PhoneGap Android 앱 구축: 'Hello World' 초보자 가이드
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-09-04 10:33:011096검색
PhoneGap은 HTML, JavaScript 및 CSS를 사용하여 크로스 플랫폼 모바일 앱을 만들 수 있는 오픈 소스 플랫폼입니다. 장치 하드웨어와 상호 작용하기 위해 PhoneGap은 온보드 카메라, GPS 및 가속도계와 같은 기능과 상호 작용할 수 있는 JavaScript API를 제공합니다.
PhoneGap은 크로스 플랫폼 앱 개발에 적합하지만 플랫폼별로 앱을 개발하는 코드는 다릅니다. 극복해야 할 가장 큰 차이점 중 하나는 필수 소프트웨어 요구 사항입니다.
이 튜토리얼에서는 Android 개발 환경 설정에 대한 심층적인 소개를 제공하고 간단한 "Hello World" 애플리케이션을 구축합니다.
PhoneGap을 더욱 발전시키고 싶다면 Envato Market에서 다양한 PhoneGap 스크립트와 앱 템플릿을 확인하세요.
Android 개발을 위한 PhoneGap 요구 사항
자바 JDK
JDK(Java Development Kit)를 설치해야 합니다. 공식 지침에 따라 설정하세요.
안드로이드 SDK
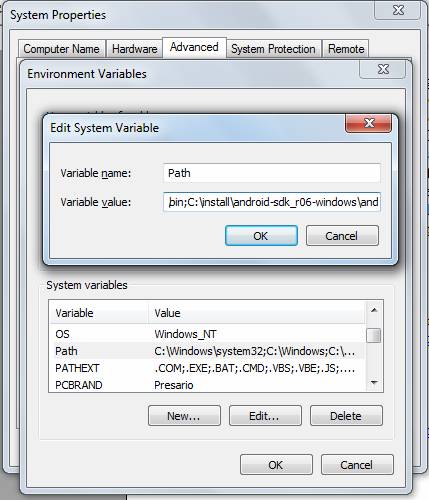
Android 소프트웨어 개발 키트도 필요합니다. SDK를 설치할 때 사용자 PATH 변수에 android-sdk-

일식
Eclipse가 아직 컴퓨터에 설치되어 있지 않은 경우 다운로드하여 설치해야 합니다.
Eclipse ADT 플러그인
Eclipse용 ADT 플러그인도 설치해야 합니다. ADT(Android Development Tools)는 Android 애플리케이션 개발을 위한 완전한 IDE를 제공하는 Eclipse용 플러그인입니다. ADT를 사용하면 새 Android 프로젝트를 생성하거나 기존 소스에서 Android 프로젝트를 생성할 수 있습니다(이것이 Eclipse에서 Android용 PhoneGap 애플리케이션을 여는 방법입니다). ADT를 사용하면 Android 애플리케이션을 디버그할 수도 있습니다. ADT는 Android SDK와 잘 통합되어 있으므로 IDE에서 애플리케이션을 실행하면 Android 에뮬레이터가 직접 실행됩니다.
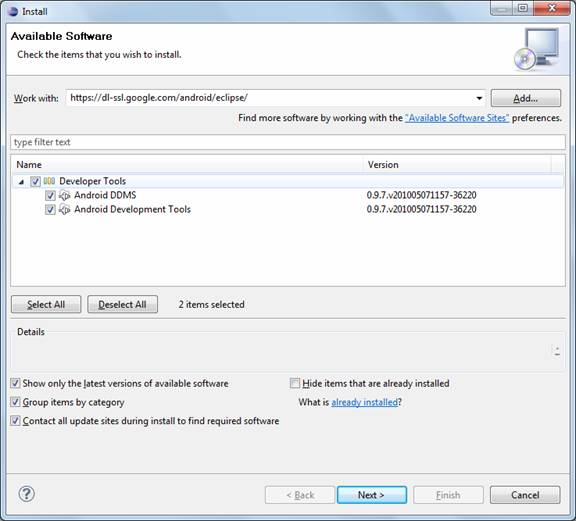
ADT를 설치하려면 Eclipse 도움말 창에서 새 소프트웨어 설치를 클릭하고 사용할 사이트(http://dl-ssl.google.com/android/eclipse/)를 입력하세요. 그런 다음 ADT를 설치하기 위해 나타나는 마법사를 따르십시오.

