Javascript를 사용하여 진행률 표시줄 만들기
- 王林원래의
- 2023-09-04 22:53:041394검색
진행률 표시줄은 jQuery를 기반으로 구축된 훌륭한 UI 위젯 및 대화형 도우미 라이브러리에 추가되는 최신 구성 요소 중 하나입니다. 이 글을 쓰는 시점에는 라이브러리의 최신 버전인 1.7에 도입되었습니다.

진행률 표시줄은 현재 결정적일 뿐입니다. 즉, 업데이트할 때 그 값이 무엇인지 명시적으로 알려야 하며 측정하는 프로세스가 언제 완료되는지 미리 알아야 합니다. 이 위젯은 현재 완료하는 데 불확실한 시간이 필요한 프로세스에 대한 최선의 선택이 아닙니다.
이는 제한된 수의 속성과 메서드를 표시하는 작은 API가 포함된 매우 간단한 위젯이지만 프로세스가 완료되기 전에 남은 비율에 대한 시각적 피드백을 방문자에게 제공하는 데 여전히 매우 효과적이고 훌륭합니다.
시작하세요
http://jqueryui.com/download의 다운로드 빌더에서 얻을 수 있는 jQuery UI의 현재 버전 사본이 필요합니다. 다운로드한 후에는 기존 디렉터리 구조가 유지되도록 압축을 풀어야 합니다. 컴퓨터에 jQuery UI라는 새 디렉터리를 만든 다음 그 안에 jqueryui1.7이라는 또 다른 새 폴더를 만들어야 합니다. 그런 다음 아카이브를 jqueryui1.7 폴더로 추출해야 합니다.
이 아카이브에는 모든 라이브러리 파일의 축소 및 압축되지 않은 버전, 일부 테마 파일(기본 테마는 적절한 이름의 부드러움), 심지어 기본 jQuery 라이브러리의 최신 버전까지 시작하는 데 필요한 모든 것이 포함됩니다.
진행률 표시줄은 여러 파일에 따라 작동합니다. 페이지에 추가된 순서대로 나열되어 있습니다.
- ui.core.css
- ui.theme.css
- ui.progressbar.css
- jquery[현재 버전].js
- ui.core.js
- ui.progressbar.js
처음 세 파일은 확장된 CSS 프레임워크의 일부이며 진행률 표시줄에 고유한 모양을 제공하는 데 사용됩니다. 실제 구현에서는 이 테마를 고수할 필요가 없습니다. Themeroller에서 직접 얻은 미리 구성된 다수의 테마, Themeroller를 사용하여 직접 디자인할 수 있는 사용자 정의 테마 또는 심지어는 이를 포함하는 많은 사용자 정의 옵션이 있습니다. 정의된 규칙을 사용하여 수동으로 생성된 기본 스타일시트를 재정의하여 사용자 정의할 수 있습니다. 그러나 이 자습서에서는 이러한 작업을 수행하지 않지만 프레임워크에서 제공하는 일부 클래스를 활용할 수 있습니다.
하단 페이지
이 위젯에는 위에 나열된 라이브러리 리소스 외에 기본 마크업이 거의 필요하지 않으며 간단한 컨테이너 요소만 있으면 됩니다. 텍스트 편집기에서 필수 리소스와 컨테이너 요소가 포함된 다음 페이지 셸을 만듭니다.
으아아아jQuery UI의 루트 디렉터리에 ProgressBar.html로 저장합니다. 스타일시트를 파일 시작 부분에 배치하고 스크립트를 끝에 배치합니다. 이는 페이지가 서로 다른 시간에 JavaScript를 로드하려고 할 때 콘텐츠를 더 빠르게 로드하기 위한 성능상의 이유입니다. 이는 잘 따라야 할 잘 문서화된 성능 관행입니다. 페이지 하단에 빈 스크립트 태그를 남겨두었습니다. 다음에는 몇 가지 코드를 추가해 보겠습니다. 으아아아
기본 진행률 표시줄을 초기화하기 위해 우리가 해야 할 일은 위젯이 렌더링될 컨테이너 요소에서 생성자 진행률 표시줄을 호출하는 것뿐입니다. 브라우저에서 이 페이지를 실행하면 진행률 표시줄이 생성되고 컨테이너 너비가 자동으로 채워지는 것을 볼 수 있습니다. 이 경우 페이지 본문은 다음과 같습니다.

