Angular Serving: 초보자를 위한 종합 가이드
- 王林원래의
- 2023-09-04 13:57:01718검색
안녕하세요! Angular 구성요소 및 라우팅에 대한 튜토리얼을 읽어보셨기를 바랍니다. 이 글에서는 Angular의 또 다른 흥미로운 개념인 서비스 에 대해 계속 논의하겠습니다.
Angular 구성 요소가 애플리케이션의 프리젠테이션 레이어라면 실제로 실제 데이터를 가져오고 비즈니스 로직을 실행하는 책임은 무엇입니까? 이것이 Angular 서비스가 들어오는 곳입니다. Angular 서비스의 역할은 구성 요소 전체에서 데이터, 모델 및 비즈니스 로직을 획득, 구성 및 궁극적으로 공유하는 것입니다.
Angular 서비스의 기술적 세부 사항을 살펴보기 전에 먼저 해당 기능을 이해해 보겠습니다. 이렇게 하면 코드의 어느 부분을 구성 요소 내부에 배치해야 하는지, 어떤 부분을 Angular 서비스 내부에 배치해야 하는지 이해하는 데 도움이 됩니다.
서비스에 대한 몇 가지 중요한 사실은 다음과 같습니다.
서비스는 @Injectable 데코레이터를 사용하여 정의됩니다. 이는 서비스가 구성 요소나 다른 서비스에 주입될 수 있음을 Angular에 알려줍니다. 주입 서비스에 대해서는 나중에 자세히 논의하겠습니다.
서비스는 모든 비즈니스 로직이 구성요소 전반에 걸쳐 유지되고 공유되는 곳입니다. 이를 통해 애플리케이션의 확장성과 유지 관리가 더욱 쉬워집니다. 일반적으로 서비스는 백엔드와 상호작용할 수 있는 올바른 장소이기도 합니다. 예를 들어 AJAX 호출을 수행해야 하는 경우 서비스 내부에 메서드를 생성하여 호출을 완료할 수 있습니다.
서비스는 싱글톤 클래스입니다. 특정 서비스의 단일 인스턴스만 Angular 애플리케이션에서 실행됩니다.
서비스란 무엇인가요?
Angular의 서비스는 애플리케이션 수명 주기 동안 한 번만 인스턴스화되는 객체입니다. 서비스에서 수신하고 유지 관리하는 데이터는 애플리케이션 전체에서 사용될 수 있습니다. 이는 구성 요소가 언제든지 서비스에서 데이터를 가져올 수 있음을 의미합니다. 종속성 주입은 구성 요소 내부에 서비스를 도입하는 데 사용됩니다.
서비스를 생성하고 Angular 컴포넌트에서 사용하는 방법을 이해해 봅시다. GitHub 저장소에서 프로젝트의 전체 소스 코드를 찾을 수 있습니다.
소스 코드가 있으면 프로젝트 디렉터리로 이동하여 npm install 를 사용하여 필요한 종속성을 설치합니다. 종속성을 설치한 후 다음을 입력하여 애플리케이션을 시작합니다.
앱이 https://localhost:4200/.
저희 프로젝트의 전체 폴더 구조는 다음과 같습니다.
으아아아1.서비스의 뼈대 구축
Angular에서 서비스를 생성하는 방법에는 두 가지가 있습니다.
- 프로젝트 내에서 폴더와 파일을 수동으로 생성하세요.
- 서비스를 자동으로 생성하려면
ng g service <path></path>명령을 사용하세요. 이 방법을 사용하면 선택한 디렉터리에 .service.ts 및 .service.spec.ts 파일이 자동으로 생성됩니다.
2. 서비스 만들기
이제 프로젝트 구조에 .service.ts 파일이 생성되었으므로 서비스 콘텐츠를 채울 차례입니다. 이렇게 하려면 서비스에서 수행해야 할 작업을 결정해야 합니다. 각각 특정 비즈니스 작업을 수행하는 여러 서비스가 있을 수 있다는 점을 기억하세요. 우리의 경우 employee.service.ts를 사용하여 이를 사용하는 모든 구성 요소에 정적 역할 목록을 반환합니다.
employee.service.ts에 다음 코드를 입력하세요.
으아아아이 서비스는 정적 역할 목록만 애플리케이션에 반환합니다. 서비스를 한 줄씩 디코딩해 보겠습니다.