Android 플랫폼 및 구성 요소
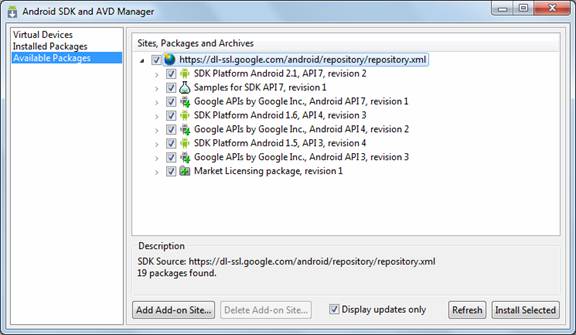
ADT를 설치한 후에는 Android 플랫폼과 기타 구성 요소를 설치해야 합니다. 이렇게 하려면 메뉴 옵션 창 -> Android DK 및 AVD 관리자로 이동하여 플랫폼 및 API 수준을 선택하세요. 이 글을 쓰는 시점에는 Android API 2.2가 최신 버전입니다.

아파치 개미
Apache Ant가 설치되어 있지 않은 경우 http://ant.apache.org/bindownload.cgi에서 다운로드할 수 있습니다. 설치하려면 다운로드한 Zip 파일의 압축을 풀고 PATH 변수의 ant 디렉터리에 bin 폴더를 설정하기만 하면 됩니다.
루비
아직 Ruby가 설치되어 있지 않다면 이 무료 설치 프로그램에서 다운로드할 수 있습니다. 설치 후 Ruby/bin 경로를 계정의 PATH 변수에 추가하세요.
PhoneGap 프레임워크
물론 PhoneGap 프레임워크 자체도 필요합니다.

개발 작업 공간 만들기
환경 변수 확인:
계정의 PATH 변수에 다음 경로가 설정되어야 합니다:
- 시스템 경로/jdk/bin
- your_system_path/android-sdk/tools
- your_system_path/ruby/bin
- your_system_path/apache-ant/bin
이 외에도 다음 변수를 설정해야 합니다:
- JAVA_HOME – JDK 디렉토리 경로
- ANT_HOME – apache-ant 디렉터리 경로
- ANDROID_HOME – Android SDK 디렉터리의 경로입니다.
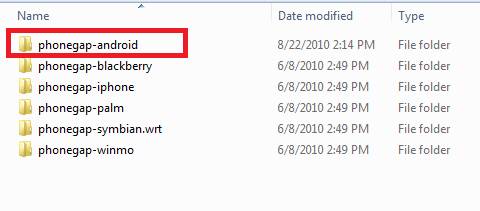
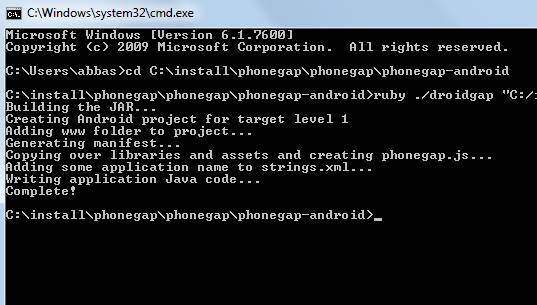
Android에서 PhoneGap 앱을 위한 작업 공간을 만들려면 명령 프롬프트나 터미널에서 "phonegap-android" 폴더로 이동하세요.
으아아아- android_sdk_path: SDK를 설치한 위치
- Name: 새 애플리케이션의 이름입니다.
- package_name: 애플리케이션에 부여할 이름입니다.
- www: PhoneGap 앱 파일을 복사하려는 폴더입니다.
- Path: 프로젝트의 애플리케이션 작업 공간입니다.
명령을 실행한 후 모든 것이 제대로 진행되면 다음과 같은 올바른 메시지가 표시됩니다.

