현대적인 디버깅을 향상시키기 위한 여정: 2부
- PHPz원래의
- 2023-09-02 08:01:13842검색
1부에서는 DevTools를 사용하여 JavaScript를 작성하고 실행하는 방법을 배웠습니다. 2부에서는 JavaScript를 디버그하는 방법과 JavaScript 오류를 해결하고 문제를 보다 효율적으로 진단하기 위한 워크플로를 채택하는 방법을 다룹니다.
DevTools로 JavaScript 디버깅
디버거 키워드
코드에서 직접 debugger 키워드를 사용하여 JavaScript 런타임의 디버깅 기능을 호출할 수 있습니다(사용 가능한 경우). 코드에 키워드 debugger 的效果与通过 DevTools UI 手动设置断点的效果相同。在 Chrome 中,当 DevTools 关闭时,debugger 키워드를 추가하면 작동하지 않습니다.
디버거 제어
디버거 컨트롤은 디버깅 프로세스를 세밀하게 제어할 수 있습니다. 중단점에서 일시 중지하는 동안 JavaScript 코드를 효율적으로 탐색하려면 이를 사용하십시오. 이 섹션에 나열된 각 디버거 컨트롤은 중단점에서 일시 중지하는 동안 선택할 수 있는 DevTools의 버튼에 해당합니다.
계속
현재 중단점을 종료하고 코드 실행을 정상적으로 재개합니다. 이는 아직 일시 중지되지 않은 다른 중단점에는 영향을 주지 않습니다.
현재 일시 중지된 중단점이 도움이 되지 않고 코드가 정상적인 실행을 다시 시작하도록 하려면 Continue를 사용하세요.
크로스
함수 호출에 도달할 때까지 코드를 한 줄씩 실행합니다(한 번에 한 줄씩 클릭). 이 시점에서는 함수 호출이 "건너뛰어"졌으며 해당 특정 함수 호출을 한 단계씩 실행하지 않습니다.
해결하려는 문제가 현재 함수로 제한되어 있고 외부 함수 호출을 볼 필요가 없는 경우 Step Over를 사용하세요.
들어가세요
는 Step Over과 유사하지만 이 경우 외부 함수 호출의 첫 번째 줄로 이동하여 외부 함수 호출로 이동할 수 있습니다.
라인별 실행 및 외부 함수 호출에 관심이 있는 경우 Step Into를 사용하세요.
외출
함수를 한 단계씩 실행하면 Step Out 나머지 함수 코드 전체에서 실행이 계속되지만 디버깅은 발생하지 않습니다.
현재 기능의 나머지 부분에 관심이 없고 해당 기능 외부에서 디버깅을 계속하고 싶을 때 Step Out를 사용하세요.
콜 스택
중단점에서 일시 중지하는 동안 호출 스택이 활성화됩니다. 현재 일시 중지 중단점으로 이어지는 실행 경로가 호출 스택에 표시되며, 맨 위 호출이 가장 최근 호출입니다.
스택의 모든 호출에는 다음이 포함됩니다.
- 함수 이름
- 함수를 포함하는 파일 이름
- 함수가 위치한 코드라인
스택에서 호출을 클릭하면 소스 코드의 해당 위치로 이동하고 관련 라인이 강조표시됩니다. 스택 추적을 클립보드에 복사하려면 호출을 마우스 오른쪽 버튼으로 클릭하고 스택 추적 복사을 선택하세요. 호출 스택 컨텍스트 메뉴에서 Restart Framework를 선택할 수도 있습니다.
중단점에서 일시 중지하는 동안 함수를 다시 작성
다음 사용 사례를 고려해 보세요. 디버거가 클릭 이벤트 핸들러에 의해 트리거된 콜백 함수를 통해 중간에 일시 중지되고 target 검색이 예상대로 작동하지 않는 것처럼 보이는 이유를 디버깅하려고 합니다.
this 키워드의 일부로 대상 속성에 액세스하려는 시도가 보이지만 콜백 함수에 인수로 전달된 이벤트 객체의 속성 부분이라는 것을 기억하세요.
실시간 편집을 사용하여 이 기능을 재정의하여 변경 사항이 유효한지 확인하고 V8 엔진에 새로운 JavaScript를 주입할 수 있습니다.
