WordPress 이미지 갤러리 만들기: 플러그인 개발
- PHPz원래의
- 2023-09-01 21:53:01641검색

사람들은 사진을 좋아합니다. 그들은 보는 것을 좋아하고, 클릭하는 것을 좋아합니다. 따라서 웹사이트 탐색에 이를 사용하는 것이 좋습니다.
사용자가 게시물 내용을 더 깊이 이해할 수 있도록 하고 아카이브 페이지를 더 보기 좋게 만들기 위해 이미 아카이브 페이지에 추천 이미지를 사용하고 있을 수 있습니다. 클릭 가능한 아름답고 큰 이미지는 페이지 탐색이나 게시물 게시 과정을 더욱 직관적으로 만들어줍니다.
그러나 다른 곳에서는 추천 이미지를 사용하여 WordPress 사이트의 특정 부분을 탐색하는 데 도움을 줄 수 있습니다. 두 부분으로 구성된 이 튜토리얼에서는 웹 사이트에 있는 특정 페이지의 하위 페이지 또는 현재 페이지의 하위 페이지로 연결되는 이미지 그리드를 만드는 방법을 보여줍니다.
첫 번째 부분에서는 PHP를 작성하여 페이지를 가져오고 제목과 추천 이미지, 내부 링크를 출력하는 방법을 보여 드리겠습니다. 2부에서는 Ian Yates가 CSS를 추가하여 목록을 아름다운 그리드로 바꾸는 방법을 보여줍니다.
무엇이 필요하세요?
이 튜토리얼을 따르려면 다음이 필요합니다:
- WordPress 개발 설치 - 테스트할 때까지 라이브 사이트에 추가하지 마세요.
- 콘텐츠를 추가하거나 편집할 수 있는 액션 후크가 있는 테마. 후크가 없는 타사 테마인 경우 하위 테마를 만들고 편집하세요.
- 코드 편집기.
접근 방식을 결정하세요
가장 먼저 할 일은 출력할 페이지를 결정하는 것입니다. 이 튜토리얼에서는 두 가지 옵션을 보여 드리겠습니다.
- 이미지를 포함한 현재 페이지의 하위 페이지 목록입니다.
- 이미지가 포함된 특정 페이지의 하위 페이지 목록입니다. 상위 페이지뿐만 아니라 사이트의 어느 곳에나 나타날 수 있습니다.
시작하기
두 방법의 출발점은 동일합니다.
먼저 wp-content/plugins 폴더에 플러그인을 생성하세요. 이 튜토리얼의 두 번째 부분에서는 스타일시트와 기본 플러그인 파일을 추가하므로 플러그인용 폴더를 만들어야 합니다.
폴더가 있으면 코드에 대한 PHP 파일을 만듭니다. 저는 tutsplus-child-pages.php에 전화하겠습니다.
이제 플러그인 파일을 설정하고 상단에 주석 처리된 텍스트를 추가하세요.
으아아아이것은 WordPress에 플러그인이 무엇인지, 어떤 용도로 사용되는지 알려줍니다.
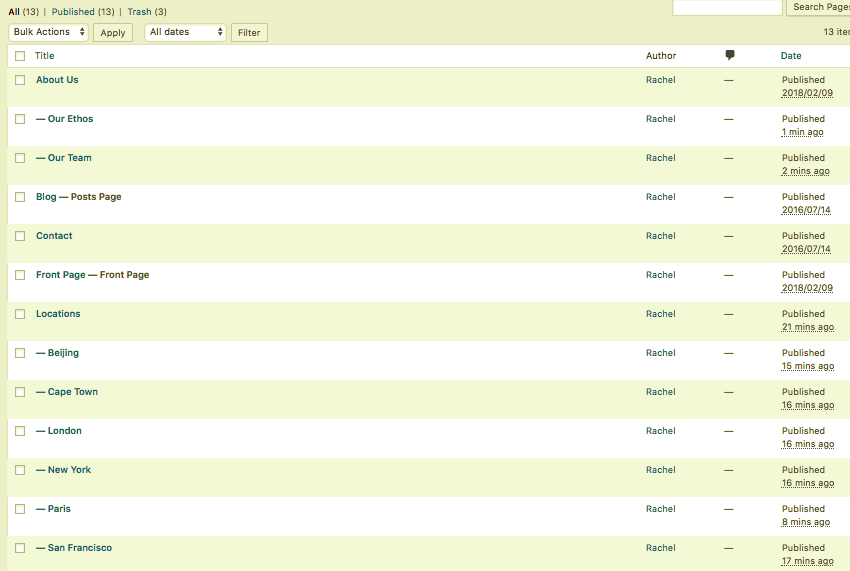
이제 아직 페이지를 만들지 않았다면 페이지를 만들어 보세요. 특정 페이지 목록의 상위 페이지로 location페이지를 포함하여 하위 페이지가 있는 몇 개의 페이지를 만들겠습니다.