진행률 표시줄의 값은 기본적으로 0으로 설정되어 있으므로 이전 스크린샷에서는 비어 있는 것으로 나타납니다. 진행률 표시줄을 채우려면 값 속성을 설정해야 합니다. 생성자를 다음과 같이 변경하세요.
으아아아
값 속성은 채워지는 진행률 표시줄의 비율을 결정하여 방문자에게 완료해야 할 작업의 양에 대한 좋은 시각적 피드백을 제공합니다. 이제 아래 스크린샷과 같이 진행률 표시줄이 절반쯤 채워져 있습니다.

위젯의 현재 값을 얻는 것은 설정만큼 간단합니다. 해당 메소드 중 하나를 사용하여 현재 값 속성을 반환할 수 있습니다. 초기 생성자 뒤에 다음 코드를 추가합니다. //마우스 오버를 진행 표시줄로 설정
으아아아
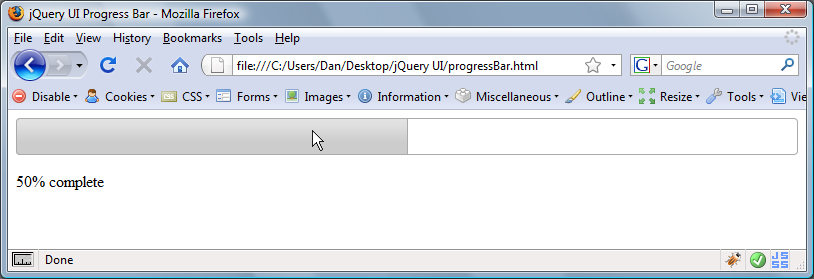
진행률 표시줄에서 발생하는 mouseover 및 mouseout 이벤트에서 실행되는 두 가지 간단한 익명 함수를 추가했습니다(이러한 이벤트는 사용자 정의 진행률 표시줄 이벤트가 아니라 표준 DOM 이벤트입니다). 첫 번째 함수에서 수행하는 작업은 진행률 표시줄의 현재 값을 내부 텍스트로 사용하여 새 단락을 만들고 이를 페이지에 추가하는 것뿐입니다.값을 검색하려면 option 메서드를 사용하세요. 이 메소드에 전달된 매개변수는 검색하려는 속성의 이름입니다. 두 번째 기능은 메시지를 다시 삭제합니다. 메시지는 아래 스크린샷에 표시됩니다.

属性、事件和方法
value 属性或选项是当前进度条唯一可配置的属性;在此示例中,我们在初始化小部件时通过将其作为配置对象的属性传递来设置它。要在小部件初始化后设置此属性,我们将使用 option 方法。要在 setter 模式下使用此方法,我们需要传入第二个参数来指定新值,如下所示:
progressbar("option", "value", 75)
您可能想知道为什么我说“第二个参数”,而上面的代码行显然有三个参数。尽管我们使用了 option 方法,但我们实际上并没有直接调用它。相反,我们再次调用构造函数方法,但告诉它我们要调用选项方法。小部件将在内部调用该方法,并传入我们在方法名称之后传递给构造函数的两个参数(“value”和 75)。
进度条公开了一个事件,即更改事件,它为我们提供了一种挂钩机制,以便我们可以响应其值的变化。这是一个自定义事件,因此我们可以通过两种不同的方式检测它并对其做出反应。我们可以定义一个匿名函数作为配置对象中change属性的值,就像我们对value属性所做的那样,或者我们可以使用jQuery的bind方法来指定要执行的匿名函数。两者之间的一个细微差别是,使用bind方法指定的代码将首先执行。
进度条API公开了五个方法,如下所示:
- 销毁
- 禁用
- 启用
- 选项
- value
所有这些方法的使用方式与我们所了解的选项方法完全相同;通过调用构造函数方法,指定方法的名称和我们想要传递的任何参数。其中大多数应该是不言自明的。
使用进度条
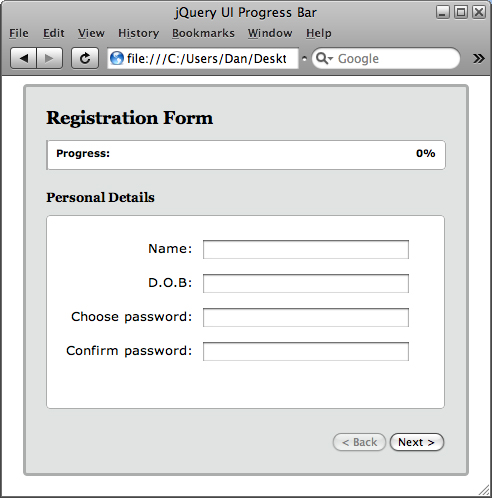
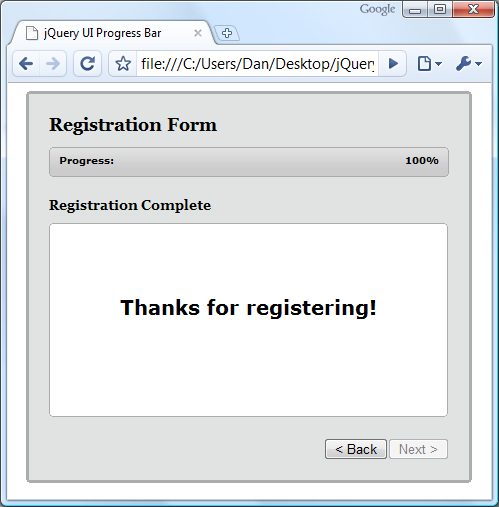
对于那些以前可能根本没有使用过 jQuery UI 的人来说,到目前为止这个示例非常基础。让我们稍微进步一点,将一些接近我们可能想要在正确的实现中做的事情放在一起。这个例子也很基础,但它应该可以让我们更好地了解如何使该小部件为我们工作。我们完成的页面将如下所示:

在文本编辑器的新文件中从以下基础页面开始:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" href="jqueryui1.7/development-bundle/themes/smoothness/ui.core.css">
<link rel="stylesheet" type="text/css" href="jqueryui1.7/development-bundle/themes/smoothness/ui.theme.css">
<link rel="stylesheet" type="text/css" href="jqueryui1.7/development-bundle/themes/smoothness/ui.progressbar.css">
<link rel="stylesheet" type="text/css" href="regForm.css">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery UI Progress Bar</title>
</head>
<body>
<div class="form-container ui-helper-clearfix ui-corner-all">