이벤트 모니터링
스크롤과 같은 이벤트에 대한 이벤트 핸들러를 작성할 때 console.log 来查看传递的参数(事件对象)是什么样子。完成此操作的快速提示是使用 monitorEvents 단축키를 사용하여 시작할 수 있습니다. 콘솔 패널에 다음 코드를 붙여넣고 페이지를 스크롤하세요.
이벤트 객체는 검사를 위해 콘솔에 기록된다는 점에 유의하세요.
디버깅
실행 중에 함수의 첫 번째 줄에서 디버거를 일시 중지하려면 다음 중 하나를 수행하면 됩니다.
- DevTools UI를 통해 중단점을 추가하세요.
- 함수에 디버거 문을 추가합니다.
또 다른 기술은 명령줄 API의 일부인 실행debug(fn)입니다. 이 함수는 디버깅하려는 함수를 인수로 사용하며 해당 함수 실행의 첫 번째 줄에서 중단됩니다.
숙소 출입 차단
이 기술을 사용하면 관심 있는 개체의 속성에 어떤 방식(읽기 또는 쓰기)으로 액세스할 때 디버거를 일시 중지할 수 있습니다. 개체의 속성을 읽거나 쓰는 동안 중단하려면 콘솔 패널 또는 코드 조각을 통해 다음 명령을 실행하세요.
으아아아이것은 지정된 개체의 속성 추가를 중단하기 위해 document.body 对象的 scrollTop 属性。在自定义 getter 和 setter 中,存在调试器语句。您还可以使用 Object.observe에 getter 및 setter를 적용합니다.
var watchMe = {};
Object.observe(watchMe, function() {
debugger;
});
使用console.log的条件断点
除了调试器关键字之外,要通过 DevTools 设置断点,您可以在行间距内单击要中断的代码行。这种设置断点的方法具有额外的功能:您可以设置一个条件断点,该断点将指示 DevTools 仅当某个表达式计算结果为 true 时才在断点处暂停。例如,您可以设置条件断点,仅在存在错误参数时才暂停。
设置条件断点:
- 在装订线内右键单击。
- 选择添加条件断点。
- 输入您希望 DevTools 计算的表达式。
- 按Enter。

您还可以使用条件断点技术快速插入 console.log 语句作为要计算的表达式。由于 console.log 的计算结果为 undefined,DevTools 不会暂停,但由于表达式仍在执行,因此您可以通过这种方式检查变量的值。
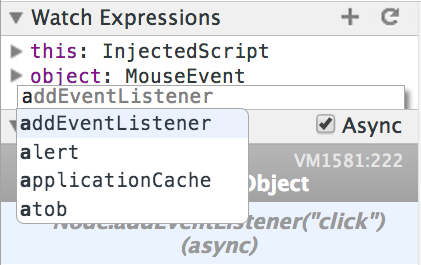
使用监视表达式
当调试器在断点处暂停时,您可以使用Escape键在抽屉模式下调出控制台面板。您输入的代码将在与您暂停时相同的上下文中进行计算,这意味着您可以访问作用域内的变量。

监视表达式是一种简化作用域定期检查技术的工具(例如,通过 console.log)变量。监视表达式是源面板中的一个窗格。您可以使用加号和减号按钮添加或删除监视表达式。需要监视的典型对象是 this 对象;请注意当您未在断点处暂停时它如何引用全局窗口对象。
当您单步执行代码时,监视表达式通常会更新。但是,如果没有,请单击刷新按钮。
异常
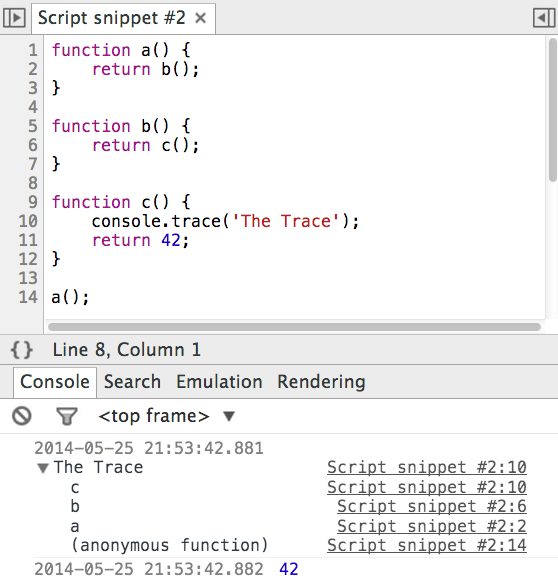
考虑以下脚本:
function a() {
return b();
}
function b() {
return c();
}
function c() {
console.trace('The Trace');
return 42;
}
a();

