WooCommerce 카테고리, 하위 카테고리 및 제품을 표시하기 위한 별도의 목록
- PHPz원래의
- 2023-09-02 17:53:051685검색

WooCommerce는 보관 페이지에 표시할 수 있는 내용과 관련된 몇 가지 옵션을 제공합니다.
- 제품
- 카테고리(메인 스토어 페이지) 또는 하위 카테고리(카테고리 페이지)
- 제품 및 카테고리
저는 매장을 만들 때 보통 세 번째 옵션인 제품 및 카테고리/하위 카테고리를 선택합니다. 즉, 내 매장 방문자는 홈페이지에서 직접 제품을 선택하거나 제품 카테고리 프로필을 클릭하여 검색 범위를 좁힐 수 있습니다.
그러나 이 방법에는 단점이 있습니다. 카테고리/하위 카테고리를 구분하지 않고 함께 표시합니다. 즉, 상품 이미지와 상품 이미지의 크기가 다른 경우 레이아웃이 다소 혼란스러워 보일 수 있습니다. 이미지의 크기가 동일하더라도 아카이브 페이지의 행에 카테고리와 제품이 모두 포함되어 있는 경우 카테고리의 "장바구니에 추가" 버튼이 없으면 모든 요소의 크기가 동일하지 않기 때문에 행이 어수선해 보입니다.
이 튜토리얼에서는 제품을 표시하기 전에 카테고리를 별도의 목록으로 표시하는 방법을 보여 드리겠습니다.
이를 위해 다음 네 단계를 따르겠습니다.
- WooCommerce가 아카이브 페이지에 카테고리 및 하위 카테고리를 출력하는 데 사용하는 코드를 결정합니다.
- 코드용 플러그인을 만듭니다.
- 상품 목록 앞에 카테고리나 하위 카테고리를 넣는 함수를 작성하세요.
- 출력 스타일을 설정하세요.
하지만 시작하기 전에 WooCommerce를 설치하고 일부 제품을 추가하고 제품 카테고리 및 하위 카테고리를 설정해야 합니다.
무엇이 필요하세요?
계속 진행하려면 다음이 필요합니다.
- 워드프레스 개발 설치
- 코드 편집기
- WooCommerce 설치 및 활성화
- 제품 추가됨 - WooCommerce와 함께 제공되는 더미 제품 데이터를 가져왔습니다. 이 작업을 수행하는 방법에 대한 자세한 내용은 이 가이드를 참조하세요.
- WooCommerce 호환 테마 활성화 - Storefront를 사용 중입니다.
시작하기 전에: 기본 옵션
WooCommerce가 기본적으로 무엇을 제공하는지 살펴보겠습니다.
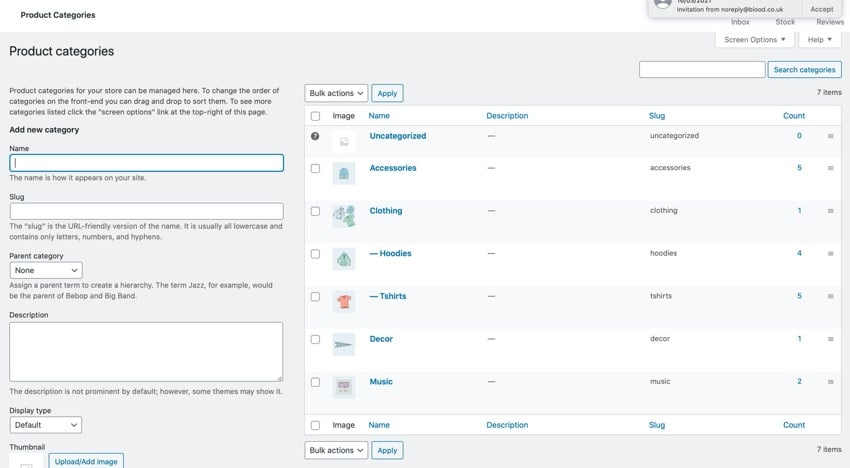
WooCommerce 더미 데이터에 이미지가 포함되어 있지 않기 때문에 제품 카테고리와 하위 카테고리에 일부 이미지를 추가하는 것부터 시작했습니다. 스크린샷에 표시된 것처럼 각 카테고리 또는 하위 카테고리에서 하나의 제품 이미지를 사용했습니다.

