스마트워치 앱 개발을 위한 Tizen 살펴보기: 소개
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-09-04 14:49:101832검색

스마트워치 앱 개발자가 되는 것도 좋은 생각이지만 HTML 개발자라면 어떨까요? 완전히 다른 플랫폼으로 전환하지 않고도 꿈을 이룰 수 있을까요? HTML 기술을 모두 버리고 처음부터 시작해야 합니까? 괜찮아요. 타이젠이 당신을 구하러 옵니다.
Tizen은 스마트폰부터 스마트워치까지 다양한 장치를 대상으로 하는 Linux 운영 체제 제품군입니다. Tizen은 Linux Foundation 내의 프로젝트이지만 Samsung, Intel 및 기술 업계의 기타 유명 기업을 회원으로 포함하고 있는 Tizen Association이 주도합니다.
이 튜토리얼에서는 웨어러블용 Tizen SDK를 설치 및 구성하는 방법과 IDE를 사용하여 스마트워치 애플리케이션을 개발하는 방법을 보여 드리겠습니다. 시작하자.
1.SDK 설치 및 구성
1단계: Tizen SDK 또는 웨어러블용 Tizen SDK?
현재 사용 가능한 SDK에는 Tizen SDK와 Wearable용 Tizen SDK의 두 가지 유형이 있습니다. 그때부터 튜토리얼은 독립형 스마트워치 앱 개발에 관한 것입니다. Tizen이 필요합니다. 웨어러블 기기용 SDK.
Tizen 개발자 웹사이트에서 다운로드할 수 있습니다. 귀하의 작업에 맞는 Installation Manager를 다운로드해야 합니다. 시스템 및 버전. 온라인 설치보다 오프라인 설치를 선호하는 경우 SDK 이미지도 다운로드해야 합니다. 운영 체제가 Windows 8 이상인 경우 Windows 8.1에서는 Windows로 분류된 설치파일을 다운로드 받으실 수 있습니다. 7. Windows 8 및 8.1에서 잘 작동합니다.
2단계: 요청
컴퓨터가 충족해야 하는 하드웨어 및 소프트웨어 요구 사항에 대한 Tizen의 자세한 지침을 참조하세요.
컴퓨터가 이러한 하드웨어 요구 사항을 충족하지 않더라도 SDK를 설치할 수 있습니다. 그러나 이렇게 하면 스마트워치 에뮬레이터의 속도가 느려지고 애플리케이션 테스트가 제대로 수행되지 않습니다. 자세한 내용은 설명서를 참조하세요. BIOS에서 가상화 기술(VT)을 활성화하는 방법과 Windows에서 데이터 실행 방지를 활성화하는 방법을 설명합니다.
3단계: SDK 설치
- 앞서 다운로드한 설치 관리자를 실행하세요. 이는 운영 체제 및 버전에 따라 tizen-wearable-sdk-2.2.159_windows64.exe와 유사한 파일 이름을 가진 .exe 파일입니다.
- 다음 화면으로 이동하려면 고급을 클릭하세요.
- 이 화면에서 SDK Image 라디오 버튼을 선택하고 해당 SDK 이미지가 포함된 zip 파일로 이동하세요. 저는 여러분이 오프라인 설치를 선호하고 개발 컴퓨터에 필요한 SDK 이미지를 이미 다운로드했다고 가정합니다.
- SDK 이미지 zip 파일을 선택하고 대화 상자에서 Open을 클릭하세요.
- 시스템에 SDK 이미지 추출 중 메시지가 표시됩니다. 추출이 완료되면 OK를 클릭하세요.
- 다음을 클릭하면 사용권 계약 창이 나타납니다.
- 라이센스에 동의하고 다음을 클릭하세요.
- 다음에 구성 창이 나타납니다. 모든 확인란을 선택하고 Next를 클릭하는 것이 좋습니다.
- 마지막으로 Installation Manager에서 설치 위치를 묻는 메시지가 나타나면 경로를 선택하고 Install을 클릭하여 선택 사항을 지정합니다.