<h1>Registration Form</h1>
<p>Progress:</p>
<div id="progress"></div><label id="amount">0%</label>
<form action="serverScript.php">
<div id="panel1" class="form-panel">
<h2>Personal Details</h2>
<fieldset class="ui-corner-all">
<label>Name:</label><input type="text">
<label>D.O.B:</label><input type="text">
<label>Choose password:</label><input type="password">
<label>Confirm password:</label><input type="password">
</fieldset>
</div>
<div id="panel2" class="form-panel ui-helper-hidden">
<h2>Contact Details</h2>
<fieldset class="ui-corner-all">
<label>Email:</label><input type="text">
<label>Telephone:</label><input type="text">
<label>Address:</label><textarea rows="3" cols="25"></textarea>
</fieldset>
</div>
<div id="thanks" class="form-panel ui-helper-hidden">
<h2>Registration Complete</h2>
<fieldset class="ui-corner-all">
<p>Thanks for registering!</p>
</fieldset>
</div>
<button id="next">Next ></button><button id="back" disabled="disabled">< Back</button>
</form>
</div>
<script type="text/javascript" src="jqueryui1.7/development-bundle/jquery-1.3.2.js"></script>
<script type="text/javascript" src="jqueryui1.7/development-bundle/ui/ui.core.js"></script>
<script type="text/javascript" src="jqueryui1.7/development-bundle/ui/ui.progressbar.js"></script>
<script type="text/javascript">
将其另存为 jQuery UI 文件夹中的 regForm.html。在页面顶部,我们链接到 CSS 框架;这主要是为了添加进度条所需的样式,但我们也可以在我们自己的元素上使用它提供的一些类。我们还添加了一个即将创建的自定义样式表。
页面的主体包含一些布局元素和一些文本节点,但主要元素是进度条和表单的容器。使用 div 和 fieldset 元素将表单分为几个不同的部分。这样做的原因是我们可以隐藏部分表单,使其看起来好像跨越多个页面。
我们在进度栏旁边添加了一个段落和一个标签,我们将放置它们,以便它们出现在进度栏内。该段落包含一个简单的文本字符串。该标签将用于显示当前进度值。
外部容器被赋予几个类名;第一个是我们可以对元素应用一些自定义样式,但第二个是针对 CSS 框架的不同功能。 ui-helper-clearfix 类用于自动清除浮动元素,是减少额外和不必要的 div 元素混乱的好方法。
ui-corner-all 类用于使用多种专有样式规则为容器元素(以及自动具有它们的进度条本身和我们的字段集元素)提供圆角。这些仅受基于 gecko 和 webkit 的浏览器支持,但就渐进增强的本质而言,使用它们是完全可以接受的。渐进增强意味着我们可以在网页上为能够显示它的浏览器提供增强的样式。其他浏览器只有一个方角容器。
我们在表单中使用 CSS 框架中的另一个类;页面首次加载时需要隐藏多个面板,因此我们可以使用 ui-helper-hidden 类来确保将它们设置为 display:none,当我们想要显示它们时,我们所要做的就是删除这个类名。
在正文的底部(出于性能原因;顺便说一下,这确实有效!)我们链接到库中所需的 JavaScript 资源。最后一个脚本元素是空的,正在等待使表单和进度条栩栩如生的代码。接下来我们添加一下:
$(function() {