이제 WooCommerce가 아카이브 페이지에 제품 카테고리와 제품을 어떻게 표시하는지 살펴보겠습니다.
아직 맞춤설정 도구를 열지 않았다면 WooCommerce 탭을 선택하고 제품 카탈로그를 클릭하세요.

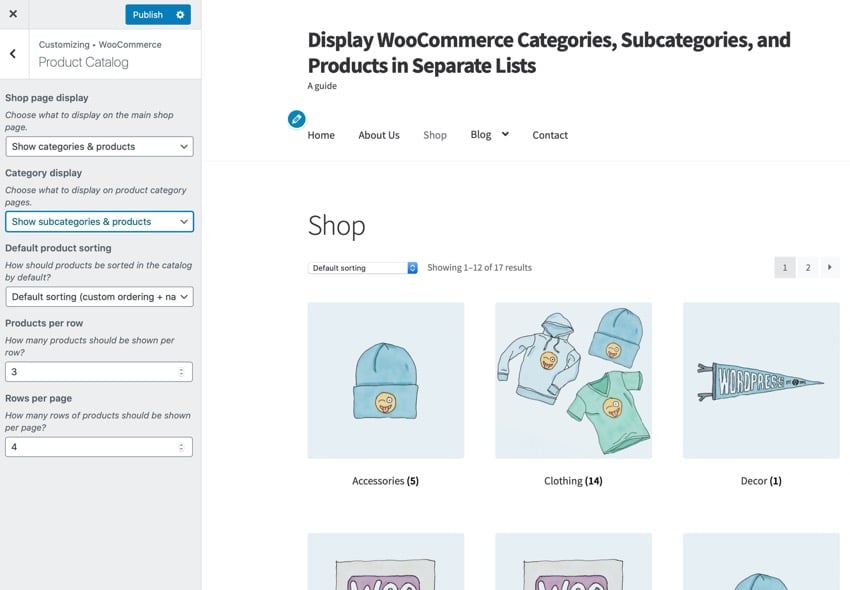
스토어 페이지 표시에서 카테고리 및 제품 표시를 선택한 다음 카테고리 표시에서 하위 카테고리 및 제품 표시strong>를 선택하세요.

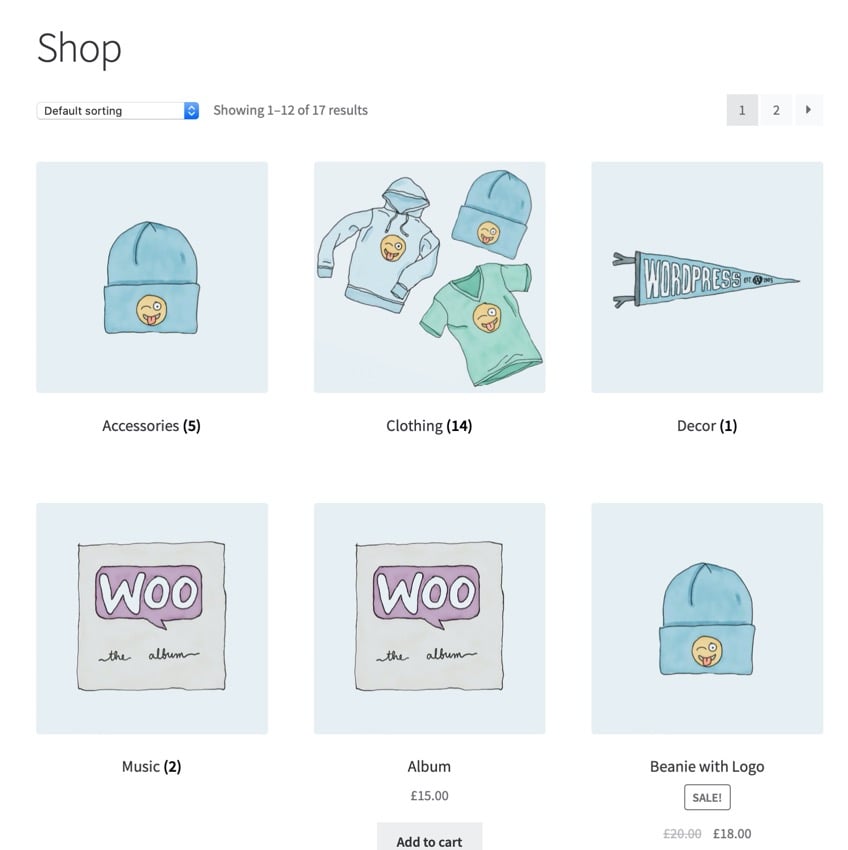
변경 사항을 저장하고 웹사이트의 스토어 페이지를 방문하려면 게시를 클릭하세요. 내 모습은 다음과 같습니다:

4개의 카테고리와 3개의 나란히 있는 이미지 그리드가 있으므로 처음 두 제품은 카테고리 중 하나와 나란히 표시됩니다.
