최고의 무료 JavaScript 캔버스 라이브러리
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2023-09-02 19:21:011434검색
canvas 요소는 JavaScript를 사용하여 그래픽을 그리는 장소로 HTML5에 도입되었습니다. 당신은 그것으로 많은 일을 할 수 있습니다. 여기에는 이미지 편집, 단순하거나 복잡한 모양 그리기, 애니메이션이 포함됩니다.
이 기사에서는 JavaScript의 최고의 무료 캔버스 라이브러리 중 일부를 소개합니다. 이는 데이터를 시각화하거나 간단한 애니메이션 및 입자 시스템을 만드는 데 사용할 수 있습니다. 시작하자.
1. D3.js
D3.js 라이브러리는 모든 유형의 데이터를 시각화할 때 가장 인기 있는 선택 중 하나입니다. SVG, Canvas 및 일반 HTML의 강력한 기능을 사용하여 멋진 그래픽과 차트를 만듭니다. 라이브러리 자체는 데이터가 사용자에게 표시되는 방식에 거의 제한을 두지 않습니다. 이를 사용하여 레이싱 막대 차트, 영역 차트 또는 트리 차트를 만들 수 있습니다. 데이터를 표시하는 흥미롭고 새로운 방법을 상상할 수 있다면 D3.js를 사용하여 이를 구축할 가능성이 있습니다.
D3.js 사용을 방해하는 요인 중 하나는 가파른 학습 곡선입니다. 30개 이상의 모듈과 1000개 이상의 메소드로 구성됩니다. 이것은 매우 위협적일 수 있습니다. 그러나 이 라이브러리에 대한 모든 것을 배우는 데 도움이 되는 많은 튜토리얼과 자세한 문서가 있습니다.
위 그림의 탄력 있는 나무는 Artem Zubkov가 캔버스에 D3.js를 사용하여 만들었습니다. D3 홈 페이지에서 더 많은 예제를 볼 수 있습니다.
2. particle.js
Particles.js 라이브러리는 캔버스 기반 입자 시스템을 만들고자 하는 모든 사람에게 적합합니다. 가볍고 종속성이 없습니다. 이 라이브러리의 모든 기능에 익숙해지는 데 약 30분이 소요됩니다. 그런 다음 다양한 매개변수 값을 실험하여 어떤 매개변수 값이 원하는 입자 시스템을 생성하는지 확인할 수 있습니다.
이 라이브러리를 사용하면 다양한 매개변수를 제어할 수 있습니다. 색상과 총 입자 수를 지정할 수 있습니다. 원, 삼각형 등 다양한 모양의 입자를 쉽게 만들 수 있습니다. 이미지를 입자로 사용할 수도 있습니다. 입자가 서로의 존재나 클릭, 마우스 오버 등의 동작에 반응하도록 입자를 대화형으로 만들 수 있습니다.
Particles.js를 사용하여 단 몇 줄의 코드만으로 별이 빛나는 하늘 배경을 만들 수 있었습니다. 이 소개 튜토리얼을 읽고 라이브러리 사용을 시작할 수 있습니다.
3. Matter-js
matter-js 라이브러리는 JavaScript로 작성된 2D 강체 물리 엔진입니다. 이를 사용하여 캔버스에서 간단한 물리 시스템을 시뮬레이션할 수 있습니다. 다양한 작업을 완료하는 데 도움이 되는 많은 모듈이 함께 제공됩니다.
간단한 강체 또는 복합체를 만들고 질량, 면적, 밀도 등과 같은 속성을 부여할 수 있습니다. 또한 자신이 만든 세계의 중력과 마찰을 제어할 수도 있습니다. 탄성 및 비탄성 충돌을 지원합니다. 이 라이브러리를 장기간 사용할 때 알 수 있는 한 가지는 시스템이 시간이 지남에 따라 일부 에너지를 계속 잃는다는 것입니다. 이는 귀하에게 거래 중단 요인이 될 수도 있고 아닐 수도 있습니다. 라이브러리는 자체 내장 렌더러를 사용하거나 원하는 방식으로 이동할 수 있는 옵션을 제공합니다.
공을 움직이려면 Force 버튼을 클릭해 보세요. 마찰 감소 버튼을 눌러 시스템의 마찰을 줄일 수 있습니다.