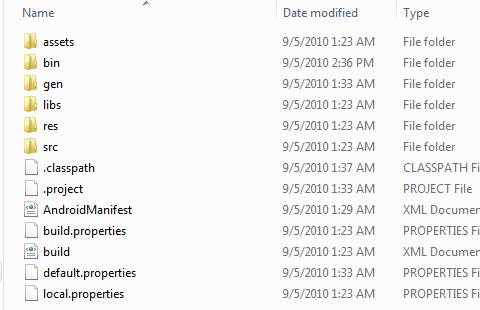
위의 내용은 PhoneGap Android 애플리케이션을 위한 완전한 작업 공간을 생성해야 합니다.

在 Eclipse 中设置您的项目
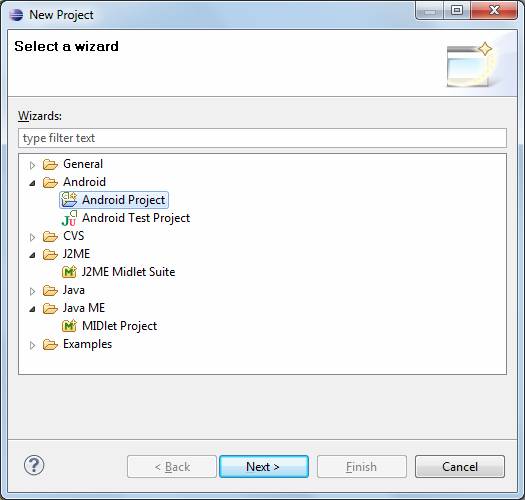
完成此操作后,可以在 Eclipse 中打开该工作区。在 Eclipse 中选择新项目,然后选择 Android 项目。

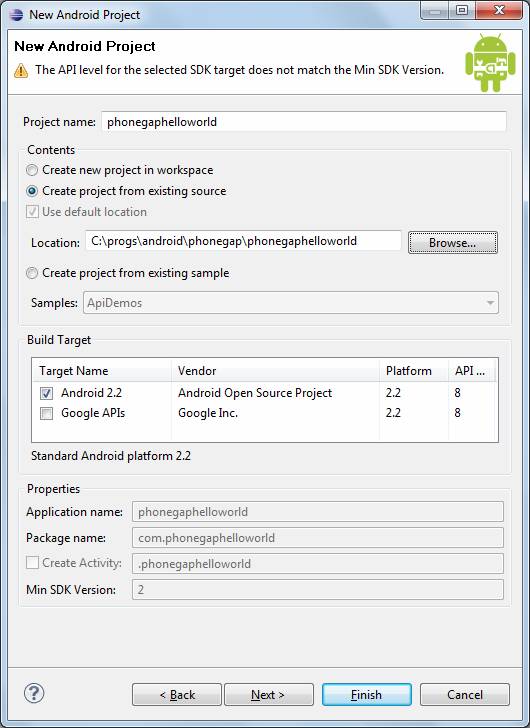
接下来选择“从现有源创建项目”并为项目命名,如下所示。

如果您尝试在 Eclipse 中构建并运行该项目,您将收到构建错误。这是因为您尚未添加在工作区的 libs 文件夹中创建的外部库 (phonegap.jar)。

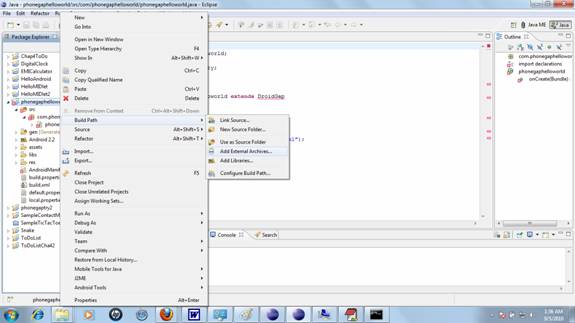
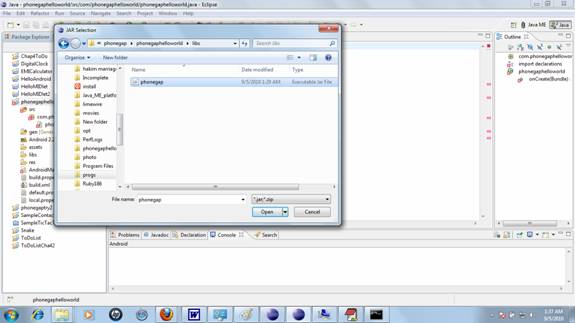
要添加该外部库,请右键单击该项目,然后选择“构建路径”->“添加外部存档”,然后选择 libs 文件夹中的phonegap.jar。