共有三个声明的函数。函数 a 调用函数 b,然后函数 b 调用函数 c。该脚本通过调用函数 a 来启动链。 console.trace 语句将调用该方法的位置处的堆栈跟踪记录到控制台。使用 console.trace 显示使用 console.trace 的输出。
请注意,函数名称及其调用行显示在跟踪消息中。您可以通过“源代码”面板单击要转到源代码中相应位置的行号。此技术也适用于片段。
调试器提供了多种处理异常的模式:
- 在未捕获的异常上暂停。
- 在捕获和未捕获的异常上暂停。
- 不要因异常而暂停。
2.从外到内调试
当您必须调试一个您不太了解的站点时,您可以使用不同的调试技术。在这种方法中,您可以挂钩您认为会触发的事件,并在此类事件发生时请求 DevTools 中断。 “外部>内部”入口点有两类:
- DOM 修改
- 事件监听器断点
DOM 修改中断
您的任务是调试网页,特别是 DOM。节点在页面的生命周期中添加和删除,您需要检查实现此操作的 JavaScript。通过以下步骤设置 DOM 断点:
- 右键单击“元素面板”中的 DOM 节点。
- 从中断上下文菜单中选择首选 DOM 断点。
- 当您在断点处暂停时,您可以看到一条消息,其中解释了调试器暂停的原因,如在断点处暂停的原因中所示。

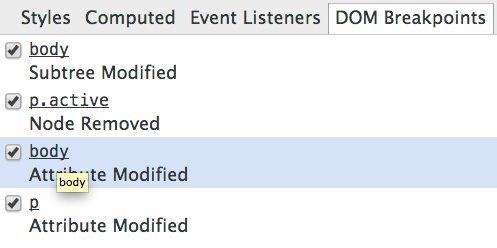
每次设置 DOM 断点时,您都可以在DOM 断点处轻松打开和关闭它元素面板中的strong>窗格。在此窗格中,列出了您设置的每个断点,您可以通过以下方式与此窗格交互:
- 打开和关闭复选框以启用或禁用断点。
- 单击节点名称(带下划线)可在 DOM 树视图中导航到该节点。
- 右键单击并选择删除所有 DOM 断点以禁用并删除所有 DOM 断点。

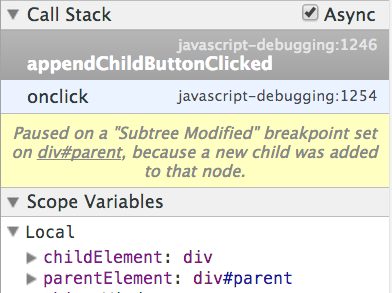
子树修改
描述:当根节点(设置了断点)的树发生更改时,就会发生子树修改。这可以包括添加或删除节点。
用例:DOM 中存在一个空的 div 容器,并且页面加载时会发生 Ajax 请求,该请求会在原始容器中附加一些新节点。在容器上添加子树修改断点,以查看代码中向 DOM 添加新节点的确切位置。
消息示例: 在 子树上暂停 已修改 在 body 上设置的断点,因为其后代 p 已被删除。或者:在 子树上暂停 在 <code class="inline">div#parent 上设置修改的 断点,因为新的子节点已添加到该节点。
属性修改
说明:当添加、删除或修改节点上的属性名称或值时,会触发属性修改。这包括所有属性,例如 class、data-* 或 style。
用例:页面上看似随机的时间点发生了视觉变化,您将其范围缩小到在 body 元素上动态设置的类。您希望调查此动态类添加的原因。
消息示例: 在 在 <code class="inline">p 上设置的属性 Modified 断点处暂停。
节点删除
描述:节点删除断点在从包含设置断点的父节点中删除节点时触发。
用例:您正在构建一个待办事项列表应用,并希望验证当用户删除待办事项时,它也会从 DOM 中删除。您可以设置节点删除断点来确保发生此行为。
消息示例: 在 节点已删除的 <code class="inline">div#container 上暂停。
事件监听器断点
在 DevTools 中,您可以启用许多预定义的事件侦听器断点。这些提供属于页面的 JavaScript 的入口点。
考虑一个简单的 about:blank 页面。通过以下步骤在此页面上设置 click 事件侦听器断点:
- 导航到源面板中的事件侦听器断点窗格。
- 打开
Mouse事件侦听器类别。 - 启用
Click事件侦听器。