- BIOS를 올바르게 구성한 경우 이 프로세스 중에 Intel Hardware Accelerated Execution Manager(Intel HAXM)도 자동으로 설치됩니다. 그렇지 않은 경우 설치 프로세스를 종료하고 Intel HAXM을 설치할 수 있도록 BIOS를 구성하세요.
- 운영 체제가 Windows인 경우 데이터 실행 방지를 활성화하는 것을 잊지 마세요. 설치를 계속하세요.
원하는 경우 Intel HAXM을 별도로 설치할 수 있습니다. 설치가 완료되면 컴퓨터를 다시 시작하세요.
4단계: IDE 구성
- SDK가 설치된 폴더를 찾아 ide 하위 폴더로 이동하세요. IDE라는 실행 파일을 실행합니다.
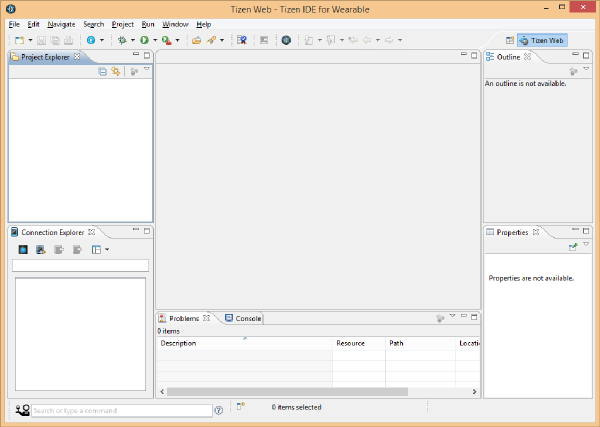
- 몇 분 후, 개발한 앱을 저장할 작업 공간의 위치를 묻는 창이 나타납니다. 원하는 위치 경로를 지정하고 OK를 클릭하세요. 구성이 완료되면 IDE가 나타납니다.
5단계: IDE의 기능
IDE의 왼쪽 창에는 Project Explorer 및 Connection Explorer라는 두 개의 창이 있습니다. 프로젝트 탐색기는 사용자가 만든 프로젝트를 보여줍니다. Connection Explorer현재 사용 가능한 연결된 장치, 에뮬레이터 인스턴스 또는 원격 장치를 나열합니다.

步骤 6:创建模拟器实例
- 在连接资源管理器中,点击模拟器管理器图标(最左侧的蓝色按钮)。
- 在出现的用户帐户控制窗口中点击是。这将打开模拟器管理器窗口。
- 点击新增并为模拟器实例命名。
- 点击确认后,将会创建新的模拟器实例。单击模拟器图标中带有箭头的蓝色按钮以启动模拟器。
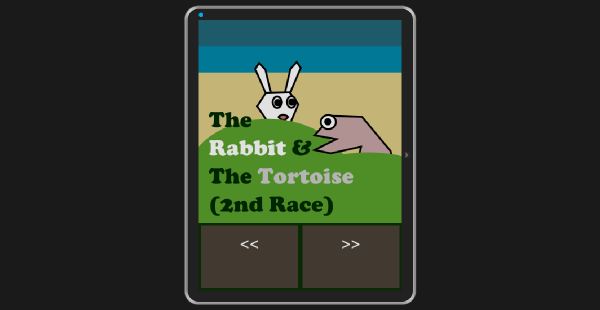
启动模拟器需要一些时间。当它启动并运行时,您应该会看到一个带有类似于以下屏幕截图的启动屏幕的窗口。模拟器实例应显示为连接资源管理器中的一个条目。