- 서비스를 식별할 수 있는
@angular/core库导入Injectable。这一点至关重要,因为我们的服务将被使用或注入到组件中。@Injectable지시문부터 시작합니다. - 다음으로
@Injectable装饰器。@Injectable的providedIn属性指定注入器的可用位置。大多数时候,root被指定为它的值。这意味着可以在应用程序级别注入服务。其他选项为any、platform、null或Type<any></any>데코레이터를 적용합니다. -
EmployeeService。该类有一个方法getRole정적 객체의 배열을 반환하는 라는 클래스 구성 요소를 만듭니다.
providedIn 속성은 인젝터를 사용할 수 있는 위치를 지정합니다. 대부분의 경우 root가 해당 값으로 지정됩니다. 이는 애플리케이션 수준에서 서비스를 주입할 수 있음을 의미합니다. 다른 옵션으로는 any, platform, null 또는 Type<any></any>이 있습니다. 3.
구성 요소 만들기
@Component앞서 언급했듯이 Angular의 서비스는 애플리케이션의 비즈니스 로직을 유지하는 데 사용됩니다. 뷰어에게 데이터를 표시하려면 프레젠테이션 레이어가 필요합니다. 데코레이터를 사용하여 생성된 전통적인 클래스 기반 Angular 구성 요소가 등장하는 곳입니다
이 시리즈의 이전 기사에서 Angular 구성 요소에 대해 자세히 알아볼 수 있습니다. Angular 구성 요소를 이해하고 자신만의 구성 요소를 만드는 데 도움이 됩니다. employee.comComponent.ts
파일을 만들고 다음 코드를 추가합니다.으아아아
자세히 설명하자면: 🎜- 导入
@Component装饰器并调用它。我们指定'employee'作为选择器,并提供一个指向描述组件视图的 HTML 的模板 URL。 - 声明组件类并指定它实现
OnInit。因此,我们可以定义一个ngOnInit事件处理程序,该处理程序将在创建组件时调用。 - 为了使用我们的服务,必须在构造函数内声明它。在我们的例子中,您将在构造函数中看到
private employeeService: EmployeeService。通过此步骤,我们将使该服务可以跨组件访问。 - 由于我们的目标是在创建员工组件时加载角色,因此我们在
ngOnInit中获取数据。
这可以变得更简单吗?由于该服务是一个单例类,因此可以在多个组件之间重用,而不会造成任何性能损失。
4.创建视图
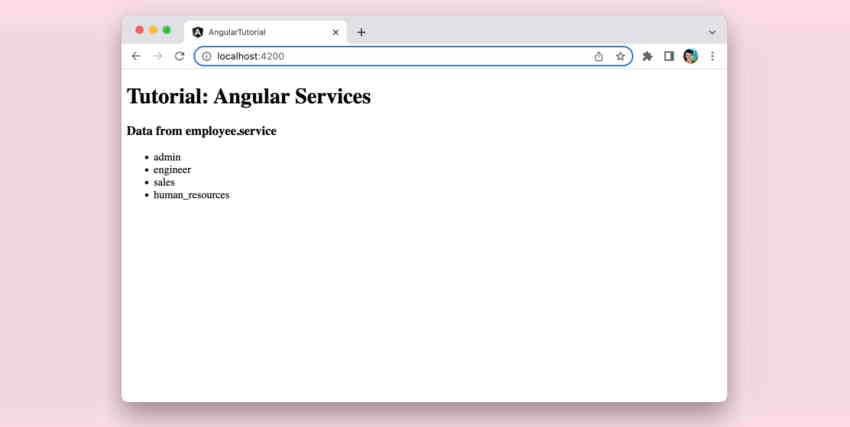
现在我们的组件中有数据了,让我们构建一个简单的 employee.component.html 文件来迭代角色并显示它们。下面,我们使用 *ngFor 来迭代角色,并仅向用户显示类型。
<h3>Data from employee.service</h3>
<ul>
<li *ngFor = "let role of roles">{{role.type}}</li>
</ul>
5.运行项目
在项目启动并运行之前我们只剩下一步了。我们需要确保 employee.component.ts 文件包含在 @NgModule 指令内的声明列表中。
如下所示,EmployeeComponent 已添加到 app.module.ts 文件中。
//app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { EmployeeComponent } from './components/employee.component';
@NgModule({
declarations: [
AppComponent,
EmployeeComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
有趣的是,我们尚未将该服务添加到我们的提供商列表中,但我们能够成功使用该服务。为什么?因为我们已经指定在应用程序的根级别提供服务(即使用 providedIn: 'root' 参数)。但是,请继续阅读以了解有关我们确实需要在 @NgModule 的 providers 数组中提及服务的场景的更多信息。
此外,我们还需要将 employee 元素添加到 app.component.html 文件中。
<h1> Tutorial: Angular Services </h1> <employee></employee> <router-outlet></router-outlet>
如果我们到目前为止运行我们的应用程序,它将如下所示:

6.从服务动态获取数据
现在,我们将获取特定于 employee.component.ts 的数据。
让我们创建一个新服务来从 API 获取数据。
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable()
export class EmployeDetailsService {
fetchEmployeeDetailsURL = 'https://reqres.in/api/users?page=2'
constructor(private http: HttpClient) { }
fetchEmployeeDetails = () => {
return this.http.get(this.fetchEmployeeDetailsURL);
}
}
现在,让我们逐行理解我们的代码。