이것은 관리자의 내 페이지입니다:

이제 목록을 출력하는 함수를 작성할 차례입니다.
현재 페이지의 하위 목록 출력
이 옵션부터 시작해 보겠습니다. 이미지, 링크, 제목을 포함하여 현재 페이지의 모든 하위 페이지 목록이 출력됩니다.
이 방법은 웹사이트에 계층적 페이지 구조가 있고 최상위 페이지(또는 가능한 경우 중간 수준 페이지)를 방문하는 사람들이 구조에서 그 아래에 있는 페이지를 방문하도록 유도하려는 경우에 유용한 방법입니다.
먼저 플러그인 파일에서 함수를 생성하세요:
으아아아이제 함수 내부에서 페이지에 있는지 확인해보세요. 다른 모든 것은 이 조건부 태그 안에 배치됩니다:
으아아아다음으로 $post 전역 변수를 설정하고 상위 페이지를 정의합니다.
뒤에 get_pages() 함수의 매개변수를 정의합니다.
이 매개변수 중 일부를 변경하고 싶을 수도 있습니다. 저는 정렬에 menu_order를 사용하여 수동으로 조정할 수 있지만 날짜, 제목 또는 기타 정렬 가능한 매개변수를 사용할 수 있습니다.
다음 작업은 get_pages() 函数的结果设置 foreach 함수의 결과를 사용하여 foreach 루프를 설정하는 것입니다.
다음 코드를 실행해 보겠습니다.
- 먼저
get_pages()函数是否返回任何结果,即$children함수가 결과를 반환하는지, 즉$children이 채워졌는지 확인합니다. - 그런 다음 각 하위 페이지에 대해
foreach루프를foreach循环作为$post변수로 시작합니다. - 이 루프에서는
article요소를 엽니다. - 추천 이미지(또는 게시물 썸네일)가 있는지 확인하여 해당 페이지의 링크 내에 출력해 드립니다.
- 그런 다음 페이지 제목을 페이지 링크에 출력합니다.
- 마지막으로 요소 및 조건 확인과 foreach 루프 자체를 끕니다.
이 튜토리얼의 두 번째 부분에서 스타일을 지정할 수 있도록 각 요소에 CSS 클래스를 추가했습니다.
테마에 코드 추가
이제 기능을 갖췄습니다. 다음 단계는 이를 테마에 추가하여 올바른 위치에 출력되도록 하는 것입니다.
如果您的主题有动作挂钩,您可以将您的函数挂钩到其中之一。因此,如果我的有一个 after_content 挂钩,我可以在我的插件中的函数外部添加此代码:
add_action( 'after_content', 'tutpslus_list_current_child_pages' );
但是,我在这个演示中使用了“二十十六”主题,它没有这样的动作挂钩。因此,我需要直接在模板文件中添加函数。
如果您使用自己的主题,则可以将其添加到 page.php 文件中您希望显示列表的位置。
但如果您使用的是第三方主题,则不得对其进行编辑,因为下次更新主题时所有更改都将丢失。相反,创建一个子主题。在新的子主题中创建父主题的 page.php 文件的副本(或 page.php 的循环文件的副本),然后对其进行编辑。
确定您希望在页面中输出列表的位置,并将其添加到主题模板文件中:
tutpslus_list_current_child_pages();
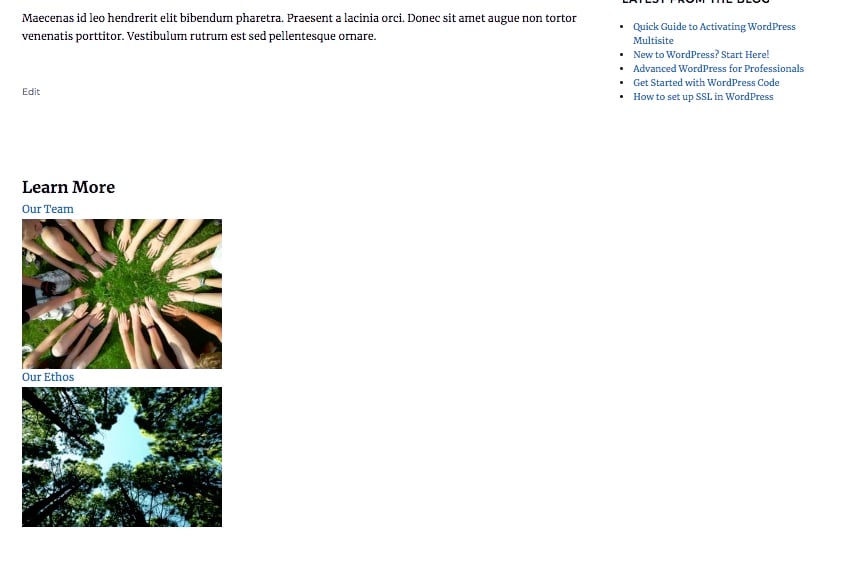
我已将其添加到子主题的 page.php 文件中的循环之后。
现在让我们看一下该网站。这是我的关于我们页面及其子页面:

这就是添加指向当前页面子页面的链接的方法。但是,如果您想添加指向某一特定页面的子页面的链接该怎么办?接下来让我们解决这个问题。
输出特定页面的子级列表
此代码与当前页面子页面的代码几乎相同。区别在于定义运行 get_pages() 时将使用的父页面。
复制插件文件中的第一个函数并编辑函数名称,使它们不同。
找到页面上的条件检查并将其删除。不要忘记也删除该检查的右大括号。
现在找到如下行:
$parentpage = get_the_ID();
将其替换为:
$page = get_page_by_path( 'locations', OBJECT, 'page' );
