설정 백업 및 복원 프로세스 단순화
- 王林원래의
- 2023-09-04 09:33:061699검색
옵션은 WordPress에서 가장 중요한 데이터로, 다양한 구성 설정을 저장합니다(자세히 보기). 또한 게시물, 페이지 등과 같은 다른 중요한 데이터와 마찬가지로 데이터베이스에도 포함됩니다. 매일 이러한 옵션은 WordPress 자체 또는 사용자가 변경할 수 있습니다. 그렇다면 정확한 값을 모두 기억하지 않고 어떻게 이전 상태로 다시 구성합니까?
이 튜토리얼에서는 WordPress 블로그에 대한 간단한 백업/복원 기능을 만드는 방법을 보여 드리겠습니다. 이 기능을 사용하면 모든 옵션을 다른 위치에 백업하여 다시 구성할 필요 없이 언제든지 복원할 수 있습니다.
시작하기 전에
일반적으로 우리의 기능은 데이터 백업을 위한 내보내기 부분과 데이터 복원을 위한 가져오기 부분의 두 부분으로 나뉩니다. 그래서 간단한 플러그인을 만들어서 이를 보여드리겠습니다.
1단계 플러그인 헤더
먼저 WordPress에 플러그인에 대해 알리기 위해 몇 줄을 작성해야 합니다.
으아아아결과는 다음과 같습니다.

2단계페이지 관리자 만들기
이제 위에서 언급한 두 가지 주요 기능(가져오기 및 내보내기 기능 포함)을 표시하는 플러그인 인터페이스를 배치할 장소가 필요합니다. 그래서 관리 섹션에 페이지를 생성합니다:
으아아아다음은 몇 가지 핵심 사항입니다:
- 우리는
add_menu_page作为内置 WordPress 函数,在管理菜单侧边栏中添加新的顶级菜单部分,其中ie_option_page을 사용합니다. 매개변수는 페이지 내용을 출력하는 데 사용되는 콜백 함수입니다. - 두 가지 주요 기능을 서로 다른 부분으로 분리하기 위해 동일한
add_submenu_page将它们添加到我们上面刚刚创建的顶级菜单中。如您所见,每个函数还有一个回调函数来显示输出内容,就像add_menu_page기능을 사용합니다. 한 곳에 모아두셔도 상관없으며, 저는 단지 명확하게 유지하려고 노력합니다. - 그런 다음 이 액션이 호출될 때마다 타겟이 실행되도록 액션을
register_ie_option挂钩到admin_menu할 것입니다.

3단계내보내기 기능 만들기
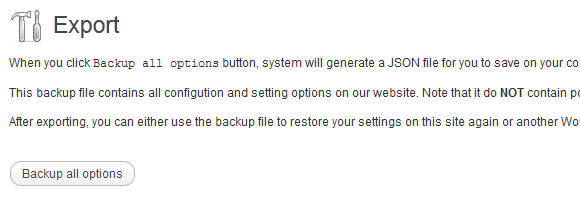
다음과 같은 내보내기 페이지를 만들 계획입니다.

