06 PM
摔倒检测-完全用ChatGPT开发,分享如何正确地向ChatGPT提问Apr 07, 2023 pm 03:06 PM哈喽,大家好。之前给大家分享过摔倒识别、打架识别,今天以摔倒识别为例,我们看看能不能完全交给ChatGPT来做。让ChatGPT来做这件事,最核心的是如何向ChatGPT提问,把问题一股脑的直接丢给ChatGPT,如:用 Python 写个摔倒检测代码 是不可取的, 而是要像挤牙膏一样,一点一点引导ChatGPT得到准确的答案,从而才能真正让ChatGPT提高我们解决问题的效率。今天分享的摔倒识别案例,与ChatGPT对话的思路清晰,代码可用度高,按照GPT返回的结果完全可以开
 17 个可以实现高效工作与在线赚钱的 AI 工具网站Apr 11, 2023 pm 04:13 PM
17 个可以实现高效工作与在线赚钱的 AI 工具网站Apr 11, 2023 pm 04:13 PM自 2020 年以来,内容开发领域已经感受到人工智能工具的存在。1.Jasper AI网址:https://www.jasper.ai在可用的 AI 文案写作工具中,Jasper 作为那些寻求通过内容生成赚钱的人来讲,它是经济实惠且高效的选择之一。该工具精通短格式和长格式内容均能完成。Jasper 拥有一系列功能,包括无需切换到模板即可快速生成内容的命令、用于创建文章的高效长格式编辑器,以及包含有助于创建各种类型内容的向导的内容工作流,例如,博客文章、销售文案和重写。Jasper Chat 是该
 为什么特斯拉的人形机器人长得并不像人?一文了解恐怖谷效应对机器人公司的影响Apr 14, 2023 pm 11:13 PM
为什么特斯拉的人形机器人长得并不像人?一文了解恐怖谷效应对机器人公司的影响Apr 14, 2023 pm 11:13 PM1970年,机器人专家森政弘(MasahiroMori)首次描述了「恐怖谷」的影响,这一概念对机器人领域产生了巨大影响。「恐怖谷」效应描述了当人类看到类似人类的物体,特别是机器人时所表现出的积极和消极反应。恐怖谷效应理论认为,机器人的外观和动作越像人,我们对它的同理心就越强。然而,在某些时候,机器人或虚拟人物变得过于逼真,但又不那么像人时,我们大脑的视觉处理系统就会被混淆。最终,我们会深深地陷入一种对机器人非常消极的情绪状态里。森政弘的假设指出:由于机器人与人类在外表、动作上相似,所以人类亦会对
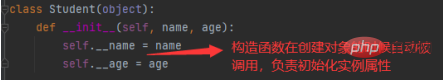
 Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM
Python面向对象里常见的内置成员介绍Apr 12, 2023 am 09:10 AM好嘞,今天我们继续剖析下Python里的类。[[441842]]先前我们定义类的时候,使用到了构造函数,在Python里的构造函数书写比较特殊,他是一个特殊的函数__init__,其实在类里,除了构造函数还有很多其他格式为__XXX__的函数,另外也有一些__xx__的属性。下面我们一一说下:构造函数Python里所有类的构造函数都是__init__,其中根据我们的需求,构造函数又分为有参构造函数和无惨构造函数。如果当前没有定义构造函数,那么系统会自动生成一个无参空的构造函数。例如:在有继承关系


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구