내 카테고리와 하위 카테고리를 더 눈에 띄게 만들어 제품 목록과 별도로 표시하고 싶습니다. 그럼 이렇게 해보자.
WooCommerce가 아카이브의 카테고리 및 제품을 출력하는 데 사용하는 코드를 식별합니다
첫 번째 단계는 WooCommerce가 카테고리 및 하위 카테고리를 내보내는 방법을 결정하는 것입니다. 그럼 관련 기능을 찾기 위해 WooCommerce 소스 코드를 자세히 살펴보겠습니다.
WooCommerce가 아카이브 페이지를 표시하는 데 사용하는 파일은 archive-product.php이며 템플릿 폴더에 있습니다.
해당 파일에서 카테고리와 제품을 출력하는 다음 코드를 찾을 수 있습니다.
으아아아그래서 제품을 출력하는 루프를 실행하기 전에 카테고리 또는 하위 카테고리를 출력하는 woocommerce_product_subcategories() 함수가 있습니다.
이 기능은 플러그형이므로 테마에서 재정의할 수 있습니다. 안타깝게도 WooCommerce에는 기본적으로 표시되는 행의 시작 부분에 표시되는 항목 삭제 스타일이 내장되어 있기 때문에 완전히 작동하지 않습니다.
因此,我们将关闭存档页面上类别和子类别的显示,以便仅显示产品。然后,我们将创建一个输出产品类别或子类别的新函数,并将其挂钩到 woocommerce_before_shop_loop 操作,确保我们使用高优先级,以便它在已经挂钩到该操作的函数之后触发。 p>
注意:由于 WooCommerce 向每个第三个产品列表添加了清除内容,因此我们无法使用 woocommerce_product_subcategories() 函数或其编辑版本来显示类别。这是因为即使我们使用此功能单独显示类别,它也会清除列出的第三、第六(等等)类别或产品。我们可以尝试覆盖它,但编写我们自己的函数更简单。
所以让我们创建一个插件来实现这一点。
创建插件