내보내기 페이지 뼈대 만들기
으아아아버튼이 있는 양식을 만들고 버튼이 클릭되었는지 확인합니다. 또한 사용 가능한 WordPress CSS 클래스 중 일부를 사용하여 설명 텍스트를 추가합니다. 보안 점검을 위해 wp_nonce_field() 和 check_admin_referer() 기능을 사용하고 WordPress Nonce에 대해 자세히 알아봅니다.
생성할 파일 이름을 지정하세요
으아아아파일 이름을 지정하면 언제 어디서 내보냈는지 쉽게 확인할 수 있습니다.
백업 옵션을 받고 JSON 데이터로 인코딩
으아아아이것은 중요한 단계입니다. 주의를 기울여 주십시오:
-
get_alloptions()是一个获取站点上所有选项并将其作为数组返回的函数,在本例中为$options. - 모든 옵션을 검색하면 옵션의 값이 직렬화된 데이터일 수 있으므로 먼저 역직렬화해야 합니다.
- 우리의 목적은 JSON을 생성하여 백업 데이터를 저장하는 것입니다. JSON은 텍스트 정보를 저장하는 가볍고 강력한 방법입니다. 따라서 우리가 해야 할 일은 데이터를 JSON 구문으로 변환하는 것뿐입니다.
json_encode이 목표를 달성하는 데 도움이 됩니다.
그런 다음 JSON 데이터의 내용을 두 가지 중요한 함수로 래핑합니다. ob_clean() 和 exit() 以确保生成的 JSON 文件仅包含 json_file 保存的 JSON 数据,而没有任何其他数据。顺便说一下,我们向客户端发送一个标头请求,显示一个下载对话框。为了使其正常工作,我们应该将 ob_start() 이 함수는 플러그인 코드 상단에 배치되어 헤더 오류가 발생하는 것을 방지합니다. WordPress 코드 어딘가에 추가 공백이나 줄이 발생할 수 있습니다. 상황. p>
전체 내보내기 기능 코드는 다음과 같습니다."JSON(JavaScript Object Notation)은 가벼운 데이터 교환 형식입니다. 사람이 읽고 쓰기가 쉽습니다. 기계가 구문 분석하고 생성하기도 쉽습니다."
으아아아
4단계가져오기 기능 만들기
이 페이지의 작업은 매우 간단합니다. 업로드 양식을 표시하고 JSON 파일의 데이터를 구문 분석하여 옵션을 백업합니다.
创建导入页面骨架
function ie_import_option_page() {
?>
<div class="wrap">
<div id="icon-tools" class="icon32"><br /></div>
<h2>Import</h2>
<?php
if (isset($_FILES['import'])) {
// Do something if a file was uploaded
}
?>
<p>Click Browse button and choose a json file that you backup before.</p>
<p>Press Restore button, WordPress do the rest for you.</p>
<form method='post' enctype='multipart/form-data'>
<p class="submit">
<?php wp_nonce_field('ie-import'); ?>
<input type='file' name='import' />
<input type='submit' name='submit' value='Restore'/>
</p>
</form>
</div>
<?php
}
与导出页面一样,我们创建了一个表单,但这次,我们添加了一个浏览按钮,以便用户可以选择他们想要的文件并提交。
验证和更新 JSON 文件
if (isset($_FILES['import'])) {
if ($_FILES['import']['error'] > 0) {
wp_die("Error happens");
}
else {
$file_name = $_FILES['import']['name'];
$file_ext = strtolower(end(explode(".", $file_name)));
$file_size = $_FILES['import']['size'];
if (($file_ext == "json") && ($file_size < 500000)) {
$encode_options = file_get_contents($_FILES['import']['tmp_name']);
$options = json_decode($encode_options, true);
foreach ($options as $key => $value) {
update_option($key, $value);
}
echo "<div class='updated'><p>All options are restored successfully.</p></div>";
}
else {
echo "<div class='error'><p>Invalid file or file size too big.</p></div>";
}
}
}
如果上传过程出错,只需返回一条死消息“发生错误”。如果没有,获取文件的扩展名和大小,将它们存储到变量中并检查它们。我们只接受扩展名为“.json”且大小小于 500000 字节的文件。如果文件不合适,则仅显示一条错误消息“文件无效或文件大小太大。”。 注意:您可以根据需要修改此尺寸。
然后,$encode_options变量将获取该文件的所有内容。由于文件中包含JSON数据,因此在使用之前我们必须先解码。为此,我们使用 json_decode 和具有 true 值的第二个参数,因此该函数返回一个数组值。有了数组值,我们就开始循环它。在每次迭代中,我们将使用相同的键及其值更新数据。最后,我们的所有选项都将完全恢复原样,并显示一条成功消息。
这是完整的导入功能代码:
function ie_import_option_page() {
?>
<div class="wrap">
<div id="icon-tools" class="icon32"><br /></div>
<h2>Import</h2>
<?php
if (isset($_FILES['import']) && check_admin_referer('ie-import')) {
if ($_FILES['import']['error'] > 0) {
wp_die("Error happens");
}
else {
$file_name = $_FILES['import']['name']; // Get the name of file
$file_ext = strtolower(end(explode(".", $file_name))); // Get extension of file
$file_size = $_FILES['import']['size']; // Get size of file
/* Ensure uploaded file is JSON file type and the size not over 500000 bytes
* You can modify the size you want
*/
if (($file_ext == "json") && ($file_size < 500000)) {
$encode_options = file_get_contents($_FILES['import']['tmp_name']);
$options = json_decode($encode_options, true);
foreach ($options as $key => $value) {
update_option($key, $value);
}
echo "<div class='updated'><p>All options are restored successfully.</p></div>";
}
else {
echo "<div class='error'><p>Invalid file or file size too big.</p></div>";
}
}
}
?>
<p>Click Browse button and choose a json file that you backup before.</p>
<p>Press Restore button, WordPress do the rest for you.</p>
<form method='post' enctype='multipart/form-data'>
<p class="submit">
<?php wp_nonce_field('ie-import'); ?>
<input type='file' name='import' />
<input type='submit' name='submit' value='Restore'/>
</p>
</form>
</div>
<?php
}
为您的模板或插件创建您自己的备份功能
在示例插件中,我使用 get_alloptions WordPress 函数备份了所有站点选项。如果您想将其应用于您自己的特定选项,只需这样做:
$options = array('your_option1_name' => get_option('your_option1_name'), 'your_option2_name' => get_option('your_option2_name');
$json_file = json_encode($options);
然后继续执行上述下一步。您可以自由选择要备份的选项!
结论
在本教程中,我们将概述创建简单的备份/恢复功能。您应该注意到,我的插件只是一个简单的示例,而不是官方的。我的目标不是写一个完美的插件,而是向你展示这个功能的基本原理。通过理解它,您可以在模板或插件上创建自己的功能,也可以根据需要使其灵活。因此,您可以为您的模板/插件隔离此功能。
我希望本教程对您有用,请告诉我您的想法。你的想法让它变得更好,甚至告诉我我的错误,你的反馈真的会有很大帮助。感谢您的阅读!
偏好:
- JSON 函数
- Header PHP
- 编写 WordPress 插件
-
add_menu_pageWordPress 函数 -
add_submenu_pageWordPress函数 -
get_alloptionsWordPress 函数
위 내용은 설정 백업 및 복원 프로세스 단순화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