您现在已经设置了断点。如果您单击该页面,请注意没有任何反应。现在在控制台面板中执行以下 JavaScript 代码。
document.addEventListener('click', console.log.bind(console))
当您为已注册事件侦听器的同一事件设置断点时,调试器会在执行事件侦听器回调的点之前暂停。
您可以为多种类型的事件注册断点,例如计时器、触摸事件等,如下表所列。
| 活动类别 | 事件示例 |
|---|---|
动画 |
请求动画帧、取消动画帧、动画帧触发 |
控制 |
调整大小、滚动、缩放、聚焦、模糊、选择、更改、提交、重置 |
剪贴板 |
复制、剪切、粘贴、复制前、剪切前、粘贴前 |
DOM 突变 |
DOMActivate、DOMFocusIn、DOMFocusOut、DOMAttrModified、DOMCharacterDataModified、DOMNodeInserted、DOMNodeInsertedIntoDocument、DOMNodeRemoved、DOMNodeRemovedFromDocument、DOMSubtreeModified、DOMContentLoaded |
设备 |
设备方向、设备运动 |
拖放 |
dragenter、dragover、dragleave、drop |
键盘 |
按键、按键、按键、输入 |
加载 |
加载、卸载前、卸载、中止、错误、hashchange、popstate |
鼠标 |
单击、dblclick、mousedown、mouseup、mouseover、mousemove、mouseout、mousewheel、wheel |
计时器 |
setTimer、clearTimer、timerFired |
触摸 |
触摸开始、触摸移动、触摸结束、触摸取消 |
WebGL |
webglErrorFired、webglWarningFired |
"아웃사이드-인 디버깅" 기술은 기능이 손상된 제3자 웹사이트를 디버깅해야 할 때 또는 보고 있는 콘텐츠가 페이지에 있을 때 페이지의 어떤 항목이 어떻게 실행되는지 궁금할 때에도 유용할 수 있습니다. 에서 실행 중입니다.
3.확장
다양한 Chrome 확장 프로그램이 존재하며 그 중 다수는 DevTools 기능을 향상시킵니다. DevTools Extensions Gallery는 DevTools Extensions Gallery에서 다운로드할 수 있습니다.
DevTools JavaScript 전처리
DevTools 확장 작성자에게 JavaScript 사전 처리 기능은 배울 가치가 있는 주제입니다. 전처리기는 JavaScript 소스 코드가 V8 엔진에 들어가기 전에 가로챌 수 있습니다. 이는 JavaScript 소스 코드가 VM에 들어가기 전에 DevTools에 의해 모두 확장 기능에서 수정될 수 있음을 의미합니다.
차단 기능 외에도 전처리 API에는 스크립트 소스를 다시 로드하기 위한 프로그래밍 방식의 액세스가 있습니다. 확장 프로그램은 원래 웹 페이지를 다시 로드하지 않고도 수명 주기의 어느 시점에서나 JavaScript 소스를 다시 로드할 수 있습니다.
4.노드
이 섹션에서는 Node.js와 Chrome 개발 도구 간의 특정 수준의 통합을 제공하는 몇 가지 도구를 소개합니다.
노드 검사기
DevTools는 두 부분으로 구성됩니다.
- Front End: 여러분이 사용하고 상호작용하는 부분입니다. HTML, CSS, JavaScript로 구성되어 있습니다.