在您的wp-content/plugins目录中,创建一个新文件夹并为其指定一个唯一的名称。我将我的命名为tutsplus-separate-products-categories-in-archives。在其中创建一个新文件,同样具有唯一的名称。我使用相同的名称:tutsplus-separate-products-categories-in-archives.php。
打开您的文件并向其中添加以下代码:
<?php /** * Plugin Name: Tutsplus display WooCommerce products and categories/subcategories separately in archive pages * Plugin URI: https://code.tutsplus.com/tutorials/woocommerce-display-product-categories-subcategories-and-products-in-two-separate-lists--cms-25479 * Description: Display products and categories / subcategories as two separate lists in product archive pages * Version: 1.0 * Author: Rachel McCollin * Author URI: https://rachelmccollin.co.uk * * */
您可能想要编辑作者详细信息,因为这是您正在编写的插件。保存您的文件并通过 WordPress 管理员激活插件。
编写我们的函数
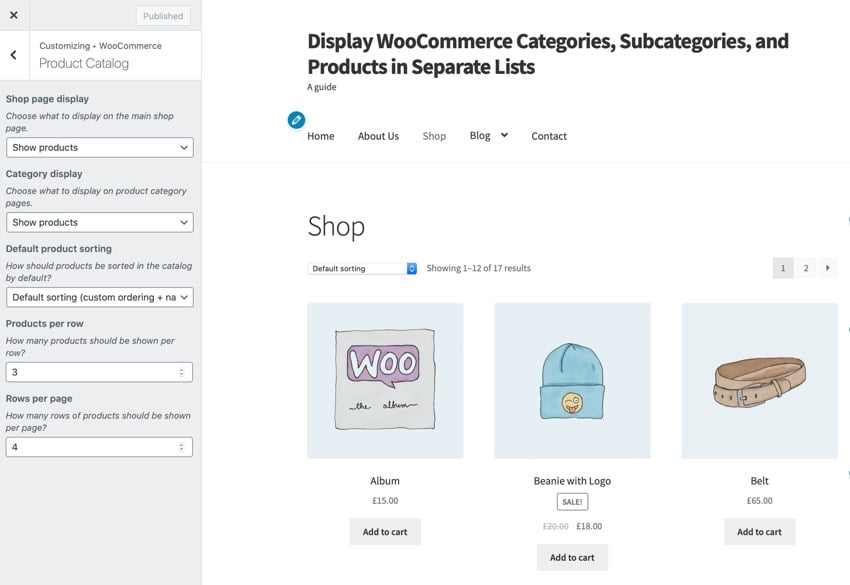
现在让我们编写函数。但在开始之前,请关闭管理屏幕上的类别列表。打开定制器,单击 WooCommerce 选项,然后单击产品目录。对于每个商店页面显示和默认类别显示选项,选择显示产品。点击发布保存您的更改。
您的商店页面现在看起来像这样:

在您的插件文件中,添加以下内容:
function tutsplus_product_subcategories( $args = array() ) {
}
add_action( 'woocommerce_before_shop_loop', 'tutsplus_product_subcategories', 50 );