위의 CodePen 데모는 Matter-js에 대한 소개 튜토리얼 중 하나에서 가져온 것이며 라이브러리에 대한 전체 개요를 제공합니다. 이 엔진을 사용할 때 사용할 수 있는 다양한 방법과 속성을 설명하여 빠르게 시작하는 데 도움이 됩니다.
4. Paper.js
Paper.js는 캔버스에 멋진 그래픽을 만들 수 있는 도구를 제공하는 JavaScript 기반 오픈 소스 라이브러리입니다. 라이브러리는 PaperScript라는 자체 버전의 JavaScript를 사용할 수 있는 옵션을 제공합니다. JavaScript와 유사하지만 라이브러리를 더 쉽게 사용할 수 있습니다. PaperScript를 사용하고 싶지 않은 경우에도 순수 JavaScript를 계속 사용할 수 있습니다.
이 라이브러리에는 많은 기능이 있습니다. 중첩된 레이어, 그룹, 경로, 복합 경로 등을 사용할 수 있습니다. 또한 Point 和 Size 개체에 대한 간단한 수학적 계산을 지원하므로 계산이 더욱 쉬워집니다. 혼합 모드를 사용하면 서로 다른 레이어 간의 상호 작용이 가능합니다.
위의 CodePen 데모에서 캔버스를 클릭하고 드래그해 보세요. 마우스가 따라가는 경로에 분홍색 원이 보일 것입니다. 원의 크기는 움직이는 속도에 따라 달라집니다. 이 튜토리얼에서는 Paper.js를 사용하여 마우스 및 키보드 이벤트를 기반으로 사용자 상호 작용을 추가하는 방법을 보여줍니다.
5. Fabric.js
Fabric.js 라이브러리를 사용하면 원, 직사각형, 기타 다각형과 같은 간단한 모양을 캔버스에 쉽게 그릴 수 있습니다. 단순한 모양에만 국한되지 않습니다. 캔버스에 이미지와 더 복잡한 모양을 추가할 수도 있습니다.
캔버스에 이미지와 모양을 그린 후 라이브러리를 사용하면 마우스를 사용하여 크기 조정, 회전 및 이동할 수 있습니다. 도형을 그린 후 색상, 불투명도 등의 속성을 제어할 수도 있습니다. 라이브러리는 캔버스 오버레이와 같은 다양한 기술을 사용하여 작업을 최대한 빠르고 효율적으로 만듭니다.
Arkellys의 CodePen은 Fabric.js가 제공하는 기능의 좋은 예입니다. 오른쪽 상단 모서리에 있는 사각형, 원, 삼각형을 클릭하여 캔버스에 그립니다. 그런 다음 드래그하거나 마우스를 사용하여 크기를 조정하고 회전할 수 있습니다.
6. Chart.js
Chart.js 라이브러리는 사용하기 쉬운 캔버스 라이브러리의 도움으로 몇 가지 일반적인 유형의 차트를 만들고자 하는 사람들에게 훌륭한 선택입니다. 데이터를 시각화할 수 있는 8가지 차트 유형이 있습니다. 여기에는 일반적으로 사용되는 꺾은선형, 막대형, 원형 차트 유형뿐만 아니라 방사형 차트, 거품형 차트와 같은 기타 유형도 포함됩니다.
차트와 눈금 그리기에는 다양한 사용자 정의 옵션이 있습니다. 부드러운 애니메이션 전환을 통해 색상을 업데이트하거나, 데이터를 변경하거나, 새 데이터 세트를 추가할 수도 있습니다. 차트의 시각적 요소를 완벽하게 제어할 수 있습니다.
위의 막대 차트는 Chart.js의 선 및 막대 차트에 대한 이 입문 튜토리얼의 지침에 따라 생성되었습니다.
7. 두 개의 .js
Two.js 라이브러리는 2D 객체를 그리고 애니메이션화하려는 사람들에게 훌륭한 솔루션입니다. 렌더링에 구애받지 않으므로 동일한 API를 사용하여 SVG, 캔버스 및 WebGL로 그릴 수 있습니다.