//call progress bar constructor
$("#progress").progressbar({ change: function() {
//update amount label when value changes
$("#amount").text($("#progress").progressbar("option", "value") + "%");
} });
//set click handler for next button
$("#next").click(function(e) {
//stop form submission
e.preventDefault();
//look at each panel
$(".form-panel").each(function() {
//if it's not the first panel enable the back button
($(this).attr("id") != "panel1") ? null : $("#back").attr("disabled", "");
//if the panel is visible fade it out
($(this).hasClass("ui-helper-hidden")) ? null : $(this).fadeOut("fast", function() {
//add hidden class and show the next panel
$(this).addClass("ui-helper-hidden").next().fadeIn("fast", function() {
//if it's the last panel disable the next button
($(this).attr("id") != "thanks") ? null : $("#next").attr("disabled", "disabled");
//remove hidden class from new panel
$(this).removeClass("ui-helper-hidden");
//update progress bar
$("#progress").progressbar("option", "value", $("#progress").progressbar("option", "value") + 50);
});
});
});
});
});
在外部 document.ready 快捷方式中,我们有进度条的构造函数;我们向构造函数传递一个包含单个属性的文字配置对象。这是更改属性,允许我们提供一个匿名函数,以便在每次检测到自定义更改事件时执行。我们可以使用此事件来更新要放置在进度条内的标签。
每次触发事件时,我们都会使用 option 方法获取进度条的当前值,并将该值设置为标签的文本。该事件在更改发生后触发,因此我们获得的值将始终是新值。
接下来我们有一个用于 next> 按钮的点击处理程序;单击此按钮时,将导致表单的当前“页面”通过一系列动画发生变化,并且进度条的值也会更新。我们还需要做一些其他的事情。表单内按钮的默认行为是提交表单,我们不想在这个阶段执行此操作,因此单击处理程序要做的第一件事就是使用 PreventDefault() JavaScript 函数阻止表单提交。这是在事件对象上调用的,该事件对象会自动传递给匿名函数。
然后,我们查看表单中的每个单独面板以确定当前面板;我们要做的第一件事是检查当前面板是否不是第一个面板,如果不是,我们启用默认情况下禁用的后退按钮。一次只会显示一个面板,因此我们找到没有 ui-helper-hidden 类的面板并将其淡出。我们指定一个匿名回调函数,在淡入淡出完成后执行。
在第二个函数中,我们选择下一个元素并显示它;如果下一个元素是最终面板,其 id 为Thanks,我们禁用 next> 按钮。尽管在此示例中我们并不担心表单的实际提交,但我们可以在这里将从表单收集的数据发送到服务器。我们删除了 ui-helper-hidden 类,因为面板现在可见。
最后,我们再次使用 option 方法,这次是在 setter 模式下,来设置进度条的新值。我们作为第二个参数传递给该方法的新值只是当前值加上 50,因为表单只有 2 个部分。最后一部分将触发更新标签的函数。
接下来,我们需要为
这就是我们现在需要的所有代码,我们现在要做的就是添加一些基本的 CSS 来布置示例;在文本编辑器的新文件中添加以下代码:
将其另存为 regForm.css,与 HTML 文件位于同一文件夹中。我们现在应该有一个带有有线进度条的工作页面。当我们运行该页面时,我们应该发现我们可以浏览表单的每个面板,并且进度条将相应地自行更新:
在本文中,我们研究了极其有用的进度条,我们可以将其用作视觉辅助工具,以百分比方式告诉访问者完成指定过程需要多长时间。它以一种吸引人且有用的信息呈现方式,让我们的访问者能够轻松理解。