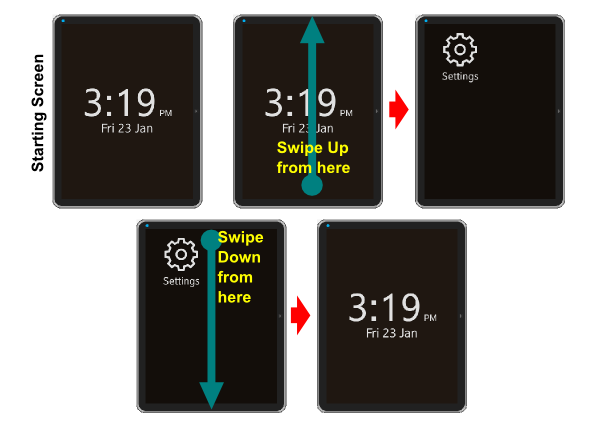
从开始屏幕底部中间点向上滑动,转到显示设备或模拟器上已安装应用程序的屏幕。由于您尚未安装任何应用,因此仅显示设置图标。
您可以通过从屏幕顶部中间向下滑动来返回到上一屏幕或退出应用程序。

2. 开发一个简单的漫画应用
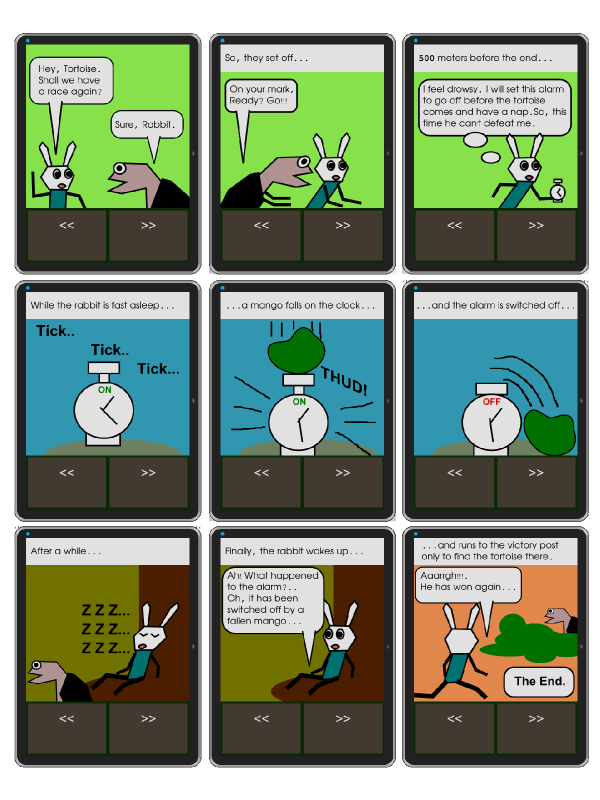
在此示例中,我们将创建一个简单的应用程序来显示漫画。让我们依次看看每个步骤。
第 1 步:创建新项目
让我们在 IDE 中创建一个新项目。
- 转至文件 > 新建 > Tizen 可穿戴式 Web 项目。
- 在出现的窗口中,选择基本 > 基本应用,然后将项目名称设置为myapp。
- 勾选使用默认位置复选框或浏览到您选择的其他位置,然后点击完成。
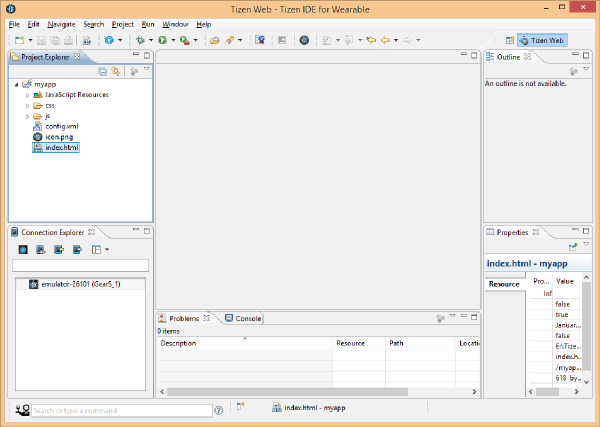
- 您的新项目 myapp 应显示在项目资源管理器中。
- 点击myapp左侧的小箭头展开项目结构。
- 您应该会看到一个index.html文件、一个css子文件夹、一个js 子文件夹,以及一些其他文件和文件夹。

HTML、CSS 和 JavaScript 构成了 Tizen 平台上编程的基础。如果您是 HTML 向导,那么您无需学习新的编程语言即可为 Tizen 平台编写应用程序。您可以使用现有的 HTML、CSS 和 JavaScript 技能。
第 2 步:添加文件、资产和资源
我们首先需要向 myapp 项目添加两个子文件夹:comic 和 images。为此,请右键单击 IDE 中的 myapp 项目文件夹,然后选择新建 > 文件夹。子文件夹应显示在 IDE 中展开的 myapp 文件夹中。
从 GitHub 下载此项目的源文件,然后导航到 images 子文件夹,其中包含许多 png 文件。将 png 文件复制到您刚才创建的 images 子文件夹中。
您可以将文件粘贴到Project Explorer窗口中的images子文件夹中,方法是右键点击子文件夹并从弹出菜单中选择粘贴 .
