WordPress에서 '추천 이미지' 만들기: 첨부 파일을 한 단계 더 발전시키세요
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-09-04 15:53:081578검색

이 시리즈에서는 다음을 소개합니다.
- 첨부 파일에 카테고리와 분류를 할당하세요.
- 카테고리별로 미디어 파일을 쿼리하여 사용자 정의 루프로 출력할 수 있습니다.
- 이미지 분류 쿼리를 사용하여 아카이브 페이지에 표시합니다.
- 카테고리 또는 용어에 대한 "추천 이미지"로 카테고리 또는 분류 용어에 이미지를 추가하세요
1부에서는 첨부 파일에 대한 새로운 분류를 만드는 방법을 시연했습니다. 2부에서는 문서용 사용자 정의 템플릿 파일을 생성하고 각 문서의 미디어 파일에 대한 링크를 표시하는 루프를 추가하는 방법을 보여줬고, 3부에서는 특정 용어가 포함된 모든 이미지를 표시하는 gallery-category 분류법용 사용자 정의 템플릿 파일을 만들었습니다. 갤러리 스타일의 아카이브 페이지로.
이 마지막 부분에서는 이미지에 카테고리를 할당한 다음 카테고리의 아카이브 템플릿을 편집하여 해당 이미지를 해당 카테고리의 "추천 이미지"로 표시하는 방법과 약간 다른 점을 보여 드리겠습니다. 매우 유사한 기술을 사용하여 태그나 분류 용어로 이 작업을 수행할 수도 있습니다.
이번 튜토리얼에서는 Twenty Four의 어린이 테마가 될 테마를 만들어 보겠습니다. 테마에는 카테고리 아카이브에 대한 기능 파일과 사용자 정의 템플릿 파일이 포함됩니다. 코드 패키지에서 테마를 다운로드할 수 있습니다.
무엇이 필요하세요?
이 튜토리얼을 따르려면 다음이 필요합니다:
- 워드프레스 개발 설치
- FTP 액세스(또는 로컬로 작업하는 경우 MAMP 또는 유사)
- 코드 편집기
1. 첨부파일에 카테고리 적용
기본적으로 WordPress에서는 첨부 파일에 카테고리와 태그를 할당하는 것을 허용하지 않습니다. 이 작업은 이 튜토리얼에서 수행해야 합니다. 다행히도 첨부 파일에 카테고리와 태그를 할당하는 방법에 대한 이전 튜토리얼에서 설명했듯이 이 문제는 쉽게 해결할 수 있습니다.
참고: 이 기술은 태그 및 카테고리와 함께 작동합니다. 자신만의 분류로 이 작업을 수행하는 경우 가입 시 분류가 적용되는 게시물 유형으로 첨부 파일을 지정해야 합니다. 이 시리즈의 첫 번째 부분을 따르면 이를 수행할 수 있습니다.
테마에서 functions.php라는 파일을 만들고 다음 코드를 추가하세요.
이것은 register_taxonomy_for_object_type() 기능을 사용하여 첨부 파일에 카테고리를 추가합니다. 이제 미디어 라이브러리 화면을 보면 카테고리가 활성화된 것을 볼 수 있습니다.
다음 단계는 이미지를 추가하는 것입니다. 카테고리당 하나의 이미지만 추가하면 됩니다. 또한 "추천"이라는 다른 카테고리를 추가하고 이런 방식으로 사용하려는 모든 이미지도 해당 카테고리에 속하는지 확인하고 싶을 것입니다.
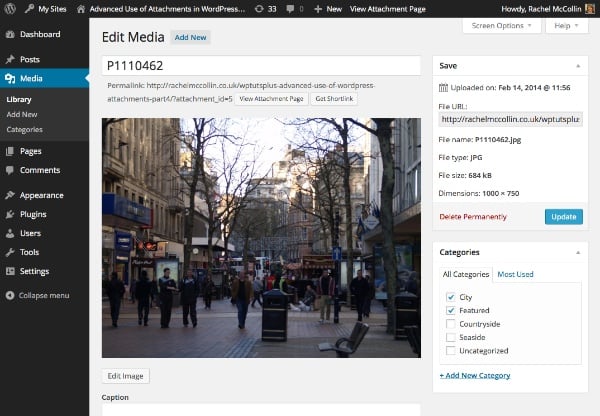
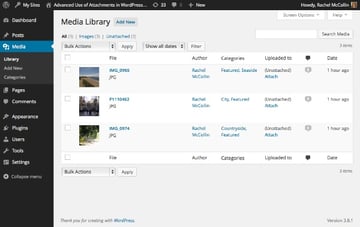
아래에서 카테고리를 보여주는 샘플 미디어 편집 화면을 볼 수 있습니다.



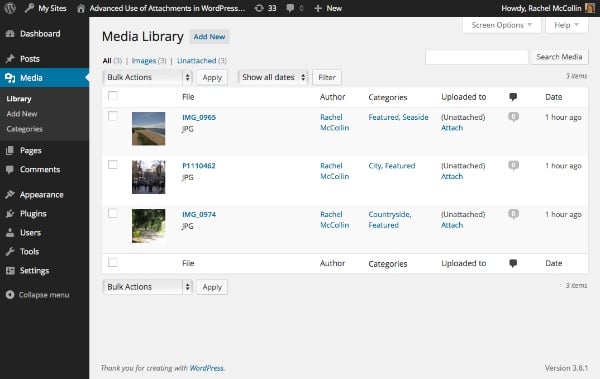
올바른 카테고리를 지정한 모든 이미지를 볼 수도 있습니다:



