React에서 테이블 사용하기: 1부
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-09-04 19:21:061380검색
데이터를 표시하는 데 사용되는 가장 일반적인 사용자 인터페이스 요소 중 하나는 테이블입니다. 테이블을 사용할 때 다음과 같이 제어해야 할 사항이 많이 있다는 것이 밝혀졌습니다.
- 열 및 헤더 정의
- 다양한 셀 형식(텍스트, 숫자, 체크박스)
- 크기 조정
- 필터
- 역적 성장
- 스타일
2부로 구성된 이 시리즈에서는 React Bootstrap Table 구성 요소를 사용하여 React에서 표 형식 데이터로 작업하는 방법에 대해 자세히 알아봅니다. 모든 측면을 사용자 정의할 수 있는 기능을 통해 복잡하고 전문적인 양식을 쉽게 만들 수 있습니다.
시작하기
먼저 React 자체에 익숙해져야 합니다. React에 대한 입문서가 필요하다면 Envato Tuts+에서 React를 시작하는 데 도움이 되는 훌륭한 시리즈를 참조하세요. 이 튜토리얼에서는 React Bootstrap Table2를 사용하는 데 중점을 둘 것입니다.
먼저 create-react-app 命令创建一个 React 应用。您可以在 React 初学者速成课程中了解如何设置 create-react-app를 사용하세요.
이제 프로젝트 폴더로 이동하여 React Bootstrap Table 2와 Bootstrap을 설치하세요.
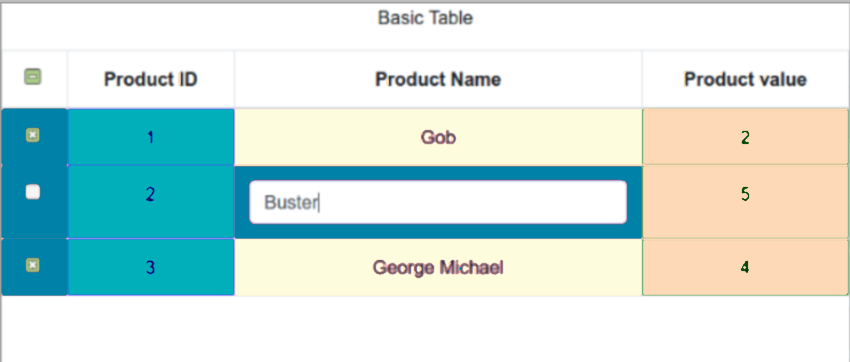
으아아아기본 테이블 만들기
기본 양식부터 시작하겠습니다. 아래와 같이 BootstrapTable 구성요소와 CSS를 가져오는 것부터 시작합니다.
먼저 데이터와 열 변수를 초기화한 다음 데이터를 BootstrapTable 구성 요소에 할당합니다. 데이터에는 코미디 쇼 Arrested Development에 등장하는 일부 캐릭터의 이름이 포함되어 있습니다.
Bootstrap 구성 요소는 다음 속성을 사용합니다.
keyFielddata列
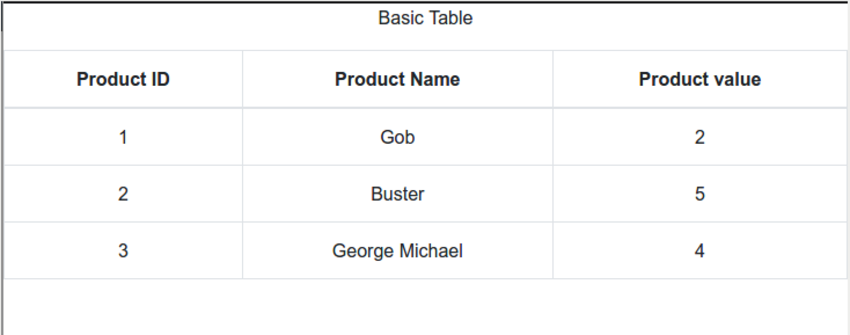
render() 메서드는 "ID", "이름", "값"이라는 세 개의 열이 있는 테이블을 렌더링합니다.
테이블을 보려면 다음 명령을 실행하세요. npm start--reload。由 create-react-app 생성된 구성은 코드를 관찰하고 변경 사항이 있을 때 다시 컴파일하므로 한 번만 실행하면 됩니다. 그러면 모든 변경 사항이 자동으로 반영됩니다.
결과는 다음과 같습니다.