接下来,右键点击 comic 子文件夹并选择新建 > 文件,在 comic 子文件夹中创建具有以下文件名的 9 个 HTML 文件>。确保包含文件的 .html 扩展名。
- page1.html
- page2.html
- ...
- page9.html
现在,comic 子文件夹中应该有九个 HTML 文件。
第 3 步:添加代码
现在让我们编辑 index.html 中的代码。该文件是您的应用程序的入口点。双击 index.html 在 IDE 中打开该文件。 将 <title></title> 标记的内容更改为 <title>2nd Race</title>。接下来,使用以下内容更改 标记的内容:
<body>
<div>
<div><img src="images/coverpage.png" alt="Cover Page" /></div>
<div><a href="#" class="btn" ><<</a><a href="comic/page1.html"
class="btn" >>></a></div>
</div>
</body>
我们所做的就是向页面添加一个图像和两个导航到其他页面的按钮,因为我们的漫画将有十页。完成这些更改后,从菜单中选择文件 > 保存来保存文件。
如果您不熟悉 HTML 和 CSS,Tuts+ 提供了大量优秀教程,可帮助您快速掌握 Web 开发的基础知识。
接下来,双击 css 子文件夹中的 style.css 并更改其内容,如下所示。
* {
font-family: Verdana, Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
margin: 0px auto;
background-color:#0a3003;
}
img {
margin: 0;
padding: 0;
border: 0;
width: 100%;
height: auto;
display: block;
float: left;
}
.btn {
display: inline-block;
padding: 15px 4% 15px 4%;
margin-left: 1%;
margin-right: 1%;
margin-top: 5px;
margin-bottom: 5px;
font-size: 30px;
text-align: center;
vertical-align: middle;
border: 0;
color: #ffffff;
background-color: #4b4237;
width: 40%;
height: 80px;
text-decoration: none;
}
我们为正文、图像和导航菜单添加了一些样式。完成更改后,保存文件。
同样,将代码添加到您创建的所有其他 HTML 文件中。 css 子文件夹中的 style.css 文件必须从外部链接到所有这些 HTML 文件。如果您不确定此步骤,请从 GitHub 下载源文件并检查源文件以进行澄清。
第 4 步:测试应用
要测试您的应用,请选择myapp项目文件夹,然后从菜单中选择项目 > 构建项目构建项目。确保模拟器实例已启动并正在运行。
右键单击myapp文件夹,然后选择运行方式 > Tizen 可穿戴 Web 应用程序以在模拟器中运行该项目。使用用户界面中的箭头按钮导航到下一页或上一页。从屏幕顶部向下滑动可退出应用程序。

结论
在本教程中,我们使用 Tizen SDK 构建了一个简单的漫画应用程序 可穿戴并在捆绑的智能手表模拟器上运行 IDE。当您准备好安装并运行它时,真正的乐趣就开始了 物理设备。
您可以在 Samsung 和 Tizen 开发者网站上找到大量附加信息。你还在等什么?
위 내용은 스마트워치 앱 개발을 위한 Tizen 살펴보기: 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