- 백엔드: Google Chrome에서 페이지를 검사할 때 백엔드는 Chrome 내부에 있습니다. 메시지는 원격 디버깅 프로토콜을 통해 앞뒤로 전달됩니다.
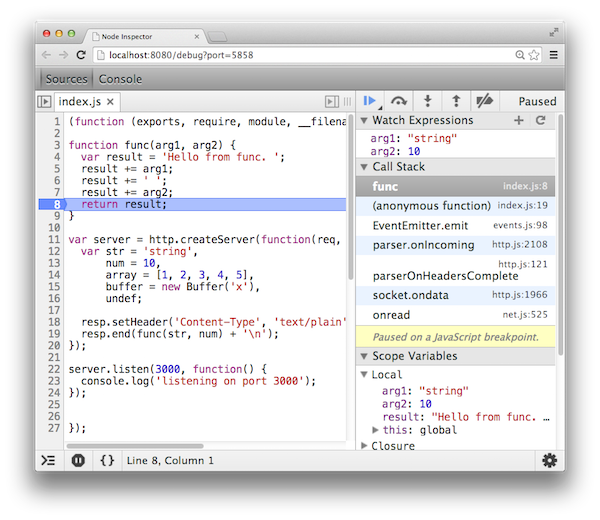
모든 애플리케이션은 원격 디버깅 프로토콜을 통해 통신할 수 있으며 사용자가 DevTools를 통해 디버깅할 수 있습니다. Node Inspector는 그러한 도구 중 하나입니다. 일단 설치되면 Node Inspector를 사용하여 모든 노드 스크립트를 실행할 수 있습니다. 이 도구는 DevTools 프런트엔드를 호스팅하는 웹 서버를 시작합니다. 이 특정 버전의 DevTools는 Chrome 백엔드를 사용하지 않고 Node Inspector의 자체 백엔드를 사용합니다.

Node Inspector에서 볼 수 있듯이 DevTools는 중단점에서 일시 중지됩니다. 호출 스택은 Node.js에서 수행되는 호출을 나타냅니다. 여기서 브라우저의 유일한 참여는 DevTools UI입니다.
노드 힙 덤프
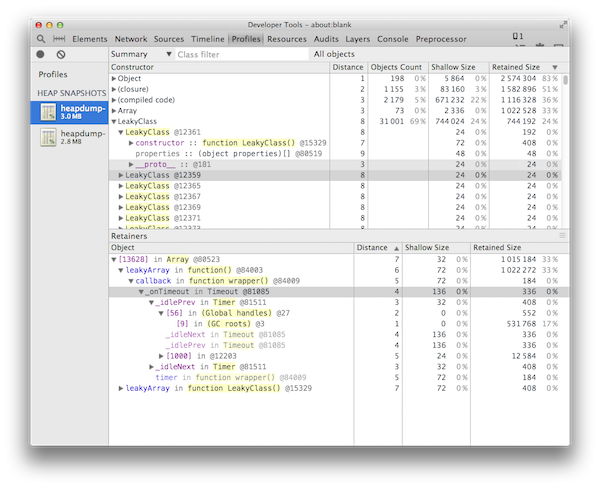
노드 힙 덤프를 사용하여 코드의 특정 지점에서 V8 힙의 스냅샷을 찍습니다. V8 힙의 현재 상태가 직렬화되어 파일로 출력됩니다.

두 개의 힙 스냅샷을 비교하여 어떤 객체가 가비지 수집되지 않았는지 알아보세요. 이는 메모리 누수를 잡는 데 유용합니다.
결론
최신 디버깅 경험에 대한 두 부분으로 구성된 이 시리즈를 마칩니다. 이제 Chrome DevTools에서 JavaScript를 작성하고 디버깅하는 데 익숙해졌기를 바랍니다. 디버깅에 도움이 되는 워크플로에 익숙하고 이전에 작업해 본 적이 없는 프로덕션 사이트 작업에 대한 몇 가지 팁과 요령을 알고 있습니다. 다음에 디버그해야 할 경우 여기에서 배운 기술 중 일부를 시도해 보십시오.
읽어주셔서 감사합니다!
위 내용은 현대적인 디버깅을 향상시키기 위한 여정: 2부의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