现在,在函数中添加以下代码:
$parentid = get_queried_object_id();
$args = array(
'parent' => $parentid
);
$terms = get_terms( 'product_cat', $args );
if ( $terms ) {
echo '<ul class="product-cats">';
foreach ( $terms as $term ) {
echo '<li class="category">';
woocommerce_subcategory_thumbnail( $term );
echo '<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
echo $term->name;
echo '</a>';
echo '</h2>';
echo '</li>';
}
echo '</ul>';
}
让我们看一下该函数的作用:
- 它标识当前查询的对象并将其 ID 定义为
$parentid。 - 它使用
get_terms()来识别以当前查询项作为其父项的术语。如果这是商店主页面,则会返回顶级类别;如果这是一个类别存档,它将返回子类别。 - 然后,它会检查是否存在任何术语,然后打开 for every 循环和
ul元素。 - 对于每个术语,它都会创建一个
li元素,然后使用woocommerce_subcategory_thumbnail()输出类别图像,后跟其存档链接中的类别名称。
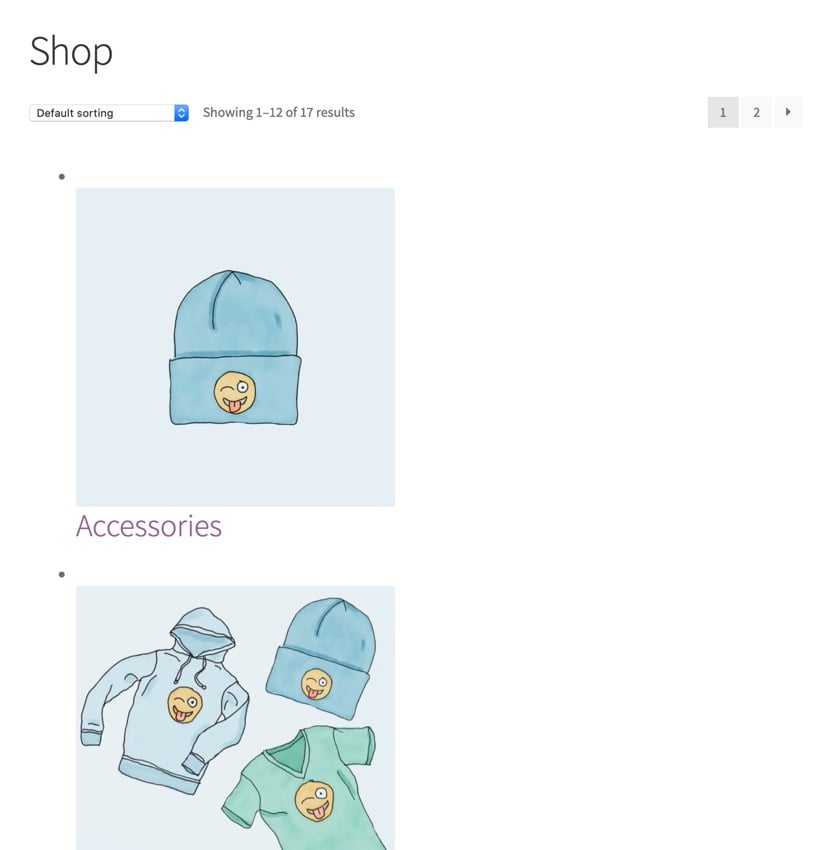
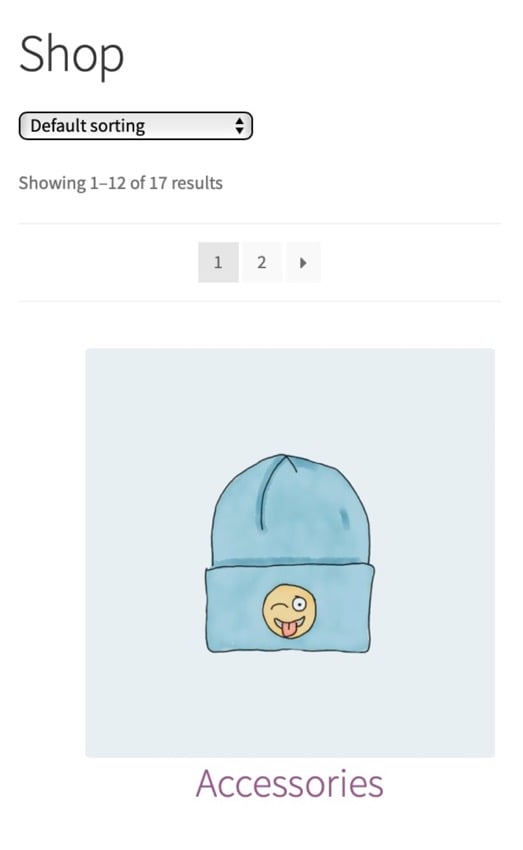
现在保存您的文件并刷新主商店页面。我的看起来像这样:

类别已显示,但需要一些样式。接下来我们就这样做。
设置类别列表的样式
为了添加样式,我们的插件中需要一个样式表,我们需要将其排队。
在您的插件文件夹中,创建一个名为 css 的文件夹,并在其中创建一个名为 style.css 的文件。
现在,在您的插件文件中,将其添加到您已创建的函数上方:
function tutsplus_product_cats_css() {
/* register the stylesheet */
wp_register_style( 'tutsplus_product_cats_css', plugins_url( 'css/style.css', __FILE__ ) );
/* enqueue the stylesheet */
wp_enqueue_style( 'tutsplus_product_cats_css' );
}
add_action( 'wp_enqueue_scripts', 'tutsplus_product_cats_css' );
这会正确地将您刚刚创建的样式表排入队列。
现在打开样式表并添加以下代码。 WooCommerce 使用移动优先样式,因此我们也将使用它。
ul.product-cats {
margin-left: 0;
}
ul.product-cats li {
list-style: none;
margin-left: 0;
margin-bottom: 4.236em;
text-align: center;
position: relative;
}
ul.product-cats li img {
margin: 0 auto;
}
@media screen and (min-width:768px) {
ul.product-cats li {
width: 29.4117647059%;
float: left;
margin-right: 5.8823529412%;
}
ul.product-cats li:nth-of-type(3) {
margin-right: 0;
}
}
我已从 WooCommerce 使用的样式中复制了准确的宽度和边距。
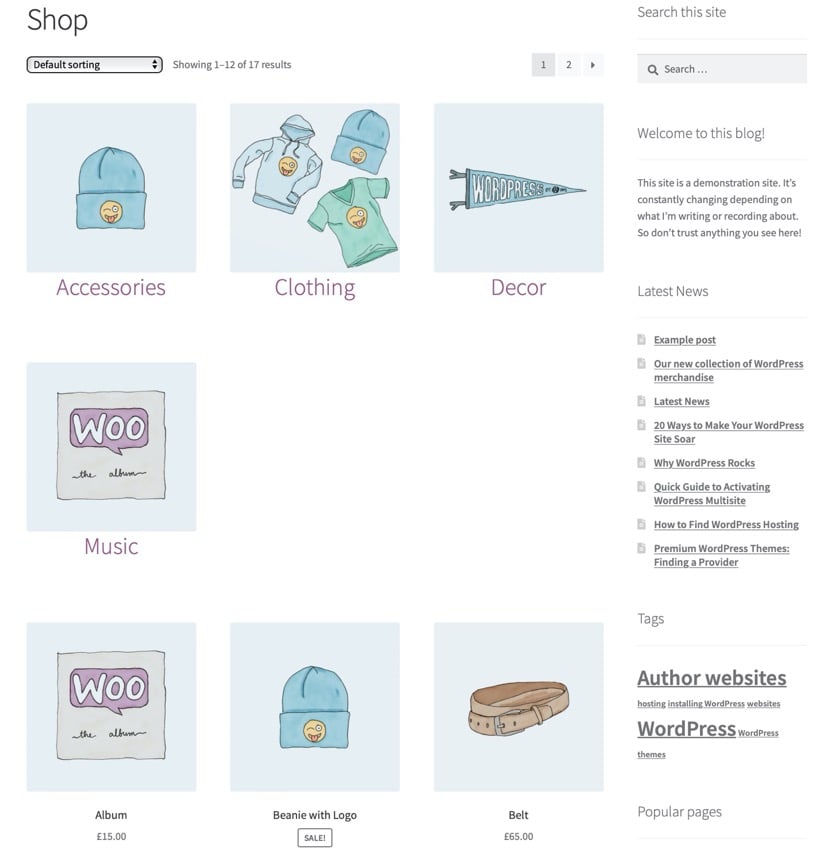
现在再次检查您的主商店页面。这是我的:

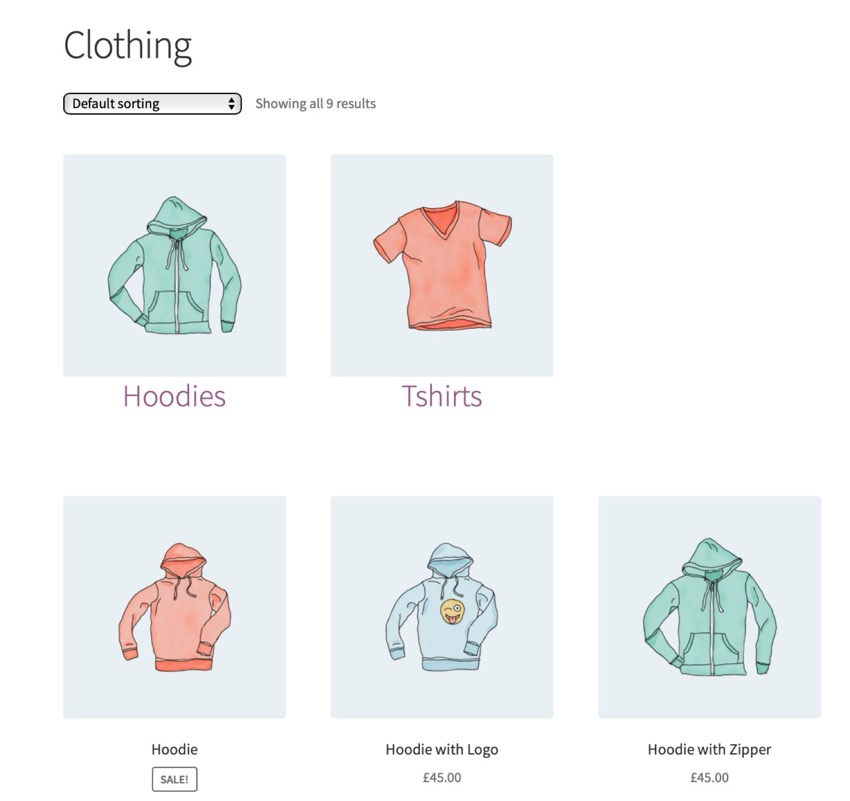
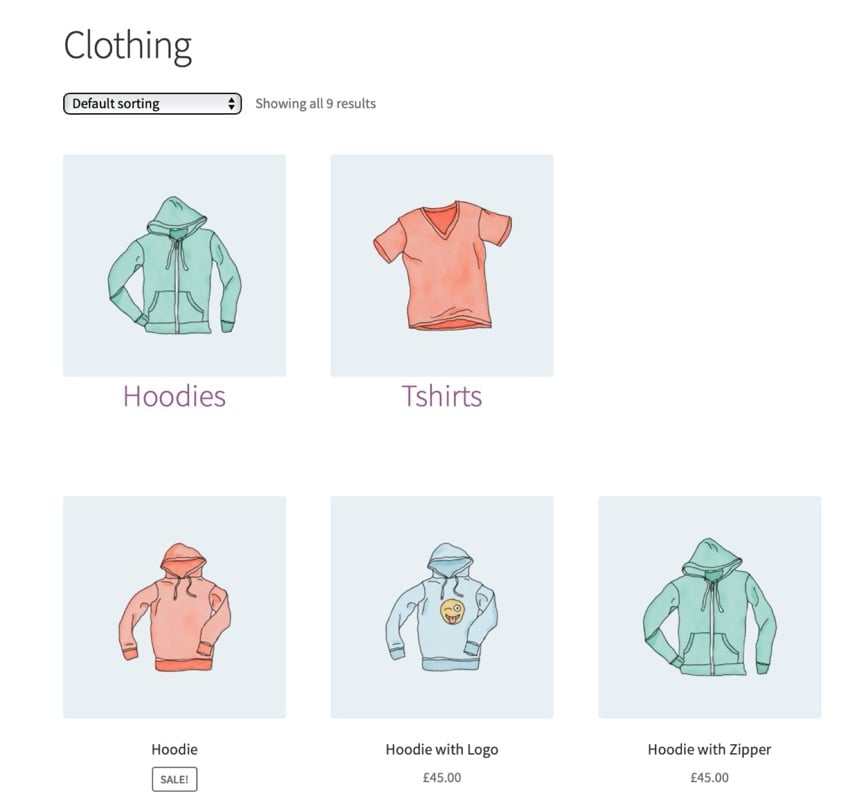
这是服装类别存档:

这是它在较小屏幕上的外观:

摘要
产品类别是 WooCommerce 的一大功能,但它们的显示方式并不总是理想。在本教程中,您学习了如何创建一个插件,该插件可以与产品列表分开输出产品类别或子类别,然后设置类别列表的样式。
您可以使用此代码在页面其他位置(例如,产品下方)输出类别或子类别列表,方法是将函数挂钩到 WooCommerce 模板文件中的不同操作挂钩。
현재 확장하려는 매장을 운영 중이거나 조사할 다른 WooCommerce 관련 플러그인을 찾고 있다면 CodeCanyon에서 어떤 플러그인을 사용할 수 있는지 확인해 보세요.
CodeCanyon의 2021년 최고의 WooCommerce 플러그인
CodeCanyon은 시중에서 가장 유연하고 기능이 풍부한 WooCommerce WordPress 플러그인을 제공하며 사용자에게 익숙한 온라인 스토어에 또 다른 차원의 기능을 추가합니다.
사용자 정의 필드 및 업로드 구현, 여러 통화 표시 또는 멤버십 제공 등 CodeCanyon에서 사용할 수 있는 다양한 WooCommerce 플러그인이 이러한 작업을 수행하는 데 도움이 될 수 있습니다.
사용 가능한 모든 고품질 WooCommerce 플러그인 외에도 CodeCanyon에는 웹사이트 개선에 도움이 되는 수천 개의 고품질 WordPress 플러그인이 있습니다. 광범위한 플러그인 라이브러리를 탐색하면 포럼, 미디어, SEO 플러그인을 포함한 모든 유형의 플러그인에 대한 플러그인을 찾을 수 있습니다.
지금 CodeCanyon의 방대한 고품질 WordPress 플러그인 라이브러리를 활용해 보세요!

자신에게 적합한 WooCommerce 플러그인을 선택하는 데 도움이 필요하면 Envato Tuts+의 다른 게시물을 확인하세요.
위 내용은 WooCommerce 카테고리, 하위 카테고리 및 제품을 표시하기 위한 별도의 목록의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