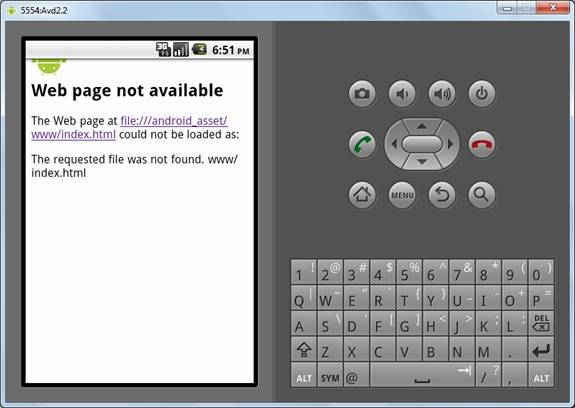
如果一切顺利,这应该会消除项目中的所有构建错误。现在尝试在模拟器中运行您的项目。您应该看到下面的屏幕。这是因为您尚未在项目中添加任何 PhoneGap HTML 或 JavaScript 文件。

在工作区的assets/www文件夹中,已经有一个名为phonegap.js的文件。在该文件夹中创建一个名为 index.html 的文件,其中包含以下代码:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap Android App</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var showMessageBox = function() {
navigator.notification.alert("Hello World of PhoneGap");
}
function init(){
document.addEventListener("deviceready", showMessageBox, true);
}
</script>
</head>
<body onload="init();" >
</body>
</html>
在代码行中:
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
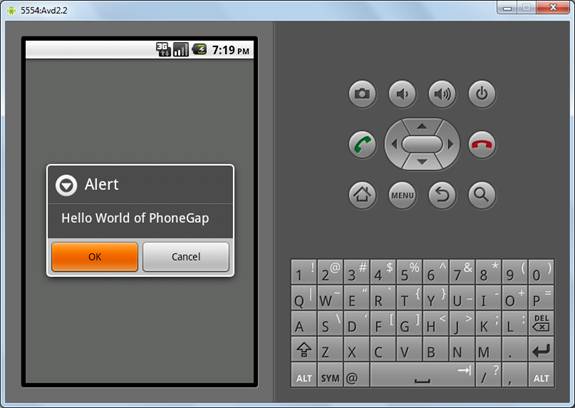
包括phonegap.js 文件,它可以让您调用android 的本机API。在加载主体时,init 函数会在 PhoneGap 事件 deviceready 上注册函数 showMessageBox,当 PhoneGap 完成处理以初始化程序的所有内容时会触发该函数,以便它可以调用 PhoneGap API。 showMessageBox 函数调用 PhoneGap API navigator.notification.alert,在屏幕上显示消息框。添加index.html并在Eclipse中刷新项目后运行应用程序,您将看到以下屏幕:

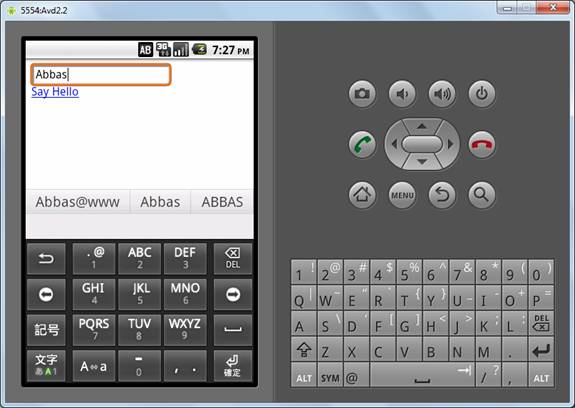
现在让我们为我们的应用程序添加更多功能。以下代码创建一个文本框来输入人员姓名,并创建一个按钮,单击该按钮会显示一个消息框:
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=320; user-scalable=no" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<script type="text/javascript" charset="utf-8">
var displayHello = function() {
var name = document.getElementById("firstname").value;
navigator.notification.alert("name" + name);
}
</script>
</head>
<body onload="init();" id="bdy" >
<div id="txt">
<input type="text" name="firstname" id="firstname" />
</div>
<div id ="btn">
<a href="#" class="btn" onclick="displayHello();">Say Hello</a>
</div>
</div>
</body>
</html>
在下面的代码行中,我们创建了一个文本框,您可以在其中输入您的姓名。
<input type="text" name="firstname" id="firstname" />
在行中
<a href="#" class="btn" onclick="displayHello();">Say Hello</a>
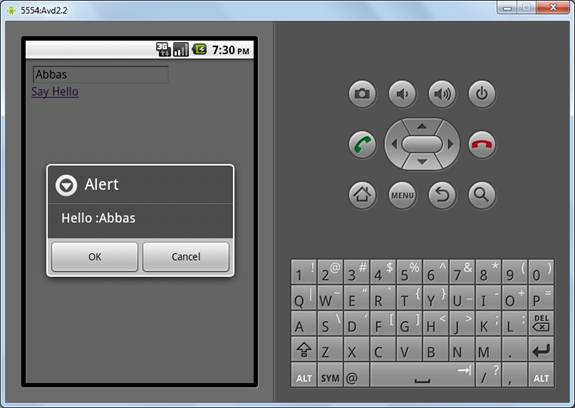
我们创建了一个链接,单击该链接会调用函数 displayHello,该函数从文本框中获取值并显示一个消息框,向用户输入的名称打招呼。


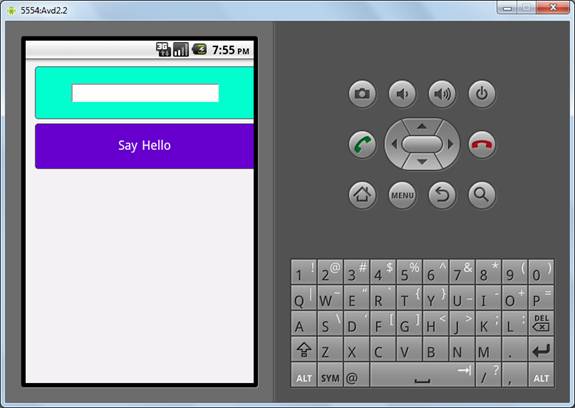
上面显示的 GUI 没有任何样式。您可以使用 CSS 文件美化显示并为其添加颜色。使用以下代码在 asset\www 文件夹中创建 master.css:
#bdy
{
background:#F0F0F0;
}
#btn a{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#6600CC;
width:308px;
color:#FFF;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
#txt{
border: 1px solid #555;
-webkit-border-radius: 5px;
border-radius: 5px;
text-align:center;
display:block;
float:left;
background:#00FFCC;
width:308px;
color:#9ab;
font-size:1.1em;
text-decoration:none;
padding:1.2em 0;
margin:3px 0px 3px 5px;
}
在您的index.html中,在head标签之前添加以下行以链接到master.css:
<link rel="stylesheet" href="master.css" type="text/css" media="screen" title="no title" charset="utf-8">
现在,如果您运行该应用程序,您应该会看到如下所示的屏幕:

结论
要在 Android 上创建 PhoneGap 应用程序,许多不同的软件必须协同工作。这可能意味着您可能无法设置完整的环境来在 Android 上创建 PhoneGap 应用程序。然而,一旦所有软件就位,您就可以使用 HTML、JavaScript、CSS 等开放网络标准和 PhoneGap 自己的 API 轻松创建 PhoneGap 应用程序,以执行设备硬件特定处理。这为您省去了学习 Android 编程本机语言的麻烦,并且仍然拥有自定义、本机构建的 Android 应用程序的强大功能。
위 내용은 PhoneGap Android 앱 구축: 'Hello World' 초보자 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