我们查看了其 API 公开的属性和事件,还查看了可以调用以使进度栏执行某些操作的方法之一。我们结束的示例应该可以在所有主要浏览器中完美运行,尽管它在良好的 IE 中看起来确实有点混乱(如果我们愿意这样做,这将很容易修复)。
//set click handler for back button
$("#back").click(function(e) {
//stop form submission
e.preventDefault();
//look at each panel
$(".form-panel").each(function() {
//if it's not the last panel enable the next button
($(this).attr("id") != "thanks") ? null : $("#next").attr("disabled", "");
//if the panel is visible fade it out
($(this).hasClass("ui-helper-hidden")) ? null : $(this).fadeOut("fast", function() {
//add hidden class and show the next panel
$(this).addClass("ui-helper-hidden").prev().fadeIn("fast", function() {
//if it's the first panel disable the back button
($(this).attr("id") != "panel1") ? null : $("#back").attr("disabled", "disabled");
//remove hidden class from new panel
$(this).removeClass("ui-helper-hidden");
//update progress bar
$("#progress").progressbar("option", "value", $("#progress").progressbar("option", "value") - 50);
});
});
});
});
h1, h2 { font-family:Georgia; font-size:140%; margin-top:0; }
h2 { font-size:100%; margin:20px 0 10px; text-align:left; }
.form-container {
width:400px; margin:0 auto; position:relative; font-family:Verdana;
font-size:80%; padding:20px; background-color:#e0e3e2;
border:3px solid #abadac;
}
.form-panel { width:400px; height:241px; }
.form-panel fieldset {
width:397px; height:170px; margin:0 auto; padding:22px 0 0;
border:1px solid #abadac; background-color:#ffffff;
}
.form-panel label {
width:146px; display:block; float:left; text-align:right;
padding-top:2px; margin-right:10px;
}
.form-panel input, .form-panel textarea {
float:left; width:200px; margin-bottom:13px;
}
.form-container button { float:right; }
p {
margin:0; font-size:75%; position:absolute; left:30px; top:60px;
font-weight:bold;
}
#amount {
position:absolute; right:30px; top:60px; font-size:80%;
font-weight:bold;
}
#thanks { text-align:center; }
#thanks p {
margin-top:48px; font-size:160%; position:relative; left:0; top:0;
}

摘要
위 내용은 Javascript를 사용하여 진행률 표시줄 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