$parentpage = $page->ID;
您会看到它使用 get_page_by_path() 函数,其第一个参数是目标页面的 slug。编辑此内容,使其使用您想要在网站中定位的页面的 slug。
在此函数中编辑 CSS 类也是一种很好的做法,以便它们与第一个函数中的 CSS 类不同。这样,如果您同时使用两者,则可以为每个使用不同的样式。
这是进行这些编辑后的完整功能:
function tutpslus_list_locations_child_pages() {
global $post;
// define the page they need to be children of
$page = get_page_by_path( 'locations', OBJECT, 'page' );
$parentpage = $page->ID;
// define args
$args = array(
'parent' => $parentpage,
'sort_order' => 'ASC',
'sort_column' => 'menu_order',
);
//run get_posts
$children = get_pages( $args );
if ( $children ) { ?>
<div class="child-page-listing">
<h2><?php _e( 'Our Locations', 'tutsplus' ); ?></h2>
<?php //foreach loop to output
foreach ( $children as $post ) {
setup_postdata( $post ); ?>
<article id="<?php the_ID(); ?>" class="location-listing" <?php post_class(); ?>>
<?php if ( has_post_thumbnail() ) { ?>
<a class="location-title" href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
<div class="location-image">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'medium' ); ?>
</a>
</div>
<?php } ?>
</article>
<?php } ?>
</div>
<?php }
}
将代码添加到主题
您需要再次将代码添加到主题中。在这种情况下,您不仅希望列表在静态页面中输出,而且可能希望将其放在不同的位置。
如果您的主题有操作挂钩,您可以在插件文件中使用其中之一,方式与之前类似:
add_action( 'before_footer', 'tutpslus_list_locations_child_pages' );
我将把它添加到我的主题的页脚中,再次在我的子主题中创建 footer.php 的副本并对其进行编辑。
这是我的 footer.php 文件中的代码,位于 footer 元素的开头:
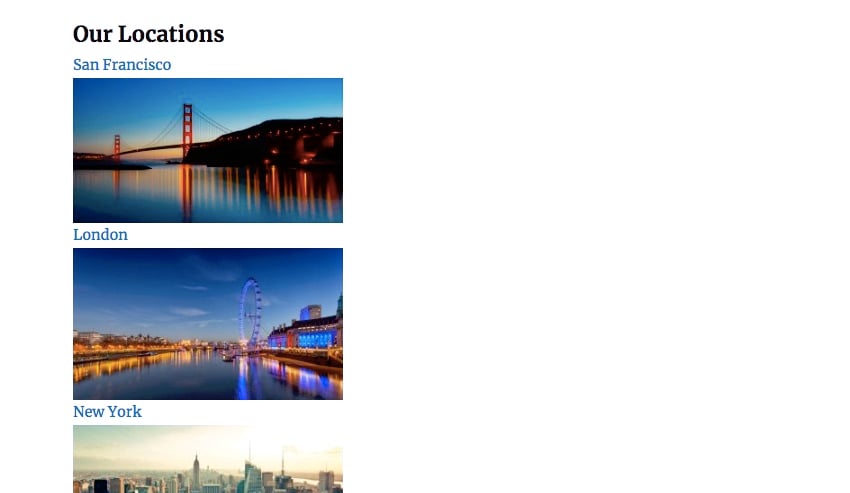
<?php tutpslus_list_locations_child_pages(); // list locations pages ?>
这是我的页脚中的列表输出。这是在单个帖子的底部:

提示:如果出现以下情况,您可能希望避免在位置页面中输出此列表:您同时运行这两个函数,以避免重复。尝试使用页面 ID 添加条件标记来实现此目的。
后续步骤
您现在有两个页面列表:一个是当前页面的子页面,另一个是特定页面的子页面。
现在,图像都被推到页面的一侧,标题看起来不太好。在这个由两部分组成的教程的下一部分(链接如下)中,您将学习如何设置图像样式以创建具有 CSS 网格布局的网格,以及如何将标题文本集成到该网格中。
위 내용은 WordPress 이미지 갤러리 만들기: 플러그인 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