각 열의 너비는 동일하다는 점에 유의하세요.
열 사용
열의 다양한 측면을 제어할 수 있습니다. 특히 열 너비는 절대 단위, 백분율로 지정할 수도 있고 그렇지 않을 수도 있습니다. 지정되지 않은 열의 열 너비는 균등 분할 후 나머지입니다. 예를 들어 기본 테이블의 경우 다음과 같이 열을 지정합니다.
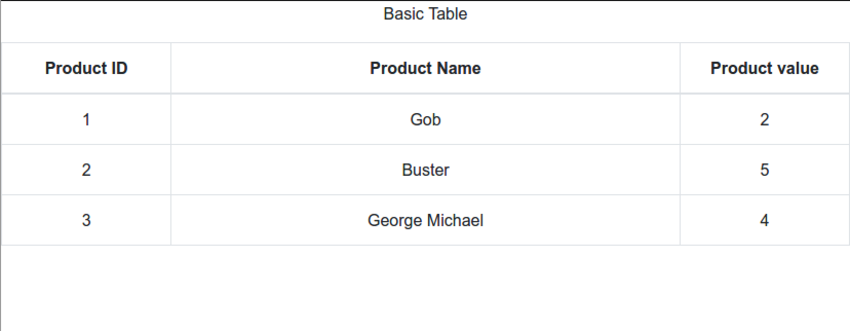
- 첫 번째 열: 20%
- 두 번째 열: 60%
- 세 번째 열: 20%
머리글 및 열 스타일은 물론 텍스트 및 열 정렬도 관리할 수 있습니다. 다음은 다양한 열 너비, 텍스트 정렬 및 사용자 정의 스타일을 지정하는 방법에 대한 예입니다.
으아아아이제 테이블은 다음과 같습니다.

양식 디자인
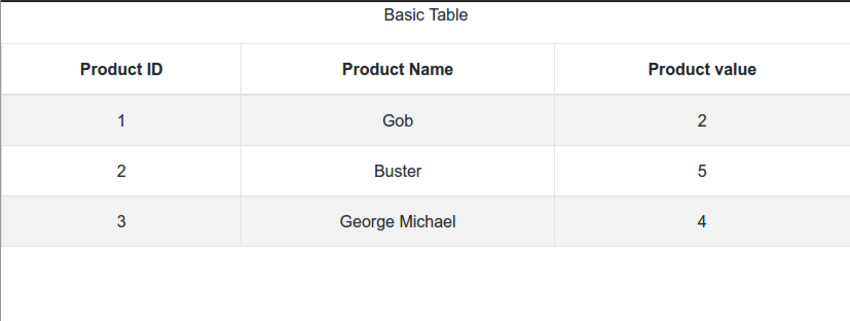
개별 열과 머리글의 스타일을 지정하는 방법을 이미 알고 있지만 스타일 지정은 더 나아갈 수 있습니다. React Bootstrap 표 2는 다양한 사용자 정의 옵션을 제공합니다. 먼저, striped 和 hover 属性添加到 BootstrapTable 구성 요소에
striped 和 hover테이블에
으아아아

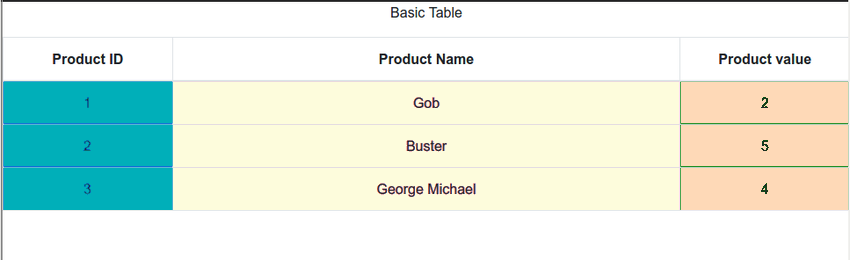
다양한 색상으로 다양한 열의 스타일을 지정하는 방법을 알아보세요.
으아아아