- 由于我们要通过 AJAX 调用获取数据,因此导入
HttpClient非常重要。如果您是HttpClient的新手,您可以在本系列的另一篇文章中了解更多信息。 - 在我们的
EmployeeDetailsService中,我们没有指定provideIn参数。这意味着我们需要执行额外的步骤来让整个应用程序了解我们的可注入服务。您将在下一步中了解这一点。 -
HttpClient本身就是一个可注入服务。在构造函数中声明它,以便将其注入到组件中。在fetchEmployeeDetails方法中,我们将使用HttpClient.get方法从 URL 获取数据。
7. 在 app.module 中注册服务
与我们的第一个服务不同,我们在 app.module.ts 中注册 EmployeeDetailsService 至关重要,因为我们尚未在根级别声明可注入。这是更新后的 app.module.ts 文件:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { HttpClientModule } from '@angular/common/http';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { EmployeeComponent } from './components/employee.component';
import { EmployeDetailsService } from './services/employeeDetails.service';
@NgModule({
declarations: [
AppComponent,
EmployeeComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [
EmployeDetailsService],
bootstrap: [AppComponent]
})
export class AppModule { }
如果您密切关注,您可能会注意到两个重要的变化:
- 在我们的
app.module.ts文件中,我们需要将EmployeDetailsService包含在Providers列表中。 - 我们需要从
@angular/common/http导入HttpClientModule。HttpClientModule必须包含在我们的imports列表中。
就是这样 - 我们现在准备在组件中使用 EmployeeDetailsService 。
8.获取动态数据
为了适应新服务,我们将对组件进行一些更改。
添加一个按钮来加载数据
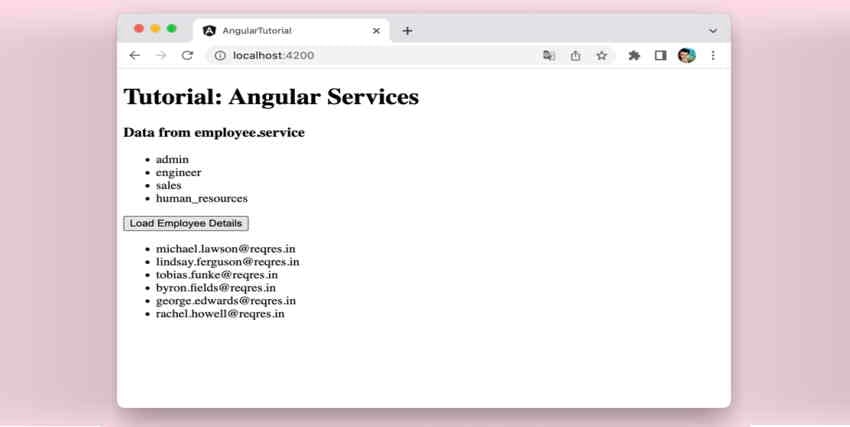
首先,我们将在视图中添加一个按钮。当我们单击此按钮时,将通过 AJAX 调用加载数据。这是更新后的employee.component.html文件:
<h3>Data from employee.service</h3>
<ul>
<li *ngFor = "let role of roles">{{role.type}}</li>
</ul>
- {{employee.email}}
订阅Getter函数
接下来订阅EmployeDetailsService中的getter函数。为此,我们将 EmployeDetailsService 添加到 employee.component.ts 中的构造函数中:
import { Component, OnInit } from '@angular/core';
import { EmployeeService } from '../services/employee.service';
import { EmployeDetailsService } from '../services/employeeDetails.service';
@Component({
selector: 'employee',
templateUrl: './employee.component.html'
})
export class EmployeeComponent implements OnInit {
roles: any;
employeeDetails: any;
constructor(private employeeService: EmployeeService,
private employeeDetailsService: EmployeDetailsService) {
}
ngOnInit(): void {
this.roles = this.employeeService.getRole()
}
loadEmployeeDetails = () => {
this.employeeDetailsService.fetchEmployeeDetails()
.subscribe((response:any)=>{
this.employeeDetails = response.data;
})
}
}
完成此更改后,单击 LoadEmployeeDetails 按钮,我们将看到以下视图。

结论
给你!我们已经逐步构建了一个可以处理静态和动态数据的 Angular 服务。现在,您应该能够构建自己的 Angular 服务并使用它们通过 AJAX 调用获取数据。您甚至可以以更可重用的方式实现业务逻辑。
위 내용은 Angular Serving: 초보자를 위한 종합 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