Two.js 라이브러리는 캔버스에 그린 내용을 추적하고 나중에 변경할 수 있도록 해줍니다. 여기에는 이러한 개체의 회전, 크기 조정 또는 변환이 포함됩니다. Two.js에는 애니메이션 루프가 내장되어 있지만 타사 애니메이션 라이브러리도 쉽게 통합할 수 있습니다. 자세한 문서를 통해 초보자도 쉽게 라이브러리 사용을 시작하고 흥미로운 것을 만들 수 있습니다.
위의 CodePen 내부를 클릭하면 다양한 요소의 원자가 생성되기 시작합니다. 클릭할 때마다 궤도에 더 많은 회전 전자가 추가되고 핵의 양성자-중성자 쌍이 계속 추가됩니다. 초보자에게 친숙한 Two.js 라이브러리 튜토리얼에서 이와 같은 작업을 수행하는 방법을 배울 수 있습니다.
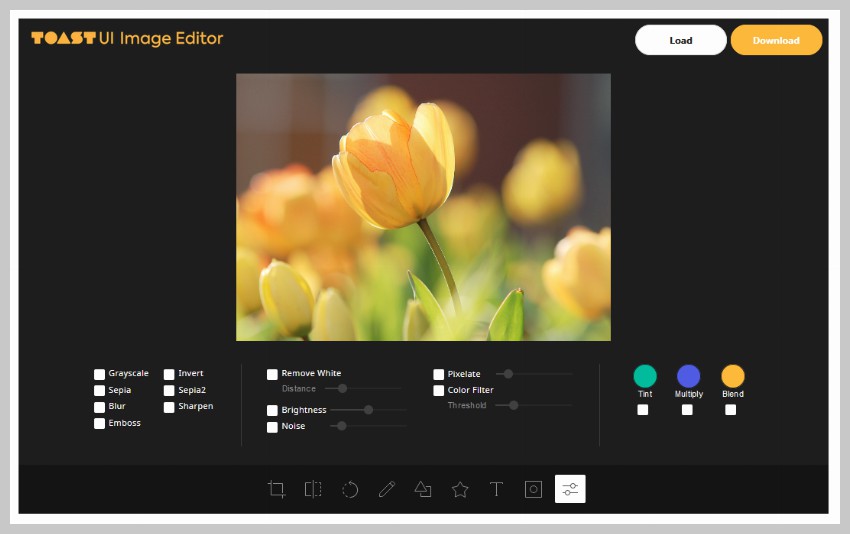
8. 토스트 UI 이미지 편집기
Toast UI는 이미지 자르기, 뒤집기, 회전과 같은 다양한 작업을 수행할 수 있는 모든 기능을 갖춘 캔버스 기반 이미지 편집기입니다. 필터를 적용하여 이미지에 픽셀화, 엠보싱 처리 또는 노이즈 추가를 수행할 수도 있습니다. 이 라이브러리를 사용하면 이미지가 캔버스에 로드된 후 아이콘이나 간단한 모양으로 그릴 수 있습니다.

Toast UI 이미지 편집기에는 다양한 버튼과 컨트롤 형태의 모든 기능이 로드된 4가지 기본 테마가 제공됩니다.
캔버스 기반 이미지 편집기의 또 다른 대안은 처음부터 자신만의 UI를 자유롭게 디자인할 수 있는 CamanJS 라이브러리입니다. 이는 단순히 이미지의 밝기, 생동감, 노이즈 및 대비 변경과 같은 모든 이미지 처리 기능을 제공합니다. 안타깝게도 이 라이브러리는 더 이상 유지 관리되지 않지만 여전히 사용을 고려할 수 있습니다.
최종 생각
이 글을 쓰는 목적은 다양한 작업을 수행할 수 있는 무료 캔버스 기반 라이브러리를 소개하는 것입니다. 캔버스를 사용하여 그리기 및 애니메이션에 사용할 수 있는 라이브러리가 많이 있습니다. D3.js와 같은 라이브러리를 사용하여 모든 유형의 데이터 또는 다양한 차트 유형을 시각화할 수 있으며 Chart.js와 같은 라이브러리를 사용하여 작업을 쉽게 만들 수도 있습니다. 마찬가지로 Matter-js를 사용하여 물리 기반 시뮬레이션을 만들거나 Two.js를 사용하여 2D 모양에 애니메이션을 적용할 수 있습니다. 다른 기사에서 각 사용 사례를 자세히 다룰 것입니다.
위 내용은 최고의 무료 JavaScript 캔버스 라이브러리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