테이블 정렬
columns 定义中提供 sort: trueReact Bootstrap 표 2에서는 열 정렬이 가능합니다. 이는
으아아아
행 선택
selectRow데이터를 테이블에 넣은 후 특정 작업을 수행하려면 특정 행을 선택해야 할 수도 있습니다. React Bootstrap 표 2는 다양한 선택 옵션을 제공합니다. 모든 옵션은 구성 요소에
- 라디오 모드(라디오 버튼)
- 다중 선택 모드(체크박스)
- 구성 가능한 열 선택 너비
- 행 클릭 시 선택: 기본적으로 선택기(라디오 버튼 또는 확인란)를 클릭해야 합니다.
- 선택 열 숨기기(행 클릭 시 선택이 true인 경우 유용함)
- 선택한 배경색 변경
- 초기 선택 행
- 선택 후크(단일 행 또는 모든 행을 선택할 때).
다음 구성 요소는 이러한 옵션 중 많은 부분을 보여줍니다.

React의 데이터 테이블을 위한 다른 라이브러리
다른 오픈 소스 React 테이블 라이브러리를 살펴보겠습니다.
React 가상화
react-virtualized는 큰 목록과 표 형식의 데이터를 렌더링할 때 많은 양의 데이터를 효율적으로 표시하는 데 적합합니다. 🎜
react-virtualized는 가상 렌더링이라는 기술을 사용하여 많은 양의 데이터를 효율적으로 표시합니다. 가상 렌더링은 보이는 것만 렌더링합니다. 예를 들어, 수천 개의 항목이 포함된 큰 목록이 있는 경우, React-Virtualized는 사용자가 더 많은 데이터를 표시하기 위해 스크롤할 때까지 주어진 순간에 데이터(화면에 맞는 데이터)의 작은 부분만 표시합니다. 기타 기능은 다음과 같습니다:
- 그리드, 목록, 테이블, 벽돌 및 컬렉션 렌더링 지원
- 구성요소 크기를 자동으로 조정하는 기능
- 항목을 역순으로 표시하는 기능
- CSS 클래스 및 스타일을 사용자 정의하는 기능
반응표
react-table은 React용 빠르고 확장 가능한 데이터 그리드를 허용하는 경량 오픈 소스 라이브러리입니다. 후크도 지원합니다. 최고의 기능 중 일부는 다음과 같습니다:
- 맞춤 설정 가능
- 정렬, 필터, 행 선택, 열 정렬 및 행 확장 지원
- 완전히 제어 가능한 API
- 애니메이션 및 가상
- 크기 조정 가능
React 데이터 그리드
React Data Grid는 Bootstrap을 사용하는 또 다른 오픈 소스 라이브러리이며 테이블 편집에 적합합니다. 또한 놀라운 사용자 인터페이스도 있습니다. 기능은 다음과 같습니다:
- 열 정렬, 검색, 필터링 및 그룹화
- 열 편집 기능
- 더 많은 데이터를 보려면 열을 확장하세요
결론
이 튜토리얼에서는 create-react-app을 사용하여 간단한 React 앱을 만들고, React-bootstrap-table2를 추가하고, 테이블을 데이터로 채우고, 열을 처리하고, 테이블 스타일을 지정하고 행을 선택했습니다.
다음 부분에서는 행 확장, 행 추가, 행 삭제는 물론 페이징, 셀 편집 및 고급 사용자 지정을 통해 이 여정을 계속하겠습니다. 계속 지켜봐 주시기 바랍니다.
위 내용은 React에서 테이블 사용하기: 1부의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