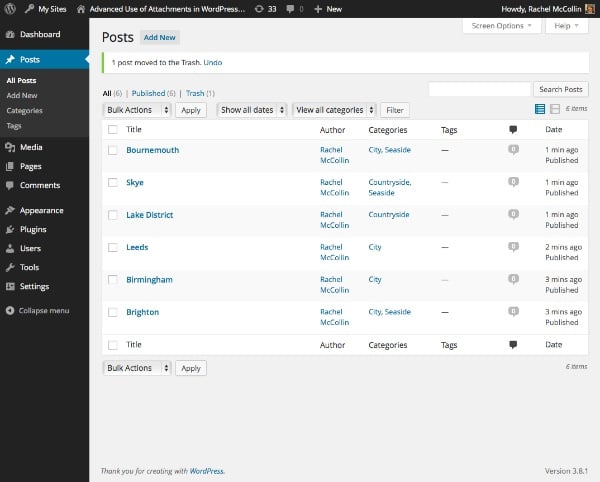
마지막으로 내 사이트에 더미 게시물을 추가하고 관련 카테고리에 넣어 내 아카이브 페이지에 표시할 내용을 만들 예정입니다.



2.创建类别模板
下一步是创建自定义类别模板。由于我的主题是二十四的子主题,我将复制该主题的 category.php 文件并将其复制到我的子主题,并对开头注释进行一些更改:
<?php
/**
* The template for displaying Category pages
* Custom template which displays a featured image first.
* Supports Part 4 of tutorial series on Advanced Use of Images in WordPress for WPTutsplus
*/ get_header(); ?>
<section class="content-area" id="primary">
<div class="site-content" id="content" role="main"><?php if ( have_posts() ) : ?>
<header class="archive-header">
<h1 class="archive-title"></h1>
<?php
// Show an optional term description.
$term_description = term_description();
if ( ! empty( $term_description ) ) :
printf( '<div class="taxonomy-description">%s</div>', $term_description );
endif;
?>
</header><!-- .archive-header -->
<?php
// Start the Loop.
while ( have_posts() ) : the_post();
/*
* Include the post format-specific template for the content. If you want to
* use this in a child theme, then include a file called called content-___.php
* (where ___ is the post format) and that will be used instead.
*/
get_template_part( 'content', get_post_format() );
endwhile;
// Previous/next page navigation.
twentyfourteen_paging_nav();
else :
// If no content, include the "No posts found" template.
get_template_part( 'content', 'none' );
endif;
?></div><!-- #content -->
</section><!-- #primary -->
<?php get_sidebar( 'content' ); get_sidebar(); get_footer(); ?>
3.向类别模板添加自定义查询
在主循环上方,使用 WP_Query 添加自定义循环。在结束 标记后插入以下内容:
<?php // display a featured image for the category // identify the current category $currentcat = get_queried_object(); $currentcatname = $currentcat->slug; ?>
使用 get_queried_object() 标识当前显示的类别。
下面,使用 WP_Query 定义自定义查询的参数:
<?php
// define query arguments for the featured image
$args = array(
'post_type' => 'attachment',
'post_status' => 'inherit',
'category_name' => $currentcatname,
);
$query = new WP_Query( $args );
?>
这标识当前类别以及“特色”类别中的所有附件。请注意,由于 WordPress 设置附件帖子状态的方式,您需要包含 'post_status' => 'inherit' 作为参数。
现在在此下方添加循环:
<?php // The Loop while ( $query->have_posts() ) : $query->the_post(); // define attributes for image display $imgattr = array( 'alt' => trim( strip_tags( get_post_meta( $attachment_id, '_wp_attachment_image_alt', true ) ) ), ); // output the image ?> <div class="category-image"></div> <?php endwhile; // reset the query so the default query can be run wp_reset_postdata(); ?>
确保您不要错过最后的 wp_reset_postdata() ,否则类别存档的主查询将无法工作。
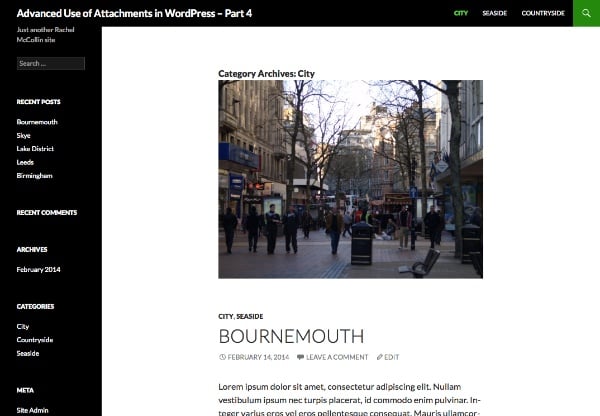
添加完所有这些后,保存您的类别模板并查看您的类别存档页面之一。它应该类似于本教程开头的屏幕截图。
摘要
在这个由四个教程组成的系列中,我演示了一些在 WordPress 中处理图像的高级技术。其中包括:
- 注册专门用于附件的分类
- 使用自定义模板创建 dosucmtn 列表页面
- 再次使用自定义模板创建图库页面以显示给定类别中的图像
- 为每个类别创建“特色图片”并将其显示在类别存档页面上。
正如您所见,您可以在 WordPress 中对图像和媒体执行更多操作,而不仅仅是将它们附加到帖子或将它们用作特色图像。只要发挥一点想象力,您就可以像任何其他帖子类型一样查询它们,并输出文档或显示图像的链接。
위 내용은 WordPress에서 '추천 이미지' 만들기: 첨부 파일을 한 단계 더 발전시키세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

